使用使用EclipseRCP进行桌面程序开发(三):视图和透视图进行桌面程序开发(三):视图和透视图
火龙果软件工程技术中心
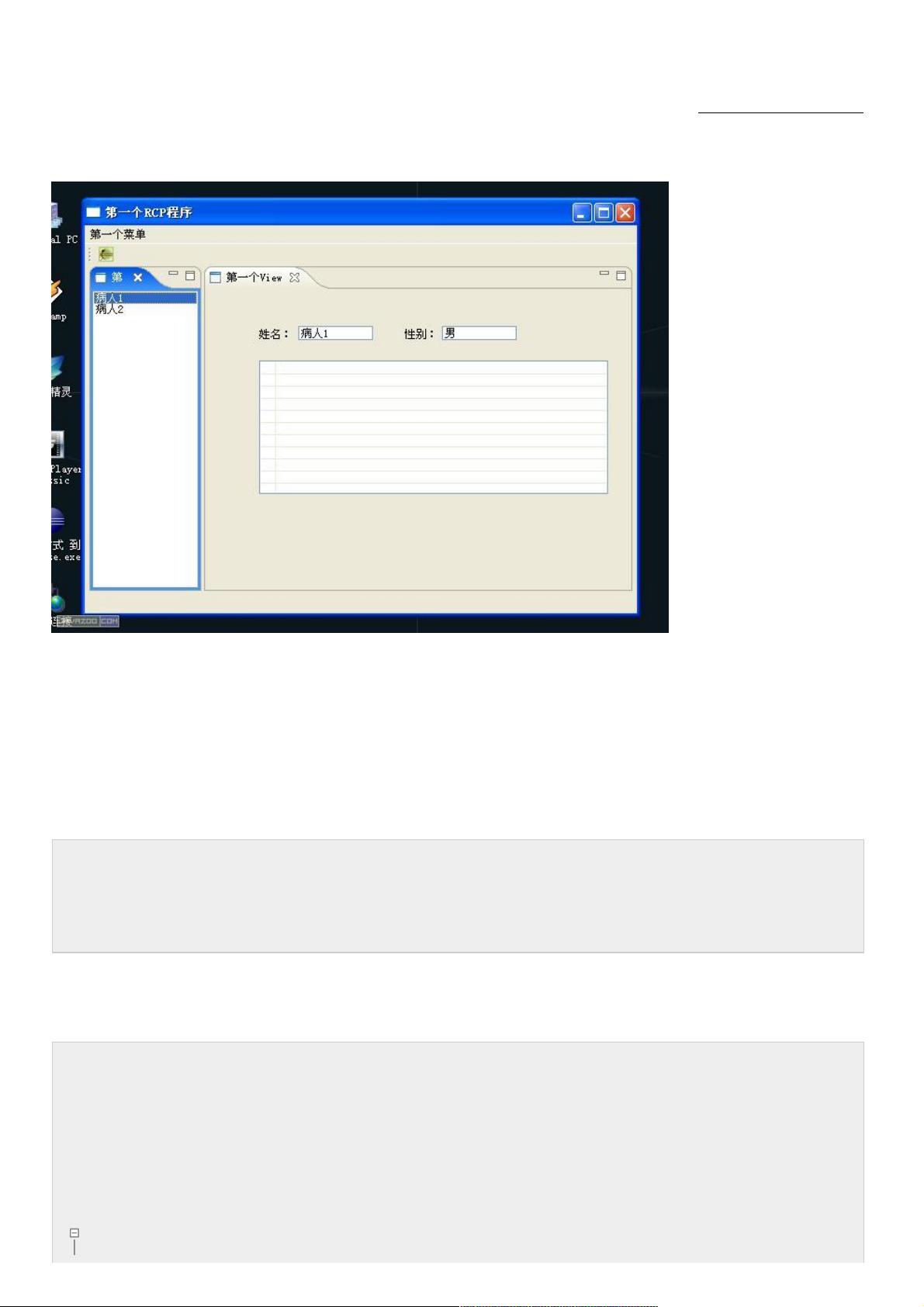
Eclipse RCP开发中,和用户进行交互最多的界面,应该是视图了,而透视图就是将已有的视图、菜单、工具栏、编辑器等等
进行组合和布局。看完这一节,我们就可以建立如下图这样的程序界面了。
首先我们来介绍一下视图,建立一个视图其实非常简单,只要从org.eclipse.ui.part.ViewPart继承一个类,然后在plugin.xml中
进行视图的配置。其中,向视图中添加控件的操作,我们即可以手工编写,也可以使用Designer插件,我这里推荐大家使用
Designer插件,该插件对RCP提供功能非常强大的支持,如果使用Designer插件开发视图,则plugin.xml文件也不需要我们手
动修改了。
比如我们上图中的第一个视图,就是从ViewPart继承一个类,然后在上面加入了几个swt的控件,做得非常得简单,而它的配
置文件如下:
1 <extension
2 point="org.eclipse.ui.views">
3 <view
4 class="cn.blogjava.youxia.views.FirstView"
5 id="cn.blogjava.youxia.views.FirstView"
6 name="第一个View"/>
7 </extension>
可以看到,实现这个视图的class为cn.blogjava.youxia.views.FirstView,那么我们看看FirstView.java吧:
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.jface.action.IMenuManager;
4 import org.eclipse.jface.action.IToolBarManager;
5 import org.eclipse.jface.viewers.TableViewer;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.widgets.Composite;
8 import org.eclipse.swt.widgets.Label;
9 import org.eclipse.swt.widgets.Table;
10 import org.eclipse.swt.widgets.Text;
11 import org.eclipse.ui.part.ViewPart;
12
13 public class FirstView extends ViewPart {
14














评论0