微信小程序C#环境授权登录流程与异常处理详解
4 浏览量
更新于2023-03-03
收藏 145KB PDF 举报
本文将深入讲解微信小程序的用户授权登陆开发流程,重点在于C#环境下利用微信开发者工具进行实现。首先,开发者需要了解微信官方的授权登陆流程,这个流程涉及到以下几个步骤:
1. **准备工作**:
- 安装微信开发者工具:从[下载地址](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)获取,并熟悉微信小程序开发文档,以[官网指南](https://developers.weixin.qq.com/miniprogram/dev/index.html)作为开发参考。
2. **理解授权登陆流程**:
- 在小程序中,开发者需要遵循官方API的`wx.login`接口发起用户授权请求,这个接口是顺向的,用于在用户主动或被动触发授权时进行验证。
- 为了处理用户可能遇到的异常情况(例如,用户未主动退出小程序且需要凭证但仍处于登录状态),开发者需额外引入`wx.checkSession`方法,定期检查用户会话的有效性。
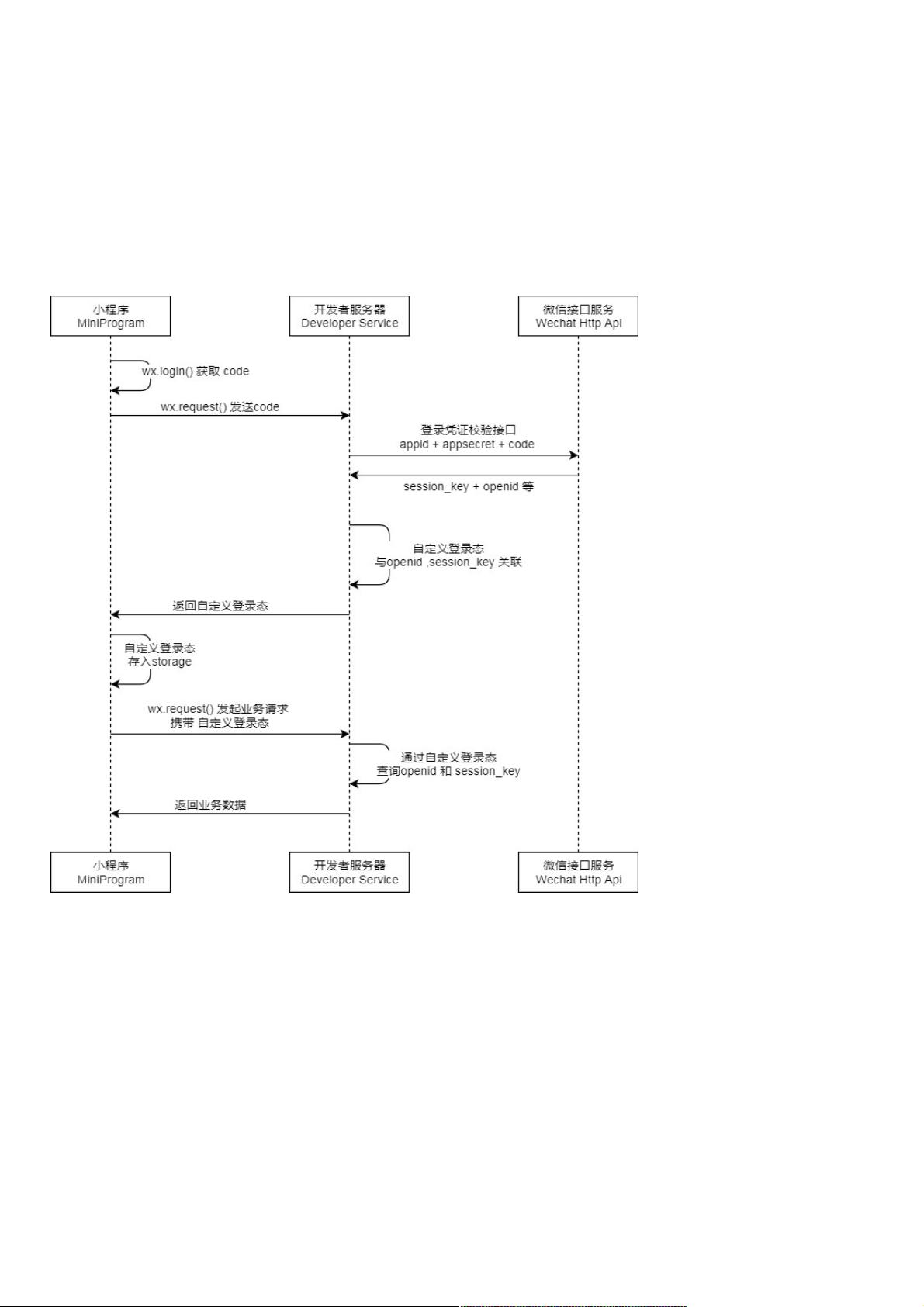
3. **认证流程**:
- 小程序首先通过`wx.checkSession`检测用户登录状态,如果session_key有效则流程结束;否则,调用`wx.login`获取code,然后通过后端服务器与微信服务器交互获取session_key和openid。
- 后端服务器利用AppID、appSecret和code获取session_key及openid,然后生成3rd_session(一个安全性更高的临时凭证),并将3rd_session返回给小程序。
- 小程序存储3rd_session,并在需要验证用户身份时使用,同时调用`wx.getUserInfo`和`wx.getStorageSync`获取用户信息,一并发送给后端服务器进行进一步验证和数据更新。
4. **实现步骤**:
- 在小程序代码中,创建一个通用的JavaScript文件,编写逻辑来管理用户授权、session验证和用户信息获取。这通常包括事件监听、API调用和存储/检索数据的部分。
微信小程序的用户授权登陆开发需要开发者掌握官方API的使用,理解流程中的安全性考量,并根据实际场景添加适当的错误处理机制。通过以上步骤,开发者可以在C#环境中搭建完整的微信小程序授权登陆流程。
2020-10-16 上传
2020-12-13 上传
2020-09-01 上传
2020-10-16 上传
2020-12-10 上传
2020-10-17 上传
weixin_38743391
- 粉丝: 9
- 资源: 915
最新资源
- CoreOS部署神器:configdrive_creator脚本详解
- 探索CCR-Studio.github.io: JavaScript的前沿实践平台
- RapidMatter:Web企业架构设计即服务应用平台
- 电影数据整合:ETL过程与数据库加载实现
- R语言文本分析工作坊资源库详细介绍
- QML小程序实现风车旋转动画教程
- Magento小部件字段验证扩展功能实现
- Flutter入门项目:my_stock应用程序开发指南
- React项目引导:快速构建、测试与部署
- 利用物联网智能技术提升设备安全
- 软件工程师校招笔试题-编程面试大学完整学习计划
- Node.js跨平台JavaScript运行时环境介绍
- 使用护照js和Google Outh的身份验证器教程
- PHP基础教程:掌握PHP编程语言
- Wheel:Vim/Neovim高效缓冲区管理与导航插件
- 在英特尔NUC5i5RYK上安装并优化Kodi运行环境