Vue+DataV+Echarts:大数据大屏展示与动态刷新的实战模板
52 浏览量
更新于2023-03-03
11
收藏 417KB PDF 举报
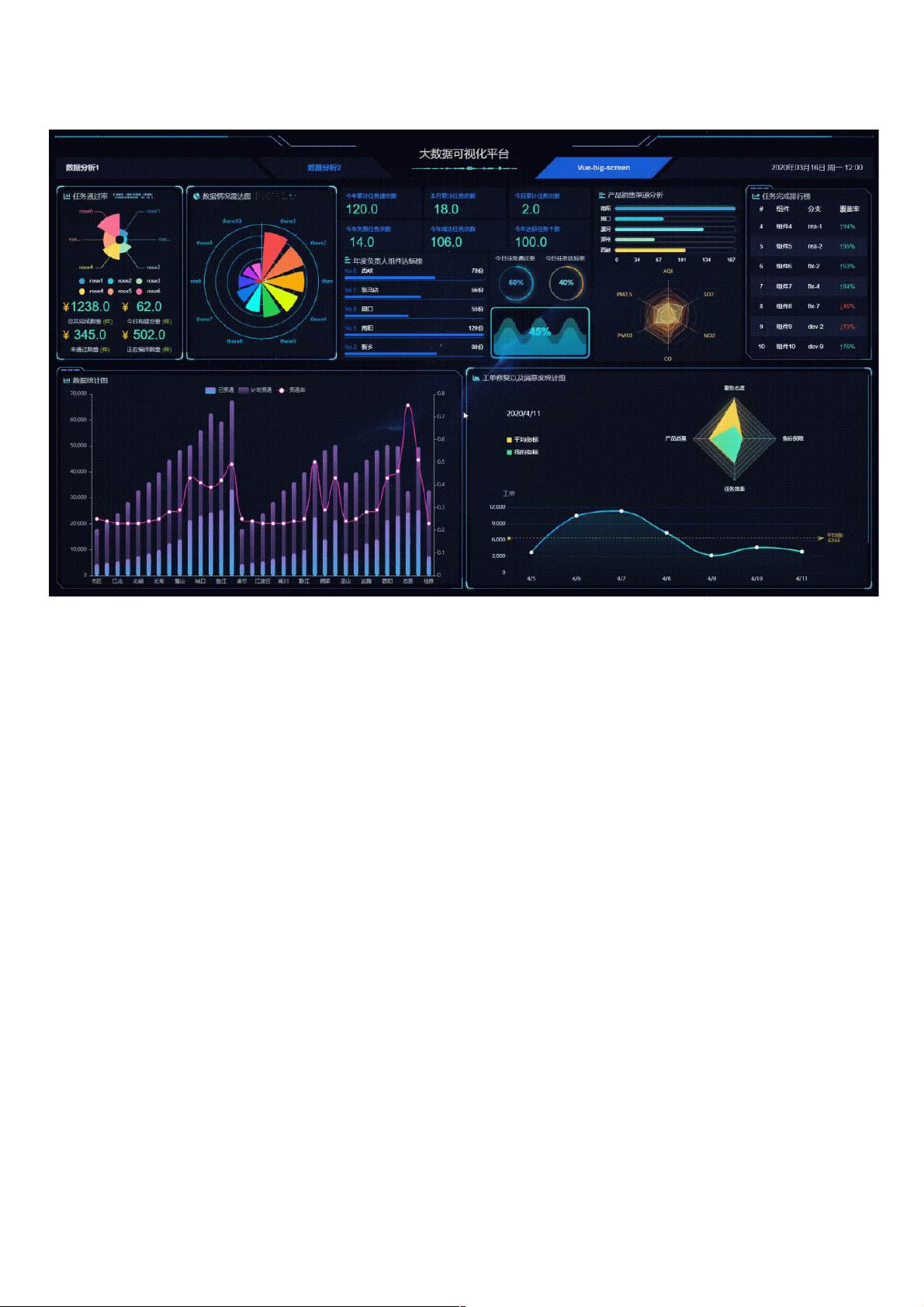
vue大数据可视化(大屏展示)解决方案是一个结合vue、datav和Echarts技术的创新实践项目,专为大规模数据的动态展示和大屏呈现设计。该项目利用vue组件的强大功能,实现了数据的实时刷新和图表的灵活替换,充分体现了现代前端开发的动态和可扩展性。
核心框架由vue作为基础构建工具,datav提供了数据可视化能力,而Echarts则负责图表的绘制。通过datav内置组件,开发者可以自定义和调整不同类型的可视化图表,确保数据的直观呈现。项目强调全屏展示体验,用户可以通过F11键进入全屏模式。
在技术实现上,项目采用了vue-cli-3.0、webpack-4.0和npm-6.13等现代化工具,同时推荐使用node-v12.16版本。为了优化性能,项目使用了全局注册方式,但在实际应用中,建议采用按需引入以减少打包体积。
主要文件的分布清晰明了,如main.js负责全局引入库和配置axios数据请求,index.vue是项目的主结构,其他views文件用于存放各个区域组件,ajax接口通常在对应的组件文件中实现。静态资源和样式管理分别在assets和style.scss中进行。
为了帮助新用户快速上手,项目提供了DataV官方文档、Echarts实例和Vue官方文档的链接,以及项目在国内服务器的地址,便于快速访问。对于数据请求,项目建议使用axios,并提供了基本的配置示例,但具体实现可能需要根据实际的API和后端环境进行调整。
这个vue大数据可视化解决方案是一个实用且可扩展的框架,适用于企业级的数据大屏展示场景,开发者可以根据需求快速定制和部署,提升数据洞察和决策效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
815 浏览量
649 浏览量
800 浏览量
1463 浏览量
3427 浏览量
weixin_38655780
- 粉丝: 3
最新资源
- Eclipse 3.5+支持的Maven手动安装插件教程
- ASP.NET C# 实现数据库数据动态控件生成与取值方法
- 安卓7.0版屏幕录屏软件:轻松实现内录功能
- Snmpoller: 多线程SNMP数据收集与存储开源系统
- JavaScript形式验证者核心功能与应用
- 掌握卡耐基处事艺术,提升社交能力
- 汽车行业工作总结PPT模板精选
- 哈弗曼编码译码系统原理与实践教程
- C++与SQLServer开发的学生学籍管理系统课程设计
- MySQL 5.5.32稳定版:企业生产数据库首选
- 3D对象检测:点画算法实现与Python应用
- ASP.NET实现的个人网站新闻发布系统功能概述
- 简约汽车包装巧克力商务PPT模板下载
- C#青年旅社毕设系统开发指南与数据库设计
- N86手机拆解详细图解教程
- 制作爱意满满的情人节PPT——动态模板