使用使用django和和vue进行数据交互的方法步骤进行数据交互的方法步骤
主要介绍了使用django和vue进行数据交互的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者
工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、前端请求的封装一、前端请求的封装
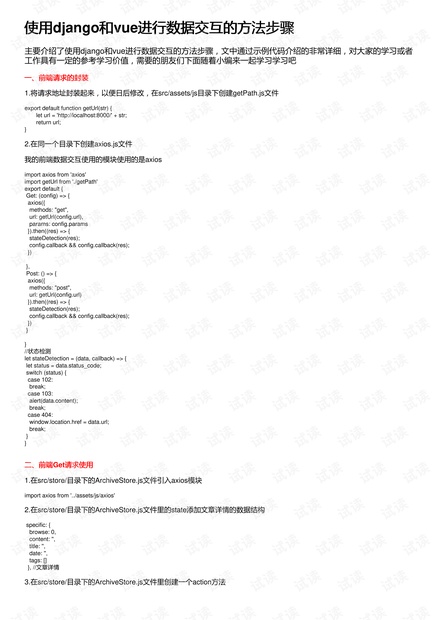
1.将请求地址封装起来,以便日后修改,在src/assets/js目录下创建getPath.js文件
export default function getUrl(str) {
let url = 'http://localhost:8000/' + str;
return url;
}
2.在同一个目录下创建axios.js文件
我的前端数据交互使用的模块使用的是axios
import axios from 'axios'
import getUrl from './getPath'
export default {
Get: (config) => {
axios({
methods: "get",
url: getUrl(config.url),
params: config.params
}).then((res) => {
stateDetection(res);
config.callback && config.callback(res);
})
},
Post: () => {
axios({
methods: "post",
url: getUrl(config.url)
}).then((res) => {
stateDetection(res);
config.callback && config.callback(res);
})
}
}
//状态检测
let stateDetection = (data, callback) => {
let status = data.status_code;
switch (status) {
case 102:
break;
case 103:
alert(data.content);
break;
case 404:
window.location.href = data.url;
break;
}
}
二、前端二、前端Get请求使用请求使用
1.在src/store/目录下的ArchiveStore.js文件引入axios模块
import axios from '../assets/js/axios'
2.在src/store/目录下的ArchiveStore.js文件里的state添加文章详情的数据结构
specific: {
browse: 0,
content: '',
title: '',
date: '',
tags: []
}, //文章详情
3.在src/store/目录下的ArchiveStore.js文件里创建一个action方法














评论0