微信小程序前端自定义分享的实现方法微信小程序前端自定义分享的实现方法
背景背景
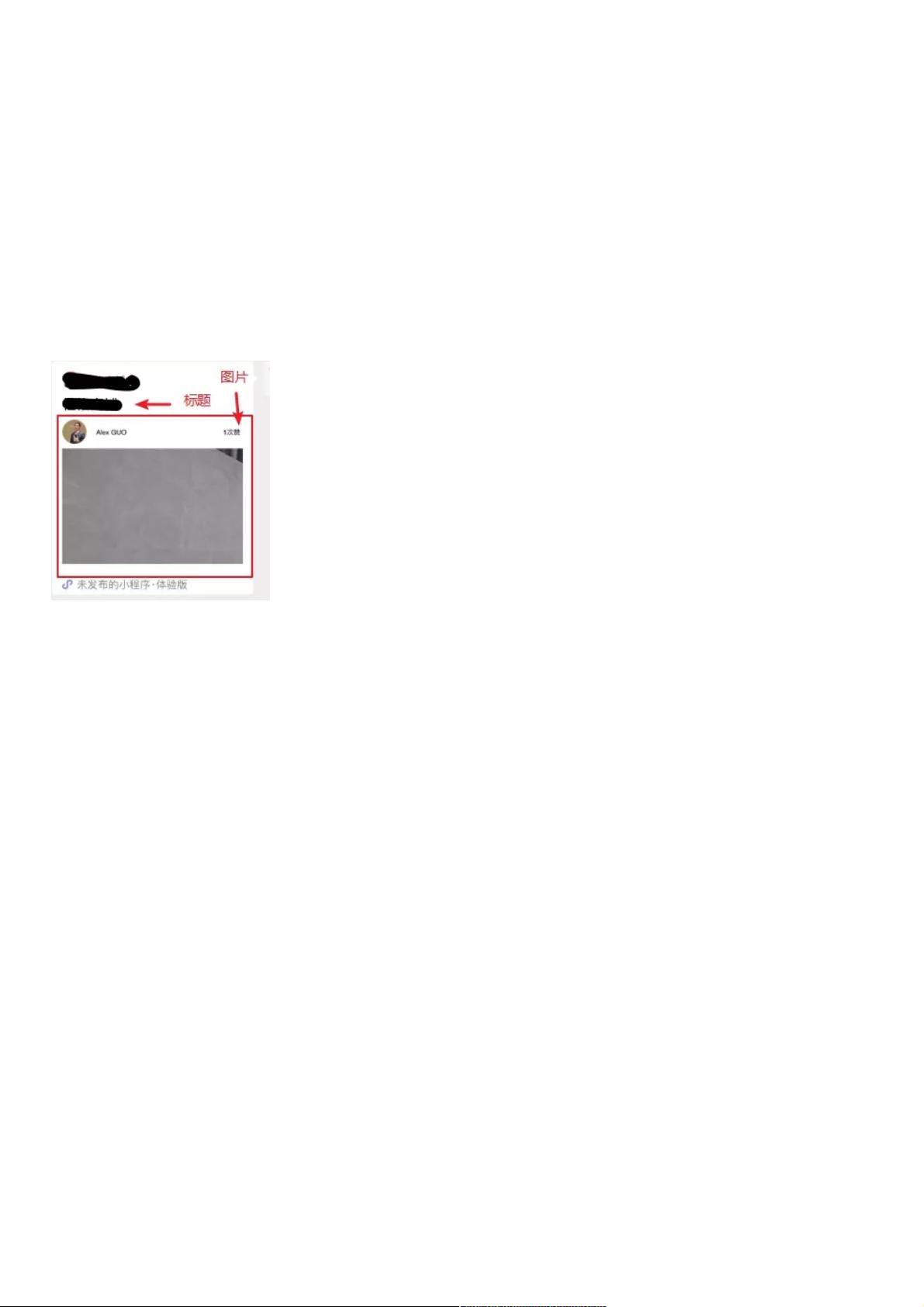
目前手上有一个小程序的项目,希望转发时分享消息的界面能够自定义,然而微信小程序只提供设置图片的url和title。
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
return {
imageUrl:'',
title:''
};
}
实现实现
我们要转发的显示内容多了一点东西:头像,用户名和点赞数。好在这个排版不是很复杂,所以我们思考了一下通过canvas去
生成一张图片再return canvas所生成的图片url。
代码如下(其实还要作出一些显示上的优化,具体你们自己去调试):
先在页面里新建一个canvas 标签
<canvas canvas-id="canvasid" style="width: 375px; height: 500px;" wx:if="{{canvasShow}}"></canvas>
let context = wx.createCanvasContext('canvasid')
context.drawImage(back.path, 0, 60, backWidth, backHeight) //绘制下方背景图
//绘制圆形头像,参考教程:https://www.jianshu.com/p/9a6ee2648d6f 第二种方法
context.save();
var d = 2 * 25;
var cx = 0 + 25;
var cy = 0 + 25;
context.arc(cx, cy,25, 0, 2 * Math.PI);
context.clip();
context.drawImage(avatar.path, 0,0, d, d);
context.restore();
//绘制名字和点赞数
context.setFontSize(14)
context.fillText('userName', 70, 32)
let zanLength = ('100' + '次赞').length
context.fillText('100'+ '次赞', 375 - 14 * zanLength, 32)
//执行draw进行渲染 并返回图片url
context.draw(true, () => {
//此方法应执行在draw的回调中
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 375,
height: 400,
destWidth: 375,
destHeight: 400,














评论0