HTML5+JS实现的Chrome人脸识别教程:WebRTC与OpenCV应用
基于HTML5的人脸识别技术是一种利用Web前端技术实现在浏览器环境中进行简单的人脸检测和识别的应用。该技术结合了WebRTC(Web Real-Time Communication)、OpenCV(一种开源计算机视觉库)和WebSocket(全双工通信协议),通过Chrome浏览器的特定设置(启用MediaStream)得以实现。HTML5中的`<video>`元素用于获取用户的实时视频流,而`<canvas>`元素则用于在画布上绘制视频帧,以便后续处理。
核心技术步骤如下:
1. 首先,在Chrome浏览器中,用户需要访问`about:flags`,找到并启用"MediaStream"功能,以便浏览器支持WebRTC的视频流获取。
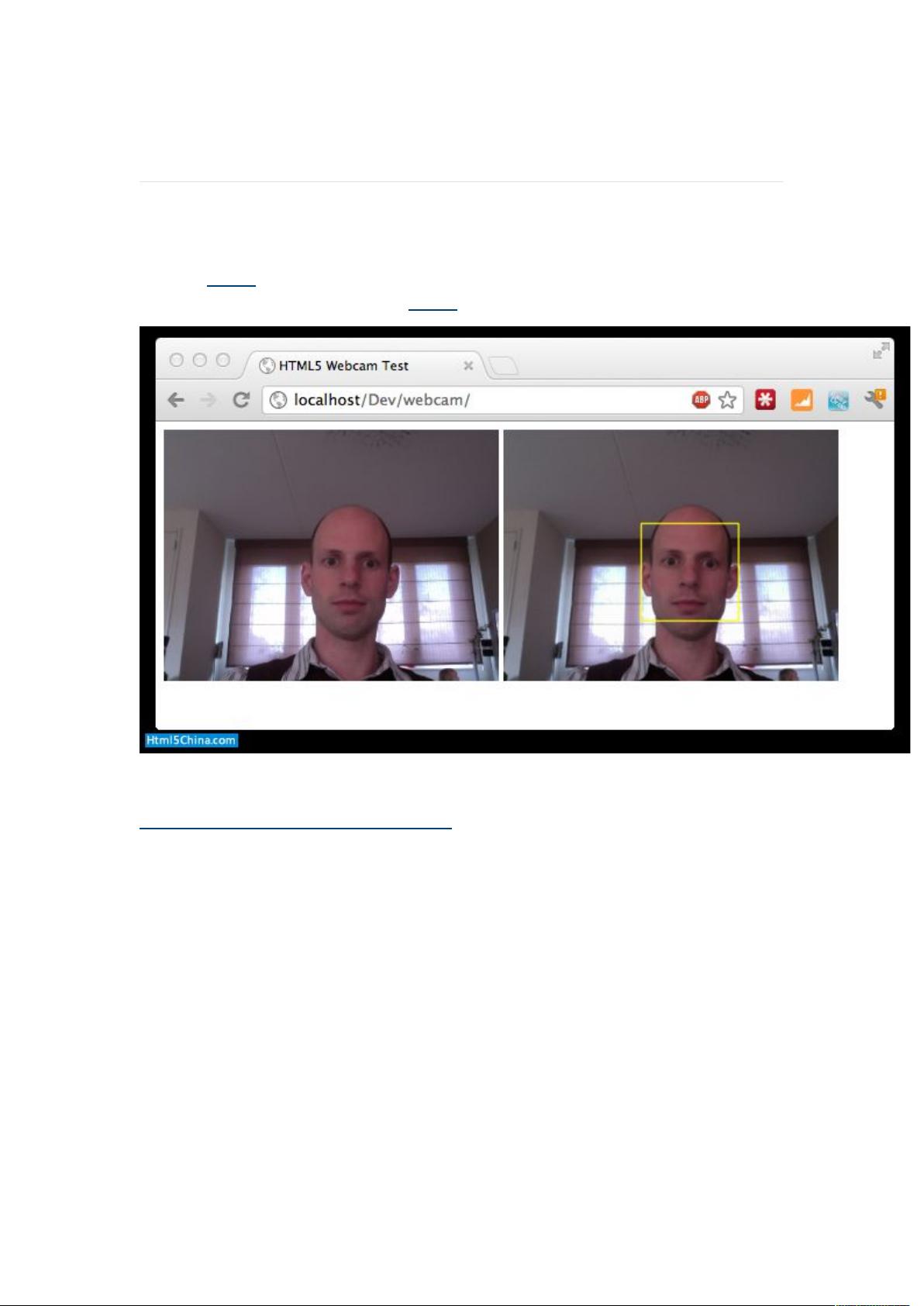
2. 打开指定的演示网址`http://neave.com/webcam/html5/face/`,在这个网站上,有一个简单的HTML页面,包含了`<video>`元素来显示摄像头画面,以及一个`<canvas>`元素用于实时绘图。
3. JavaScript代码的核心部分包括以下几点:
- 获取`<video>`和`<canvas>`元素的引用,并初始化绘图上下文。
- 使用`navigator.webkitGetUserMedia()`方法请求用户的视频权限,一旦成功,将视频流赋值给`video`元素的`src`属性。
- 定义一个定时器函数,每250毫秒从`video`元素中获取一帧图像,并通过`drawImage()`方法绘制到`canvas`上,这样可以捕捉到人脸的变化。
4. OpenCV在这个过程中可能用于实时的人脸检测和特征提取,但具体实现未在提供的代码片段中展示。通常,这涉及到图像预处理、面部特征定位(如眼睛位置)和比对算法,以确定是否为人脸并进行识别。
5. 实现效果展示了眼镜随头部动作移动的动态效果,这可能是通过分析人脸特征并与预先定义的动作进行关联来实现的。
需要注意的是,这个示例仅限于Chrome浏览器,且可能依赖于特定的WebRTC特性,不适用于所有现代浏览器。此外,由于涉及到隐私问题,实际应用中可能需要更多的安全措施和用户授权流程。
总体来说,基于HTML5的人脸识别技术是一种创新的Web开发实践,它将计算机视觉与浏览器交互结合在一起,为用户提供了新颖的互动体验,同时也展示了前端技术在处理实时视频和机器学习任务上的潜力。
2019-04-01 上传
2020-12-12 上传
2019-08-31 上传
2021-05-30 上传
2021-09-29 上传
2021-01-19 上传
2018-08-06 上传
289 浏览量
2024-10-04 上传
alanstars
- 粉丝: 8
- 资源: 7
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能