没有合适的资源?快使用搜索试试~ 我知道了~
首页opencms_8.0.3入门指南.docx
资源详情
资源评论
资源推荐

Opencms 各个选项、功能
1. new 各种新建资源介绍
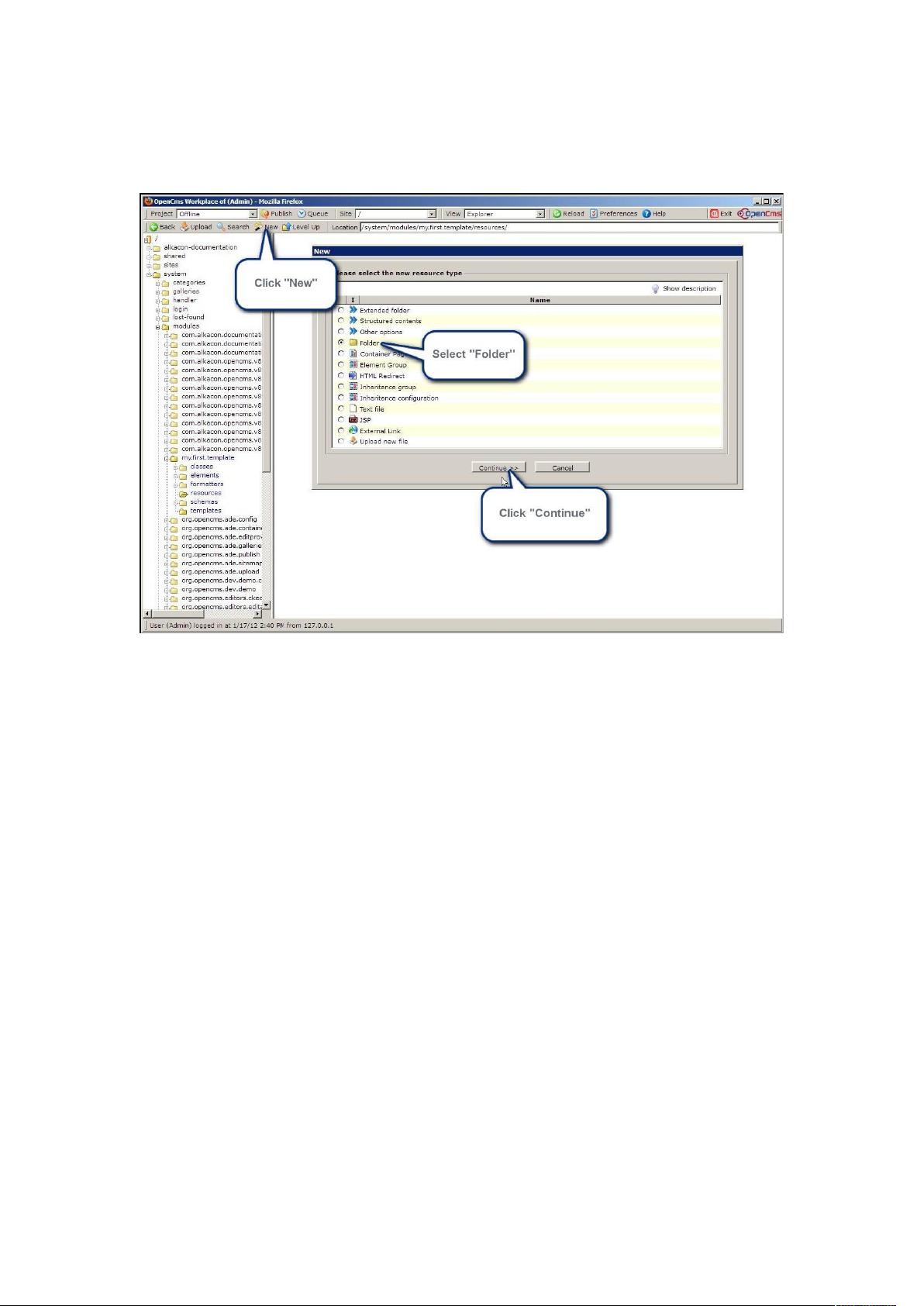
在 中创建一个目录
在 中创建扩展目录,是资源库,用来保存资源的,在 中有各种
资源库,例如:图片库、下载图、外部链接库等
创建一个结构化类型的( 内容类型)的资源,需要进一步选择具体
的 内容类型,如:文章、新闻、事件、和普通
内容等。我们可以定制自己的 内容类型,来满足项目的实际需要
:能够在编辑器中编辑 文档(实际以 的形式保存)
纯文本文档,扩展名为 、!、 " 的文件都用这一类型来创建
#在 中创建一个外部连接,该连接指向 之外的某个 $%
&在 中创建一个连接,该连接指向 中的某个资源文件,这个连接类似于 $
中的 #
$从本地文件系统向 上传文件
'(:显示其他可用内容的列表,一般是不常见的内容
)主网页结构*用 +,-+,. 编辑器直接编译/
.可在页面中共享的一组内容元素
% 重定向内容。重定向到一个确定的 $%
2. 文件菜单选择功能:
编辑选中文件的源代码
$#0#:如果当前文件已经被锁定,则 $# 可点击;如果当前文件没有被锁定,则
# 可用点击锁定或解锁定选中的文件或目录。如果有足够的权限,可用直接对内容进行
编辑
&1可以发布该文件和其依赖的其他资源(图片、模板)。只有当该文件在
2 项目和 项中版本的不同时才有用
$回滚到前一个发布的版本
%(
#(333显示本文件被 中的哪些资源文件所关联
#(333显示本文件关联了 中的哪些资源文件
&显示本文件与哪个资源文件之间建立了 # 关系
4)1为该文件分派所属的资源类别是否能够被静态导出
对该文件进行权限设置
45
修改选中文件的最后修改时间()属性

45&1查看或修改选中文件的有效期
)1更改当前选中文件的类型
1:设置该资源
1:显示文件的历史版本的信息,运行回滚到以前的某个版本
3. CMS 标签
使用 OpenCms 标签,需要在 Jsp 文件的开头引入 OpenCms 标签库
例如:<%@page buer="none" session="false" taglibs="c,cms,fn" %>
OpenCms 有 16 个标签,下面详细介绍 13 个常用的标签。OpenCms 标签库的功能
有限,在实际项目中,通常需要结合其他标签库来处理复杂的功能,例如:JSTL 、struts
、JSF 等。
<cms:include> - 包含引入指定的莫板块(element)
<cms:property> - 读取资源文件的各种属性
<cms:link> - 对给定的资源创建一个有效的 OpenCms URL
<cms:container>
<cms:info> - 打印运行环境的各种信息
<cms::enable-ade> - 是 jsp 具有可直接编译的特性(显示 Eye 图标)
第 1 章 Create a module 创建模块
初学者指南描述一些简单的步骤了关于如何从零开始创建基于页面模板的 JSP。因为
这是一个几乎在所有项目所需的核心功能,你应该仔细研究这个文件。这里描述的步骤之
后,你应该能够创建你的 JSP 模板,并在很短的时间能运行。
开发模板的第一步是设计。 假设你有一个页面设计存在一个图像文件像*.jpg、*. tif 等
等。 在大的项目可能被外包和平面设计专家设计或者你可以用一些图像编辑软件自己创建。
创建一个模板,给模板一个固定的名字,如:my.first.template
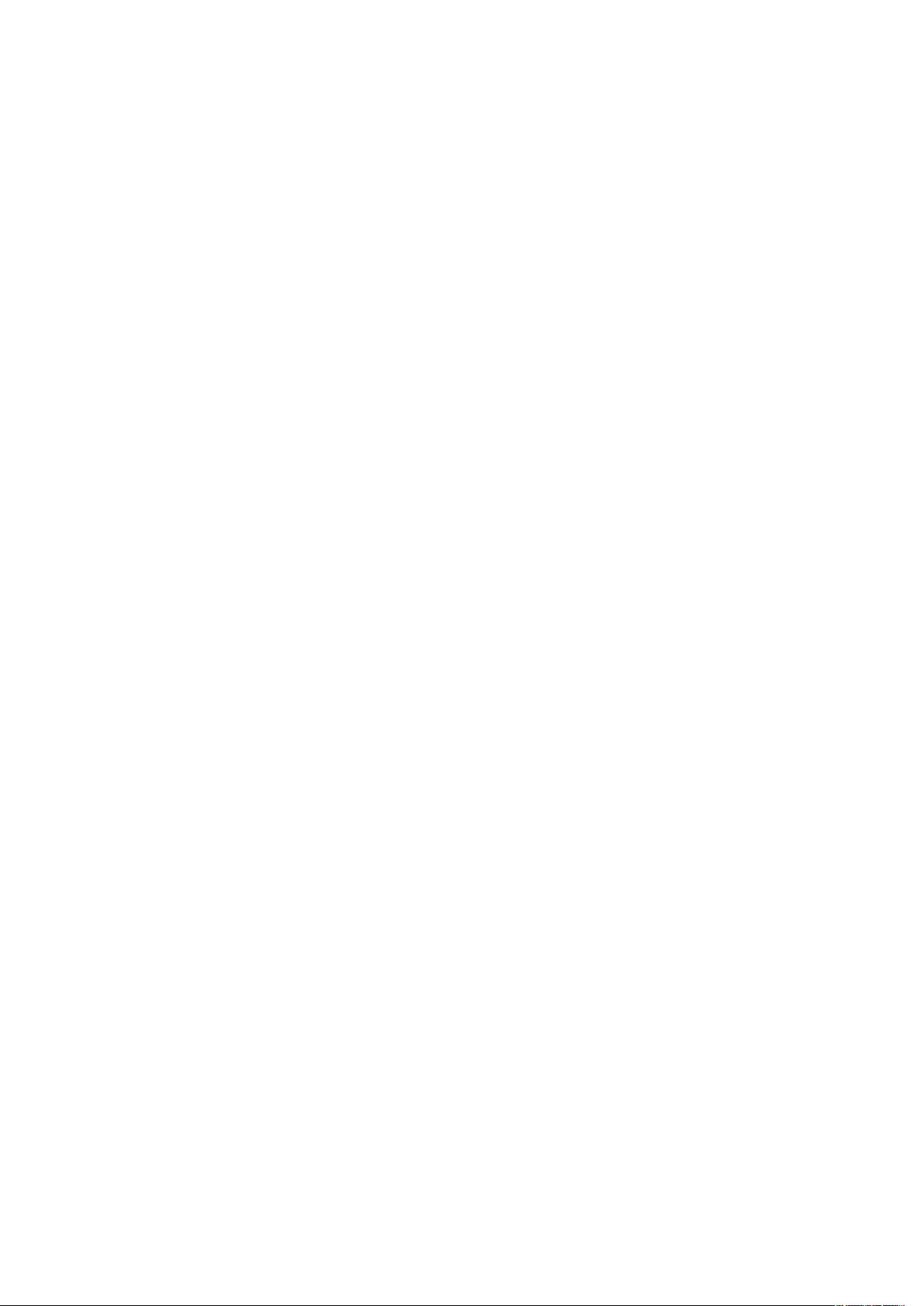
In the OpenCms workplace, switch to the Administration view and select “Module
Management”. In the Module Management, click on “New Module”. As package
name enter “my.first.template” and as module name “My First Template”.
勾选 Module folders 区域所有的复选框(重点:所有的 jsp 模板必须放到 template 文
件夹中)

单击 # 按钮,创建模板
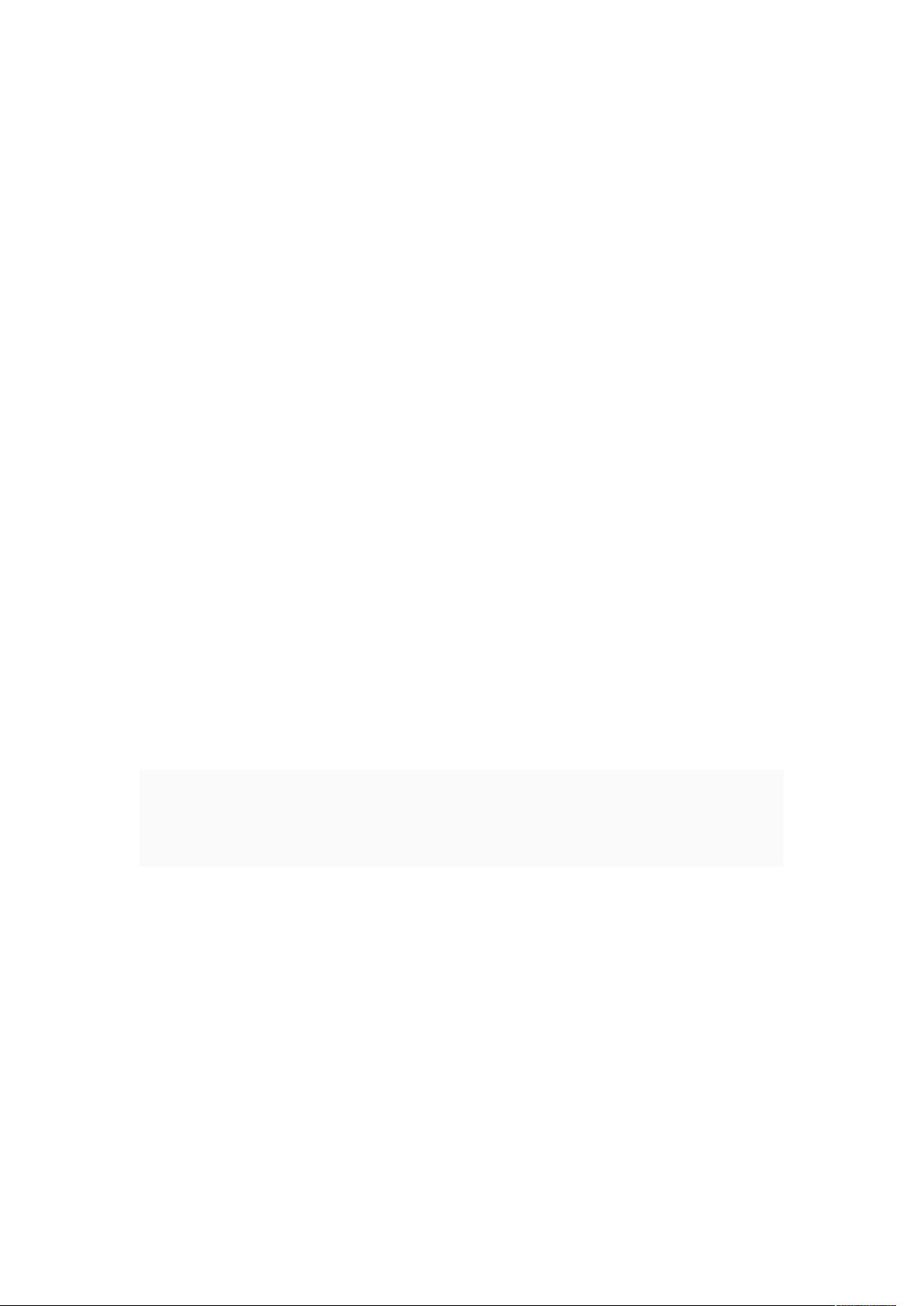
在工作区 view 下拉列表中选择 Explorer,到/system/modules/my.first.template/
templates/文件下, 点击工具栏上的“NEW“按钮,选择 jsp 类型
In the following window name the file “myFirstTemplate.jsp” and if you want to edit
the properties give it a proper title like “My First Template”.

第 2 章 HTML Prototype HTML 原型
模板开发的下一步是创建一个 原型。这将是一个功能齐全的静态 页面版本的
模型,需要转换成一个 ! 模板。 这只是一个简短的介绍6因为大多数的 的基本输出
在第 7 章:(模板创建
2.1 Idenfy stac parts 划分静态部分
可以将一个模板划分成一个个独立的部分
可以对一个模板做更多、更详细的划分
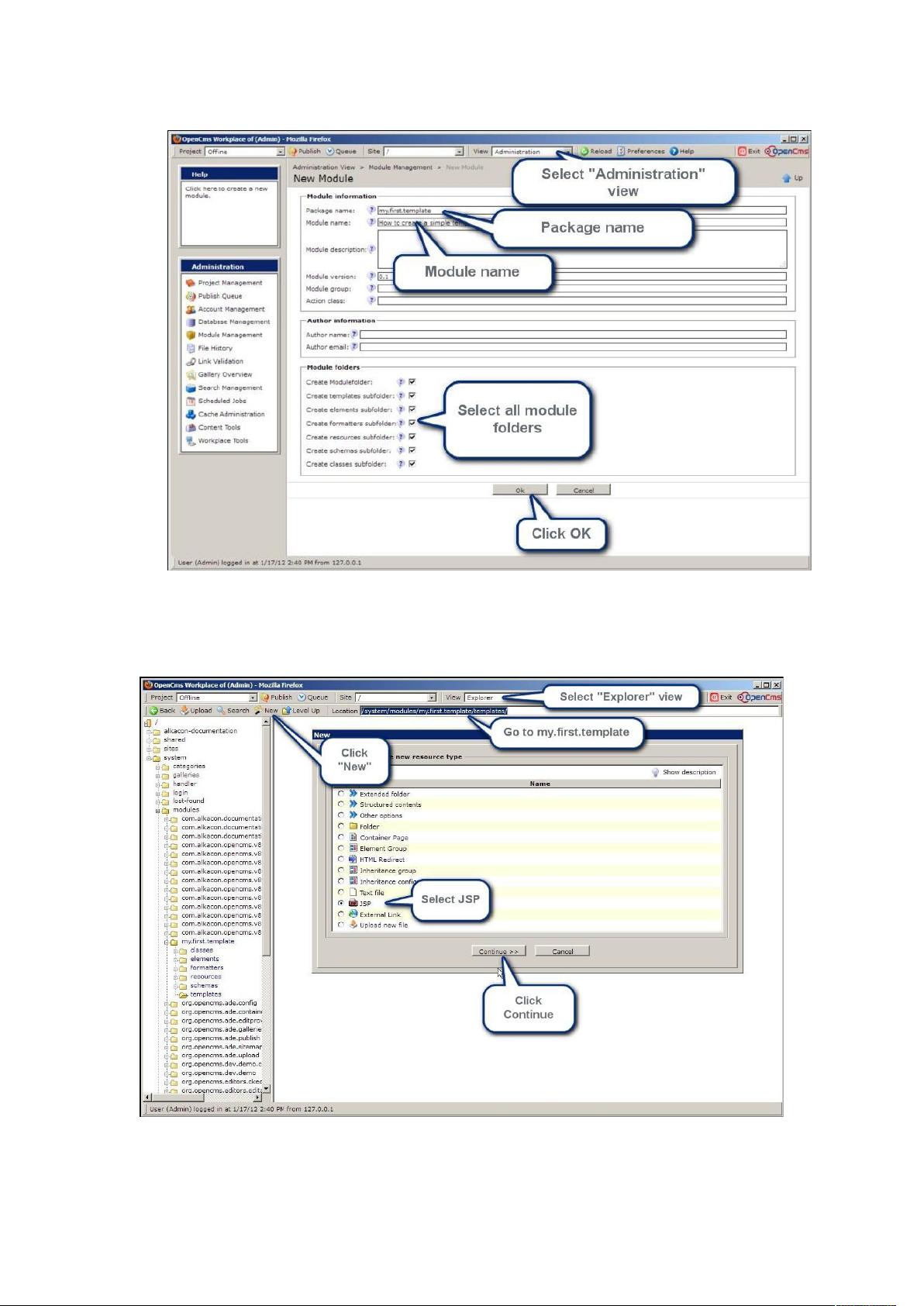
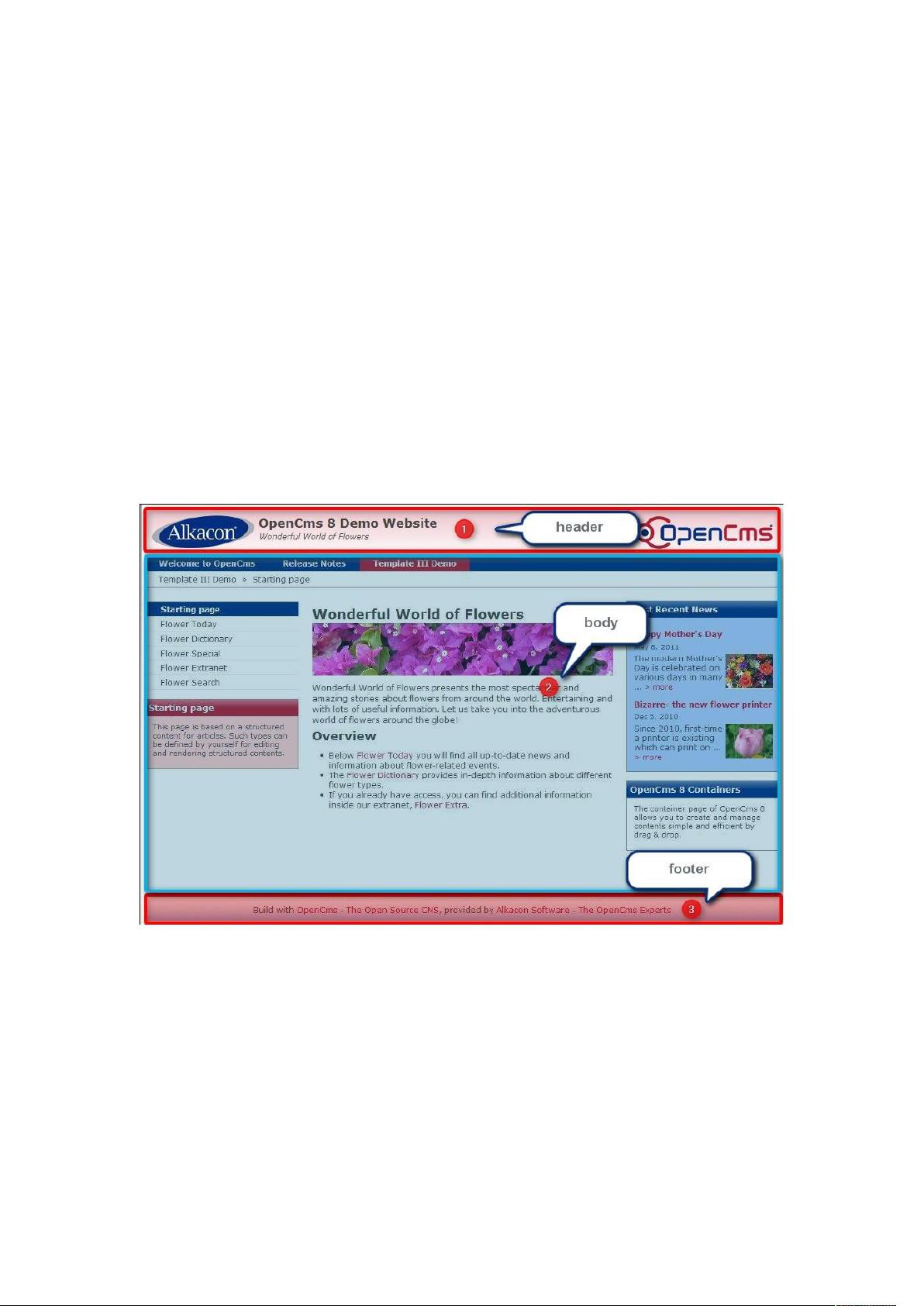
2.2 分割图片 Split image
将页面分割为三部分是一个第一种方法。 你可以使用这个标准图像编辑软件。 这三部分
被 称 为 6 &1 。 , 1 1 ')
(3.891181339

#8:9&3)&1(89
#8)(
在下面的对话框中输入文件名为”images”,点击”finish”
After you created the “images” folder click on the “Upload” icon from the toolbar
and in the opening multiple file upload dialog select the header, body and footer parts
from your local system. Click OK.
剩余40页未读,继续阅读
jietongxin
- 粉丝: 0
- 资源: 13
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- RTL8188FU-Linux-v5.7.4.2-36687.20200602.tar(20765).gz
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
- SPC统计方法基础知识.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论8