
MFC TeeChart 用法整理一
因工作需求,要用到 TeeChart 控件,发现 TeeChart 在 MFC 下的资料很少。以下一些 TeeChart 的用法,大多是
从网上七拼八凑得到的,还有一些是我自己摸索的,以下代码经均本人测试,测试环境 vc++6.0。
TeeChart 的安装方法网上有很多,这里不再赘述。把 TeeChart 控件添加到工程中后,将其拖到对话框中,然
后通过 ClassWizard 定义一个类变量 m_TeeChart。
TeeChart 简介:
TeeChart 的主类是 TChart,TChart 类存在众多的属性方法和事件,下面介绍一些主要的属性。
1、 TChart.Height:图表的高度;可用下列语句获取或设置图表的高度
1 m_TeeChart.SetHeight(100); //设置图表高度为 100
2 long Height_size = m_TeeChart.GetHeight(); //获取当前图表的高度
2、TChart.Width:图表的宽度;用法与高度一致,就不在赘述
3、TChart.Header:图表的标题;图表可以拥有多级标题,可用下列语句设置图表的标题以及追加标题
1 m_TeeChart.GetHeader().GetText()
2 .SetItem(0, COleVariant(“TeeChart 使用范例”));
3 m_TeeChart.GetHeader().GetText().Add(COleVariant(“追加的标题”));
4、TChart.Series:序列;Series 是要显示的数据的主体,在一个图表中可以有一个或者多个序列,每一个序列可以
有不同的显示类型,例如 Line、Bar、Pic 等等,稍后将单独描述。
5、TChart.Axis:坐标轴;用来设置坐标轴的属性
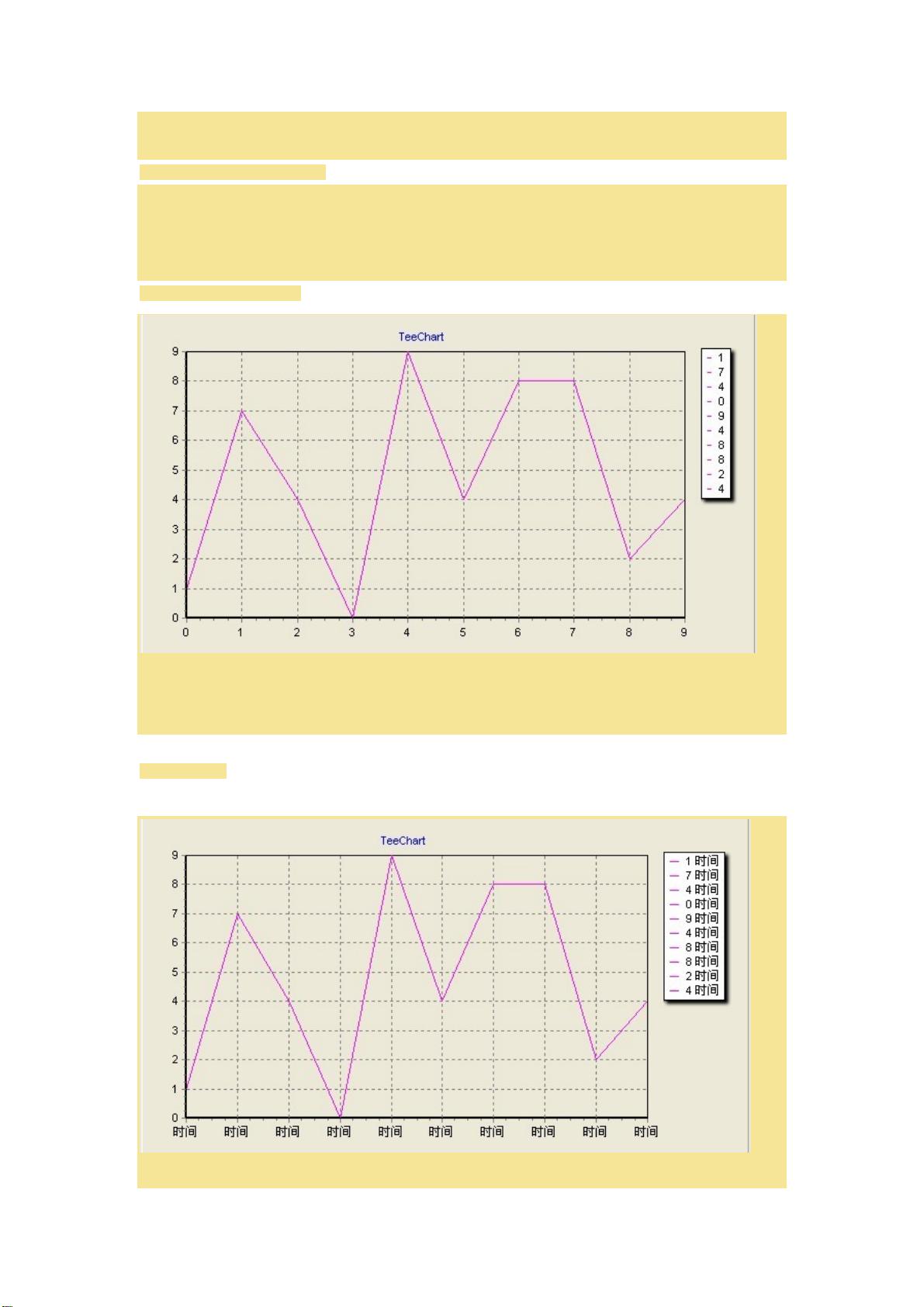
1 m_TeeChart.GetAxis().GetBottom().GetTitle().SetCaption("X 轴的标题
");
2 // 设置 X 轴的标题,准确的说应该是设置底部轴的标题
3 m_TeeChart.GetAxis().GetLeft().GetTitle().SetCaption("Y 轴的标题");
4 // 设置左侧轴的标题
5 m_TeeChart.GetAxis().GetBottom().SetMinMax(0, 100);
6 //设置 X 轴的范围
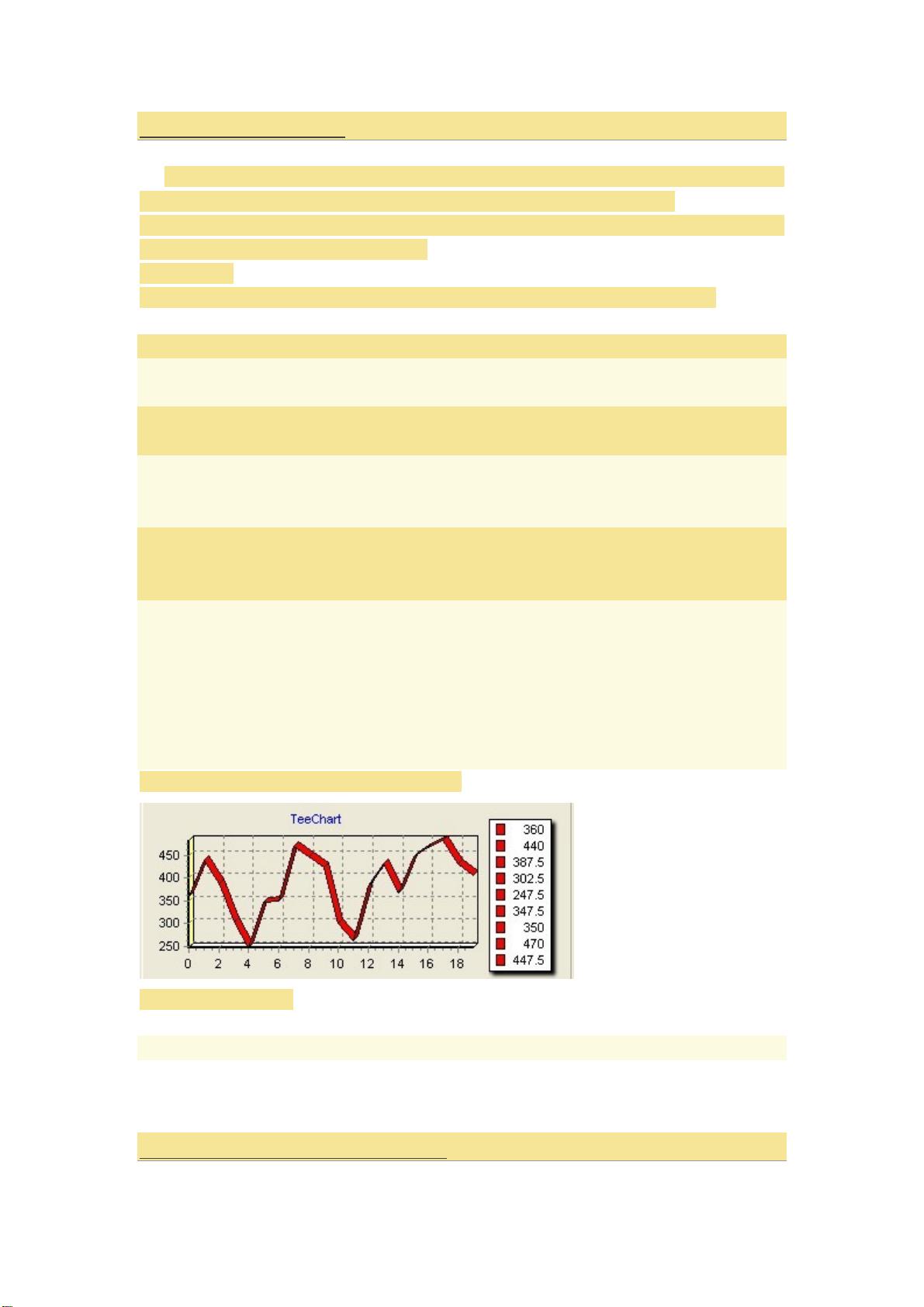
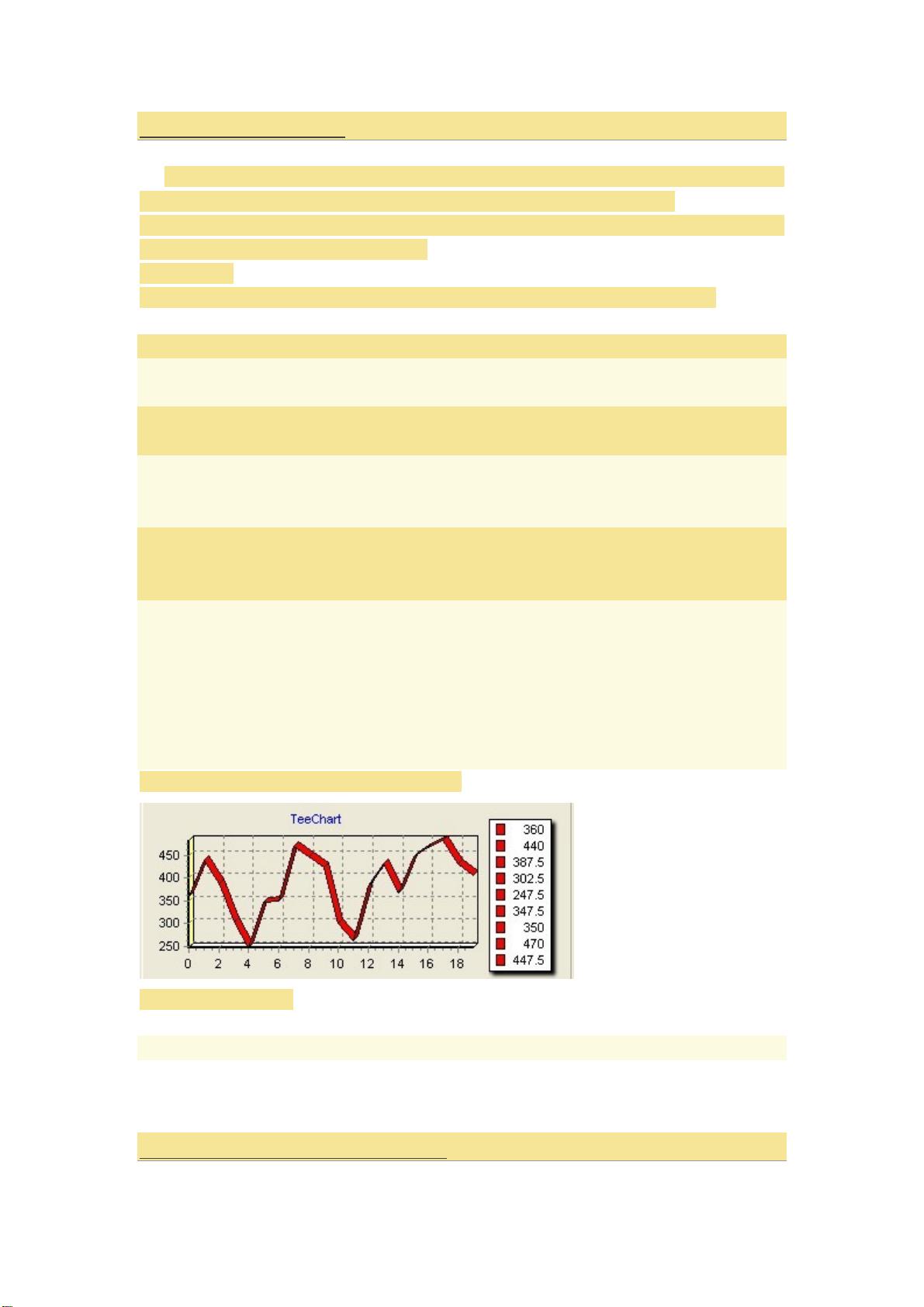
6、TChart.Legend:图例,图例就是下图中右侧的部分
下列语句可以将图列隐藏
1 m_TeeChart.GetLegend().SetVisible(FALSE); //隐藏图例
MFC TeeChart 用法整理二 (画二维图)

















评论0