解决Vue项目net:ERR_CONNECTION_REFUSED报错及Vue数组动态操作技巧
70 浏览量
更新于2023-03-16
6
收藏 120KB PDF 举报
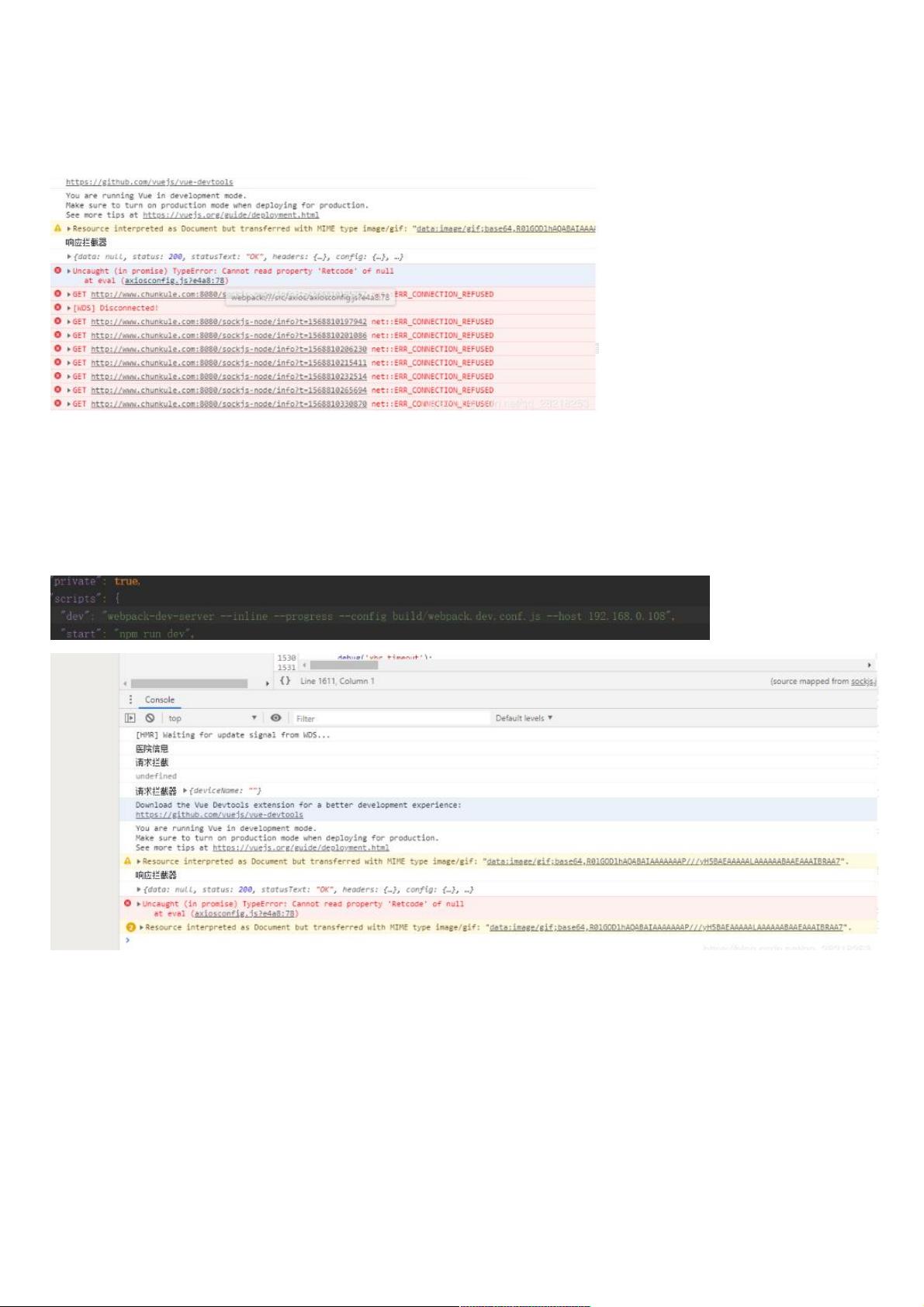
在开发Vue应用时,可能会遇到net:ERR_CONNECTION_REFUSED错误,这通常发生在尝试连接到服务器但遭拒的情况下。这个错误通常出现在频繁更改网络环境或者配置不当时,如Webpack-dev-server的host设置。Webpack-dev-server的`--host`选项用于指定服务器监听的地址,当你将其设置为0.0.0.0,意味着服务器将监听所有网络接口,而不仅仅是本地连接,可能导致外部访问受限,从而引发此错误。
当遇到net:ERR_CONNECTION_REFUSED的问题,解决方法是明确设置固定的IP地址,而不是使用0.0.0.0。具体操作是在`webpack.dev.conf.js`文件中,找到`dev`配置部分,将`--host0.0.0.0`修改为你项目的固定IP地址。这样可以确保服务器仅限于预期的网络范围,避免因开放过多端口带来的安全风险。
除了处理网络配置,还需要了解Vue框架的一些限制。Vue不能直接检测数组下标赋值、长度变化或对象属性的动态添加和删除,这是由其数据绑定原理决定的,它基于观察者模式,只在数据结构发生变化时进行更新。如果需要改变这些,有三种解决方案:
1. **Vue.set()**:对于对象,使用`Vue.set(object, key, value)`可以手动触发视图更新,确保新添加或修改的属性被正确跟踪。
2. **this.$set()**:在Vue实例上使用`this.$set(this.object, key, value)`,同样适用于对象和数组,可以实现动态添加或修改数组元素。
3. **Object.assign()**:对于对象,通过创建一个新的对象并合并原对象和新的属性,如`this.obj = Object.assign({}, this.obj, {"sex": "man"})`,这种方法可以添加新属性但不会触发视图更新,适用于需要避免频繁触发更新的情况。
解决net:ERR_CONNECTION_REFUSED报错需要关注网络配置的合理性,同时理解并妥善处理Vue框架对动态数据变更的限制,确保应用的稳定性和性能。通过上述提供的方法,开发者可以更好地调试和优化Vue应用,提高开发效率。
48643 浏览量
2025 浏览量
453 浏览量
381 浏览量
245 浏览量
392 浏览量
148 浏览量
252 浏览量
weixin_38697274
- 粉丝: 17
最新资源
- 本地配置文件的读取与中英文匹配方法
- 深入探讨GPU代码自动生成的算法框架
- LabWindows电梯模拟系统的设计与实现
- Amp框架打造RARBG内容爬虫高效解决方案
- Sony IMX290传感器SPI驱动支持高分辨率与WDR功能
- Matlab应用与仿真基础课程PPT概览
- 探索安卓源码:创建最简易输入法指南
- Python与LDAP学习教程全面介绍
- JSP构建编程体验BBS论坛分享平台
- SLF4J-api日志打印实验教程与源码分析
- 在mini2440上烧写u-boot 2009.11与u-boot 2010.03的方法
- 西数1537-1590通刷固件操作指南
- ApkToolKit:最新版图形化apk反编译工具
- Angular全屏滚动页面库ngx-fullpage升级支持Angular 4
- Cosmo语言:Lua基础上的轻量级嵌入式脚本
- MTK开发必备:AT Debug Tool串口调试利器