构建Android应用基础框架:从启动页到Fragment切换
需积分: 50 46 浏览量
更新于2023-03-16
收藏 2.52MB DOCX 举报
"搭建Android应用程序的基本框架"
Android APP的基本框架构建是一个关键步骤,它涉及到应用程序的启动、用户界面设计以及交互逻辑。在这个过程中,我们将详细讨论如何实现标题和描述中提到的功能。
首先,创建一个新的Android工程,为其命名。接着,我们需要建立一个启动Activity,即`LauncherActivity`,它会作为应用程序的入口点。`LauncherActivity`应该继承自`Activity`,这是Android应用中处理用户交互的基础类。
在布局文件中,通常使用`RelativeLayout`作为根布局。我们修改布局文件,清除内边距并设置背景色为白色。在布局中添加一个`ImageView`,用于显示欢迎页面的图标,确保将图片放入`drawable-hdpi`文件夹,并正确设置其`src`属性和`id`。
紧接着,我们添加一个`TextView`,位于`ImageView`下方,显示欢迎文字。利用`layout_below`属性使其在`ImageView`之下,并设置水平居中。
为了实现延迟进入主界面的效果,我们可以使用`Handler`的`postDelayed`方法。在`LauncherActivity`中创建一个新的`Handler`实例,然后定义一个Runnable,设置2秒钟的延时时间,当延时结束后启动主界面`MainActivity`。同时,别忘了在启动页面结束时调用`finish()`方法,以防止用户通过返回键回到启动页面。
`MainActivity`应当继承自`FragmentActivity`,因为这允许我们使用`Fragment`进行更复杂的界面管理。在`onCreate`方法中,我们需要初始化布局,并在清单文件中注册`MainActivity`。
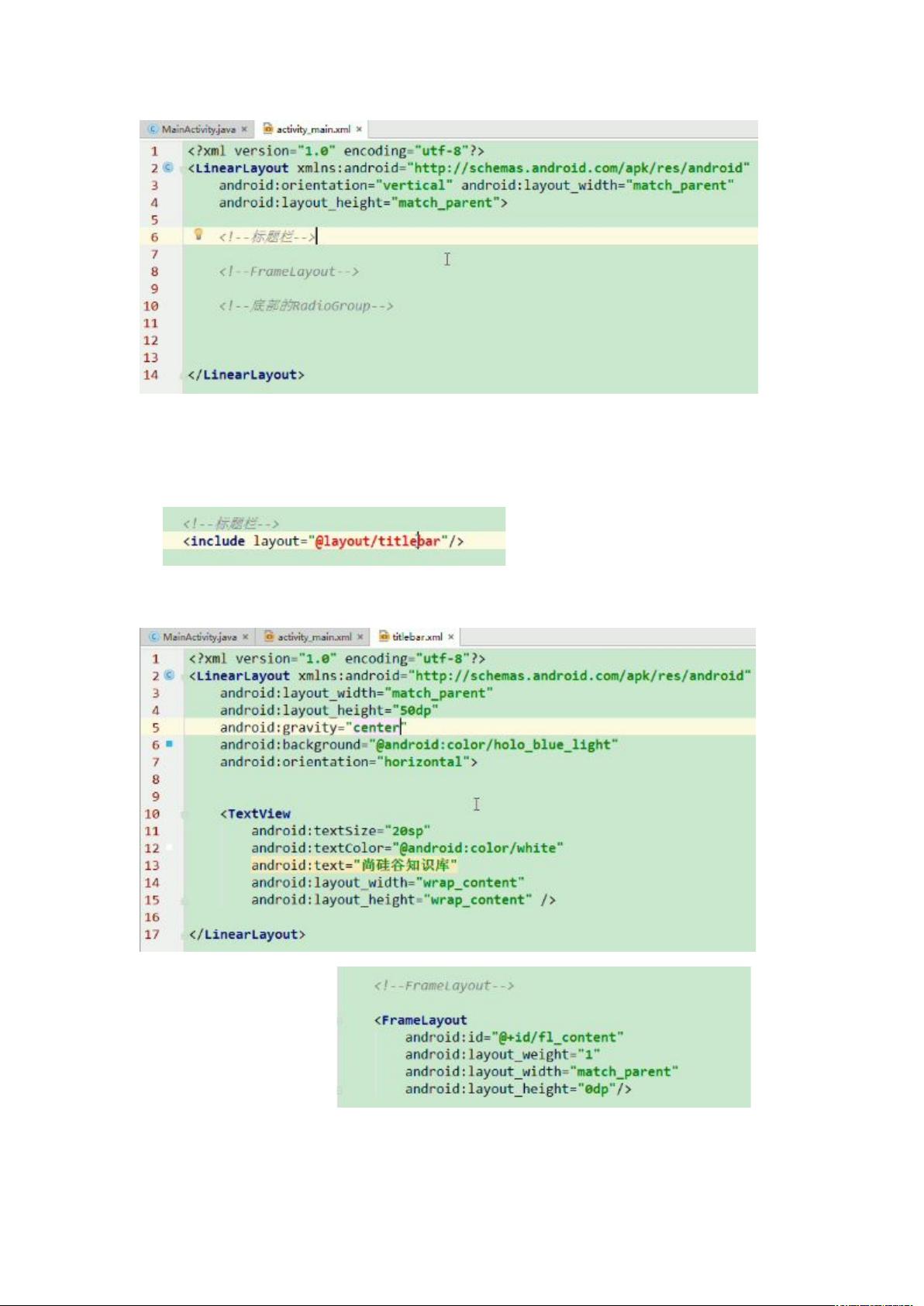
主界面通常使用`LinearLayout`,因为它支持权重分配,这样可以方便地调整控件的大小。在这个布局中,我们可以包括一个标题栏,使用`include`标签来重用标题栏布局。标题栏的布局也是一个`LinearLayout`,可以包含应用的Logo、标题文本等元素。
接下来,我们添加`RadioGroup`和几个`RadioButton`来实现页面切换的功能。每个`RadioButton`应有适当的内边距,并使用`drawableTop`属性显示小图标,这通常是表示选中状态的图片。为了实现这个效果,我们需要创建一个`Selector`,这是一个可以根据状态改变样式的Drawable资源。`Selector`中定义了两种状态:选中和未选中,分别对应不同的图片。通过`android:checkedButton`属性设置默认选中的`RadioButton`。
在完成布局设计后,别忘了在代码中处理`RadioButton`的点击事件,以便根据用户的点击切换不同的页面。这通常通过监听`RadioGroup`的`onCheckedChangeListener`来实现。
总结来说,Android APP的基本框架搭建涉及创建Activity、布局设计、事件处理和页面导航等多个环节。理解并掌握这些基本步骤是开发高效、稳定且用户体验良好的Android应用的基础。
2021-10-10 上传
2021-04-30 上传
2020-09-11 上传
2021-01-20 上传
2019-01-02 上传
2014-07-23 上传
2019-10-10 上传
2017-08-25 上传
2016-09-05 上传
HL_GT
- 粉丝: 1
- 资源: 3
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫