Windows Phone 7开发实战:使用Bing Maps与Pushpin管理
需积分: 11 20 浏览量
更新于2024-07-29
收藏 2.22MB PDF 举报
"Windows Phone 7 使用 Bing Maps 的 Hands-On Lab,介绍了如何在 Windows Phone 7 应用程序中集成和使用 Bing Maps 控件,包括注册 Bing Maps 帐号、使用 Bing Map 控件、处理和定制 Pushpins 以及计算路线。实验室版本为 1.0.0,适用于开发者熟悉 Bing Maps for Windows Phone,理解 Bing Map 控件和 DataBinding,以及创建基于地图的应用程序。"
在 Windows Phone 7 平台上,Bing Maps Silverlight 控件是一个强大的工具,它将 Silverlight 技术与 Bing Maps 功能相结合,提供丰富的地图体验。通过这个控件,开发者可以将实时位置和本地搜索功能集成到他们的应用中,提升用户体验。
**练习1:Bing Maps 控件介绍**
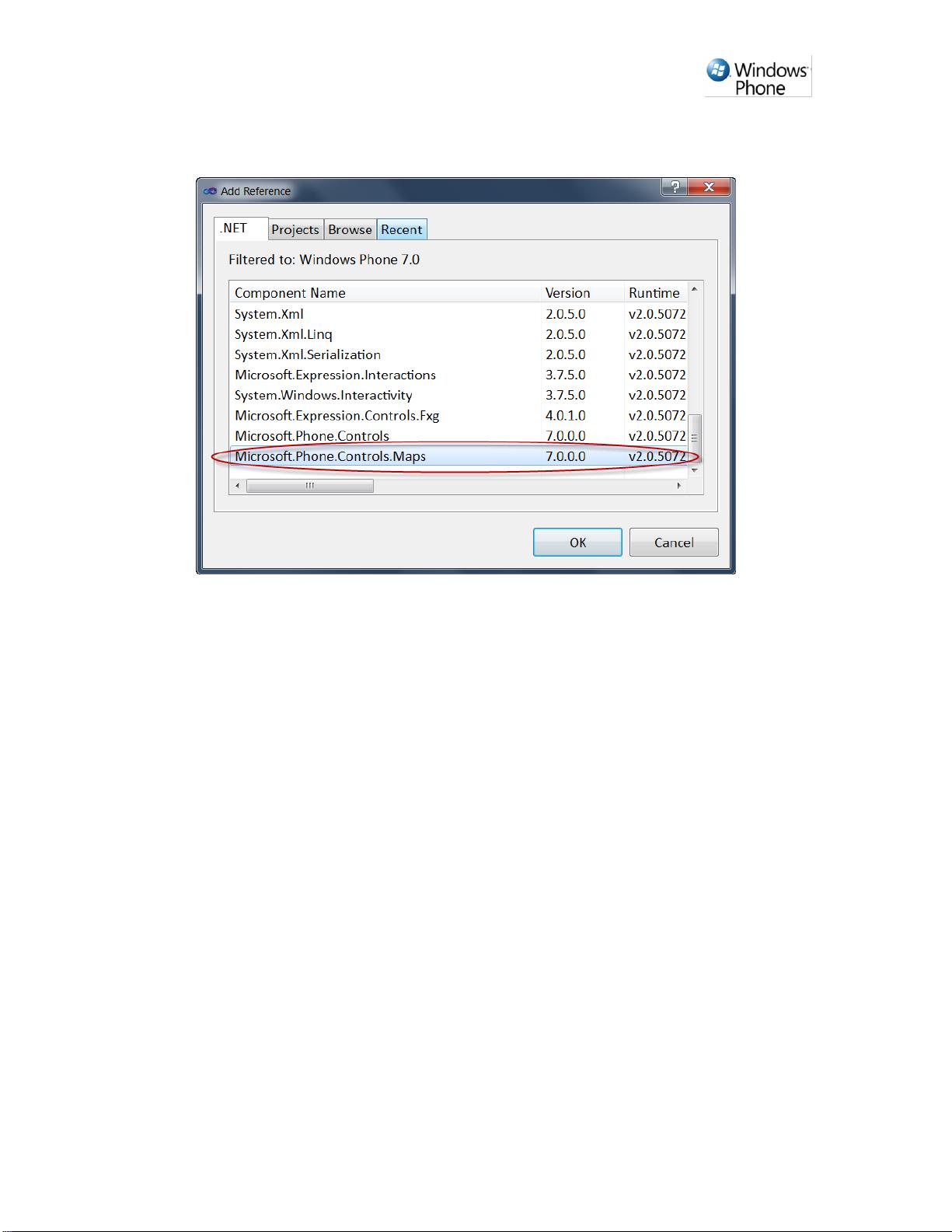
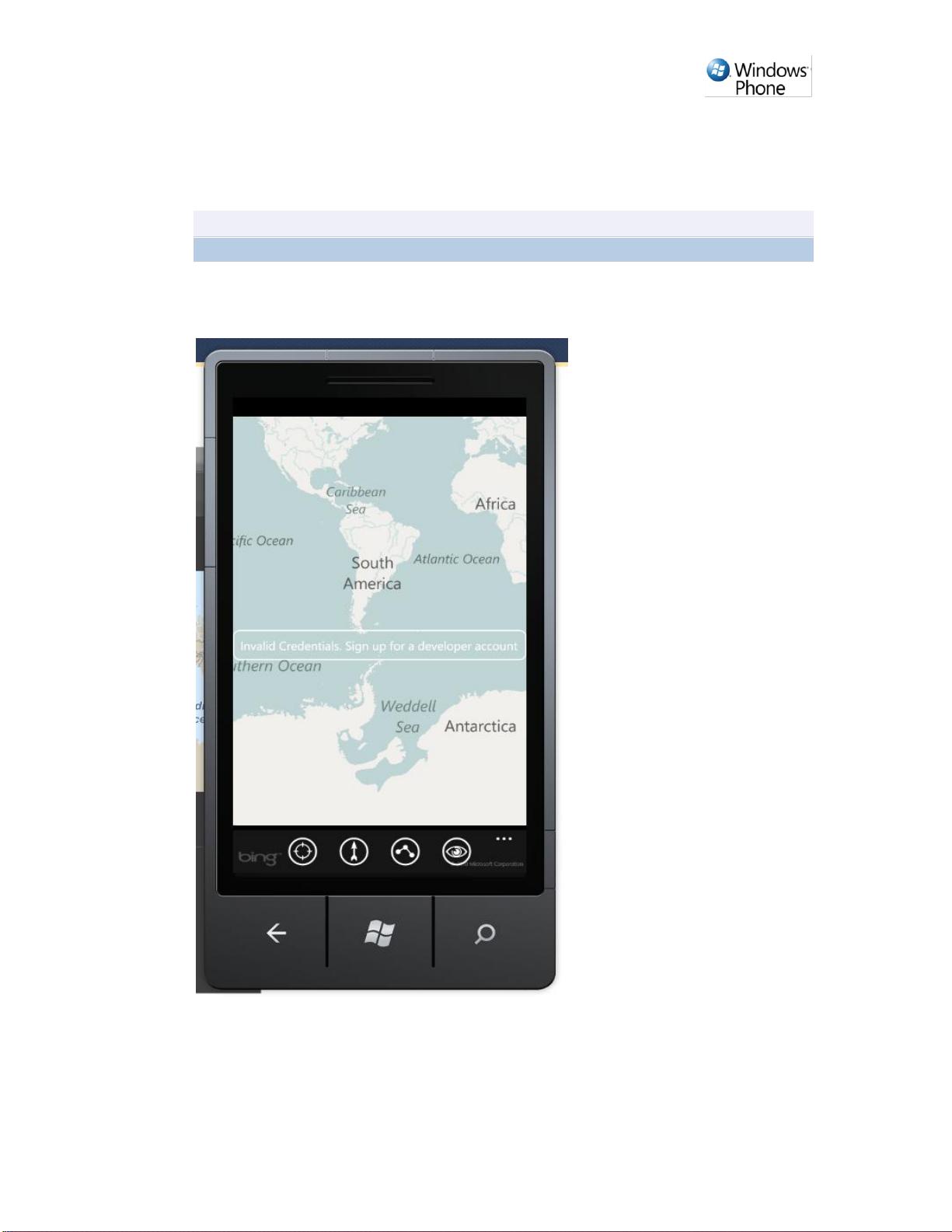
在这一部分,开发者首先需要注册一个 Bing Maps 帐号,以获取 Key,这是使用 Bing Maps 服务的必要步骤。注册后,开发者可以将 Bing Maps 控件添加到 Windows Phone 应用中,并进行数据绑定,展示地图。这涉及到对 XAML 和 C# 代码的理解,以及如何在控件中设置地图的中心位置、缩放级别等属性。
**任务2 – 使用 Bing Map 控件**
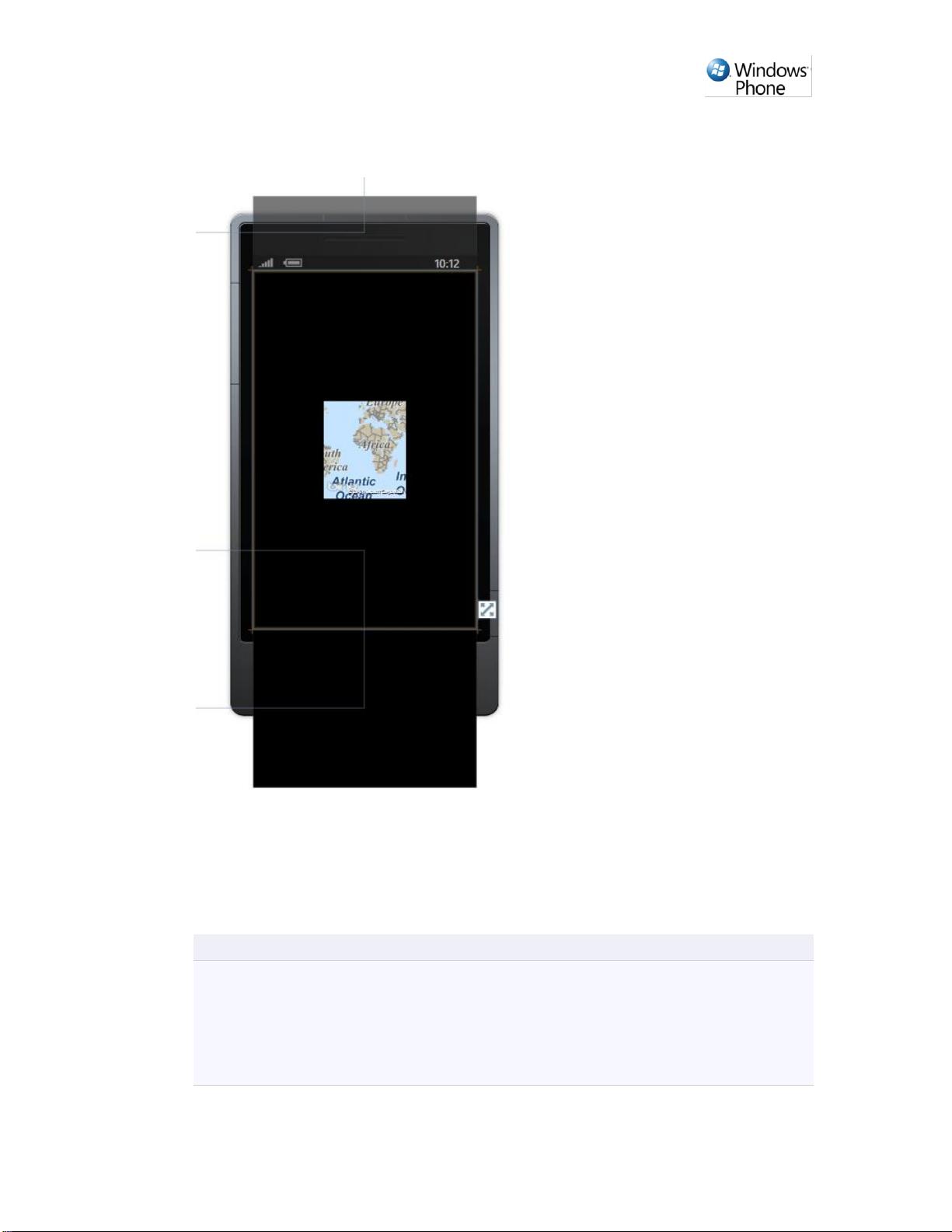
这部分主要讲解如何在应用中实际使用 Bing Maps 控件。开发者会学习如何在 XAML 文件中声明控件,设置地图的许可证键,以及如何通过数据绑定来动态更新地图内容。此外,还会涉及如何响应用户交互,如平移和缩放地图。
**练习2:处理和定制 Pushpins**
Pushpins 是在地图上表示特定位置的图标,它们可以用来标记兴趣点或用户位置。开发者将学习如何创建一个 Pushpins 图层,向地图添加多个 Pushpins,并且了解如何为每个 Pushpin 设置不同的图标和数据。此外,还会涉及创建一个 Pushpins 目录,用于管理并展示这些图钉的详细信息。
**任务1 – 创建一个 Pushpins 图层**
这部分详细解释了如何创建一个包含多个 Pushpins 的图层,包括如何实例化 Pushpin 对象,设置它们的位置和显示信息,以及如何将这些 Pushpins 添加到地图控件中。
**任务2 – 创建一个 Pushpins 目录**
开发者将学习如何创建一个用户界面,以便用户可以查看和选择地图上的 Pushpins。这涉及到数据绑定技术,以及如何在点击 Pushpin 时显示相应的详细信息。
**练习3:计算路线**
在这一部分,开发者将学习如何利用 Bing Maps SOAP 服务来计算路线,这在导航类应用中非常有用。
**任务1 – 往地图中添加路线**
开发者将学习如何发送请求到 Bing Maps 服务,获取两点之间的路线信息,并将这些路线呈现到地图上。
**任务2 – 显示路线行程**
这部分讲解如何解析返回的路线数据,将其转化为可视化的路径,并在地图上清晰地展示出来,包括行驶方向、距离和预计时间。
**总结**
完成此 Hands-On Lab 后,开发者应具备在 Windows Phone 7 应用中集成和自定义 Bing Maps 的能力,能够创建包含地图、Pushpins 和路线的复杂应用。这为开发实用的地理位置服务应用奠定了基础。
2012-07-30 上传
259 浏览量
371 浏览量
2021-04-08 上传
2021-06-19 上传
2014-04-11 上传
孙大鹏-迷茫中坚持着
- 粉丝: 11
- 资源: 19
最新资源
- 单片机模拟I2C总线及24C02(I2C EEPROM)读写实例.doc
- you can do it
- 用Matlab扩展Excel的功能.pdf
- 线性代数3版习题详细解答
- UML Reference Manual 英文版 (pdf)
- 一些不错的开源Flex项目.txt
- 解析Linux特殊文件
- Modelsim安装步骤
- Cactus 业务流程执行平台的研究和实现
- [美]P[1].德苏泽+J.pdf
- python--Python 学习笔记
- LCD驱动显示原理及驱动开发
- Apress+-+Expert+Shell+Scripting.pdf
- Ubuntu+Server+Administration+.pdf
- Manning[1].Hibernate.Search.In.Action.Dec.2008.pdf
- Flex 3 cookbook 简体中文(全)