Android RecyclerView实现跑马灯效果:图片水平循环滚动教程
127 浏览量
更新于2024-08-28
收藏 220KB PDF 举报
在Android开发中,实现图片水平自动循环滚动效果通常利用RecyclerView来展示图片,并结合滑动和循环逻辑。本文将带你深入了解如何通过RecyclerView实现这种跑马灯效果,包括以下几个关键步骤:
1. **准备工作**:首先,你需要准备一组图片(假设为m张),这些图片将成为Recyclerview中的内容项。
2. **Recyclerview设置**:创建一个RecyclerView,它的item数量设置为Integer.MAX_VALUE,这样可以模拟无限循环的效果。每个item中包含一个ImageView,用于显示图片。第n个item显示图片的位置是n除以图片总数的余数,这样可以确保图片按顺序循环显示。
3. **自定义滚动逻辑**:使用RecyclerView的scrollBy方法,设置一个定时任务或者滑动监听器,每隔一段时间让RecyclerView横向滚动一段距离。这可以通过RecyclerView的LayoutManager来控制,确保每次滚动后能无缝衔接下一个图片。
4. **动态更新视图**:当用户界面滚动时,通过调用`layoutManager.findFirstVisibleItemPosition()`方法找出当前可见的第一个item,然后更新对应的ImageView显示对应图片。这样,用户就能看到图片的连续滚动。
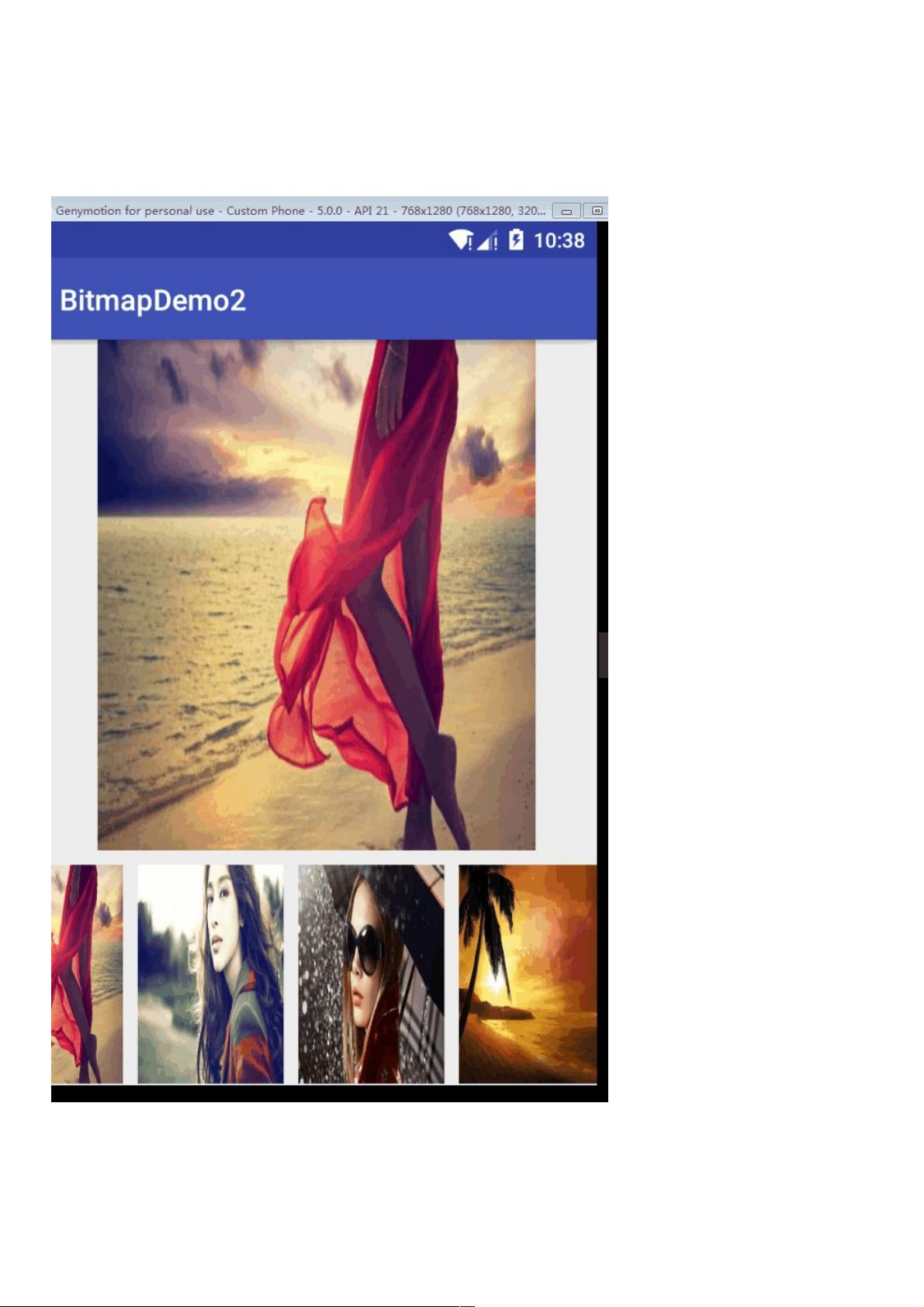
5. **XML布局设计**:文章提到了一个名为`activity_recy.xml`的布局文件,其中包含一个ImageView作为滚动的起点和一个RecyclerView用于展示图片。ImageView设置为居中显示,而RecyclerView的高度固定,上方留有一定的空间。
6. **适配器与item布局**:虽然这部分没有给出具体代码,但可以推测需要创建一个适配器(通常继承自RecyclerView.Adapter),它负责根据item的位置和索引加载相应的图片到ImageView中。每个item的布局(如`item_horizon`)可能会有一个ImageView,用于承载图片。
总结来说,这篇文章详细介绍了如何利用RecyclerView的特性,通过自定义滚动逻辑和适配器来实现在Android应用中展示图片的水平自动循环滚动效果,这对于需要创建轮播图或跑马灯效果的开发者来说是一份实用的教程。通过这个过程,开发者可以增强用户体验,为应用增添动态视觉效果。
2021-01-04 上传
2019-06-26 上传
2021-03-25 上传
2021-04-30 上传
2024-01-15 上传
2022-06-14 上传
2022-07-04 上传
2021-10-08 上传
weixin_38612304
- 粉丝: 4
- 资源: 924
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查