微信小程序自定义微信小程序自定义navigationBar顶部导航栏,兼容适配所有机型(附完整案例)顶部导航栏,兼容适配所有机型(附完整案例)
前言前言
navigationBar相信大家都不陌生把?今天我们就来说说自定义navigationBar,把它改变成我们想要的样子(搜索框+胶囊、搜索框+返回按钮+胶囊等)。
思路思路
隐藏原生样式
获取胶囊按钮、状态栏相关数据以供后续计算
根据不同机型计算出该机型的导航栏高度,进行适配
编写新的导航栏
引用到页面
正文正文
一、隐藏原生的一、隐藏原生的navigationBar
window全局配置里有个参数:navigationStyle(导航栏样式),default=默认样式,custom=自定义样式。
"window": {
"navigationStyle": "custom"
}
复制代码
让我们看看隐藏后的效果:
(此图片来源于网络,如有侵权,请联系删除! )
可以看到原生的navigationBar已经消失了,剩下孤零零的胶囊按钮,胶囊按钮是无法隐藏的。
二、准备工作二、准备工作
1.获取胶囊按钮的布局位置信息获取胶囊按钮的布局位置信息
我们用wx.getMenuButtonBoundingClientRect() 【官方文档】 获取胶囊按钮的布局位置信息,坐标信息以屏幕左上角为原点:
const menuButtonInfo = wx.getMenuButtonBoundingClientRect();
复制代码
width height top right bottom left
宽度 高度 上边界坐标 右边界坐标 下边界坐标 左边界坐标
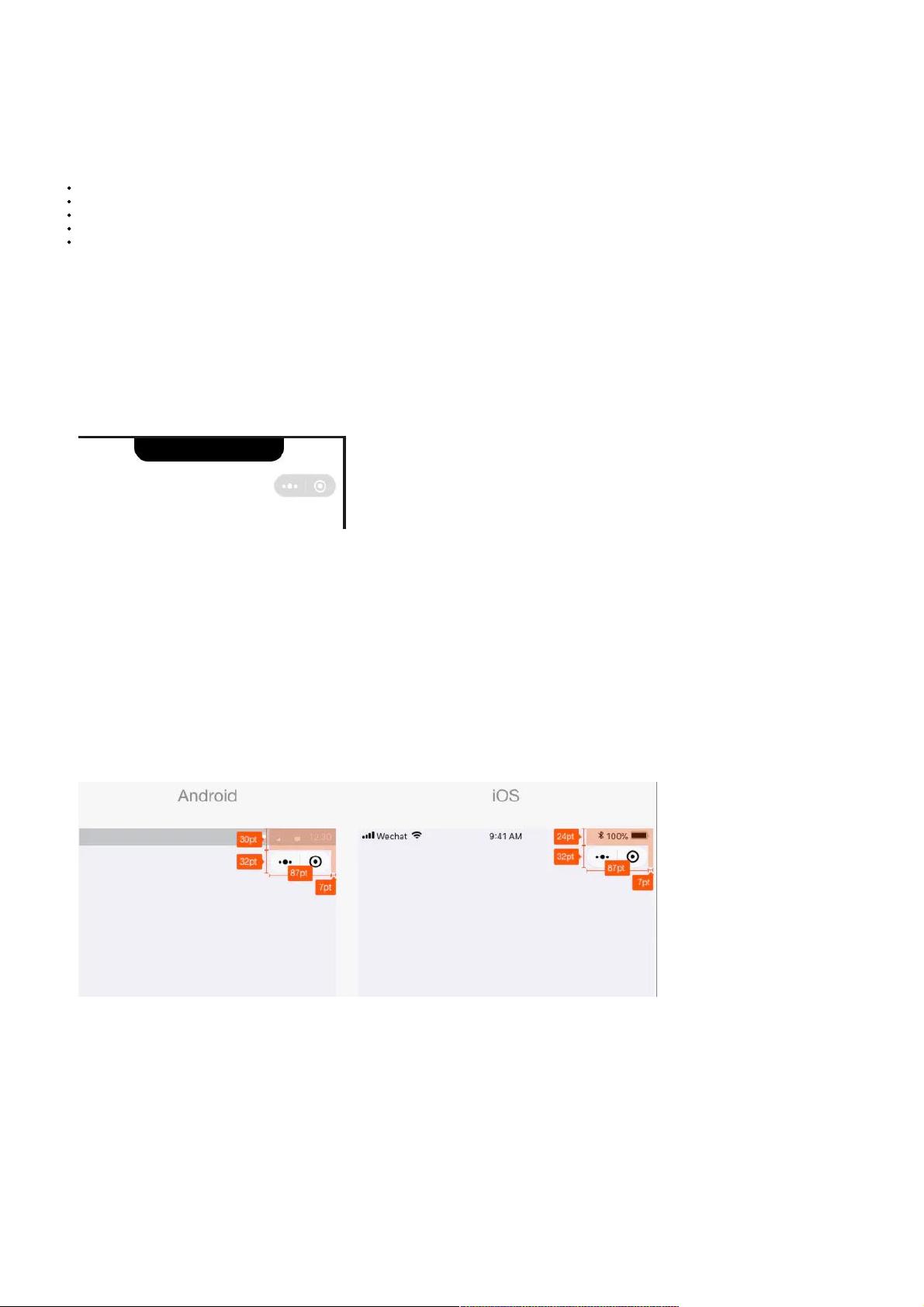
下面是官方给的示意图,方便大家理解几个坐标。
(此图片来源于网络,如有侵权,请联系删除! )
2.获取系统信息获取系统信息
用wx.getSystemInfoSync() 【官方文档】 获取系统信息,里面有个参数:statusBarHeight(状态栏高度),是我们后面计算整个导航栏的高度需要用到的。
const systemInfo = wx.getSystemInfoSync();
复制代码
三、计算公式三、计算公式
我们先要知道导航栏高度是怎么组成的, 计算公式: 导航栏高度 = 状态栏到胶囊的间距(胶囊距上距离-状态栏高度) * 2 + 胶囊高度 + 状态栏高度 。
实例实例 【源码下载】【源码下载】
自定义导航栏会应用到多个、甚至全部页面,所以封装成组件,方便调用;下面是我写的一个简单例子:
app.js