没有合适的资源?快使用搜索试试~ 我知道了~
首页chrome中position:fixed对z-index的影响
chrome中position:fixed对z-index的影响
0 下载量 42 浏览量
更新于2023-04-29
评论
收藏 377KB PDF 举报
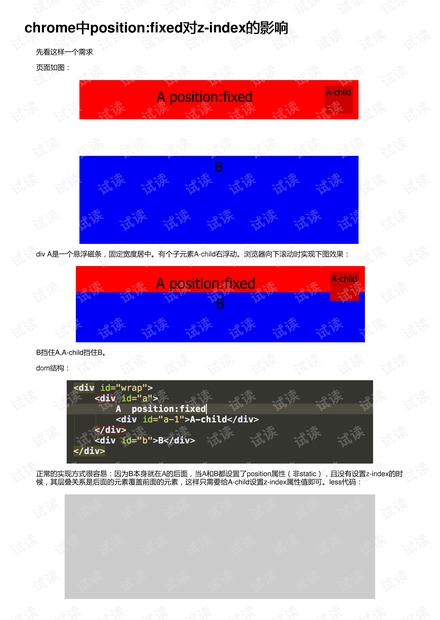
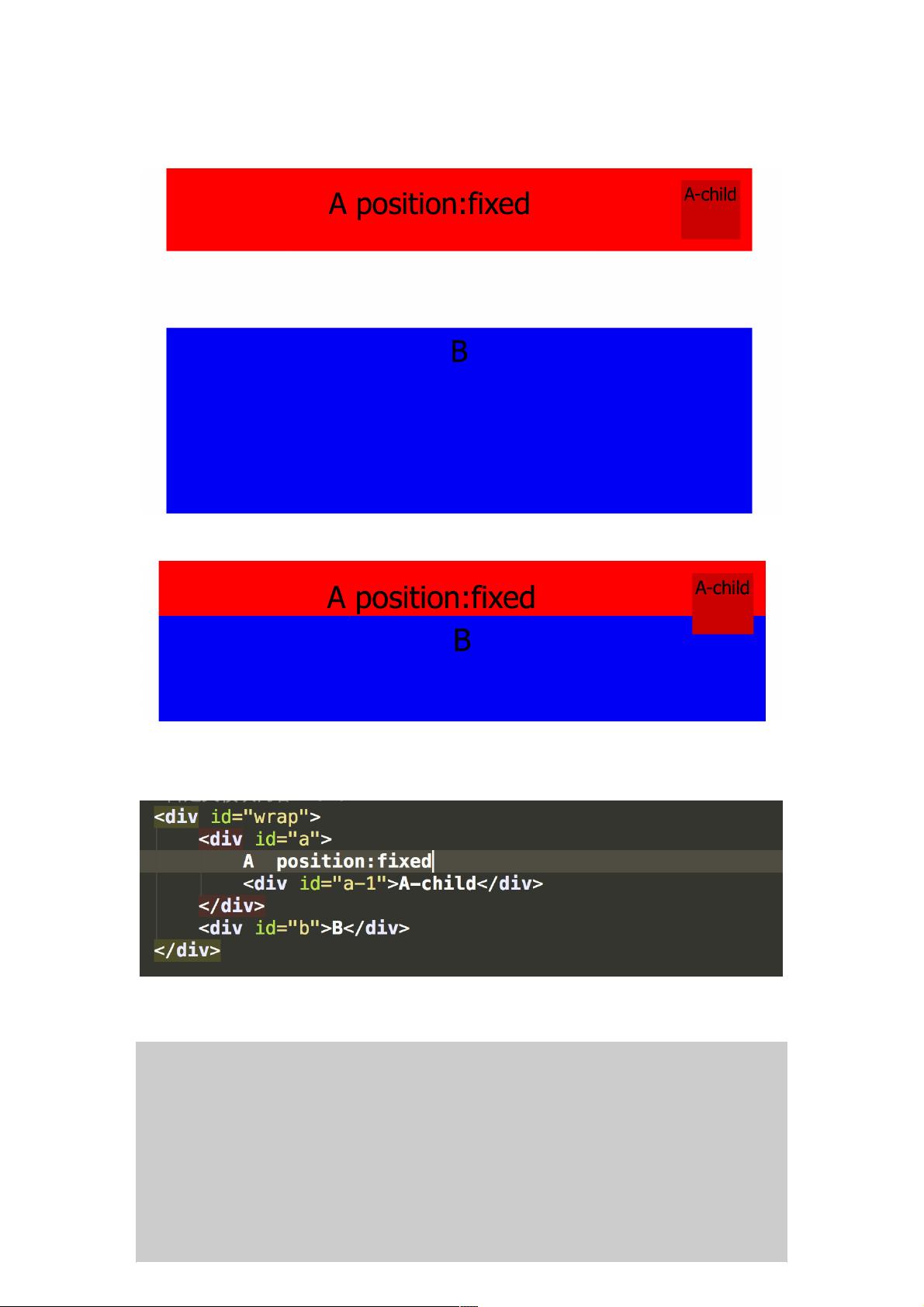
页面如图:divA是一个悬浮磁条,固定宽度居中。有个子元素A-child右浮动。浏览器向下滚动时实现下图效果:B挡住A,A-child挡住B。dom结构:正常的实现方式很容易:因为B本身就在A的后面,当A和B都设置了position属性(非static),且没有设置z-index的时候,其层叠关系是后面的元素覆盖前面的元素,这样只需要给A-child设置z-index属性值即可。less代码:除chrome浏览器以外,IE8+和其它浏览器效果正常(当然IE6,7也有问题)。chrome下如图:A-child无法覆盖B元素。后来发现是chrome22+以后的一个改动,参考链接:Thestacki
资源详情
资源评论
资源推荐
weixin_38744803
- 粉丝: 3
- 资源: 964
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- zigbee-cluster-library-specification
- JSBSim Reference Manual
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

评论0