CSS实现的一闪而过的图片闪光效果实现的一闪而过的图片闪光效果
只需要两个HTML元素和一个CSS变换,我就能创造出我自己的闪光效果。让我们来实现它!
呈现光泽图片呈现光泽图片
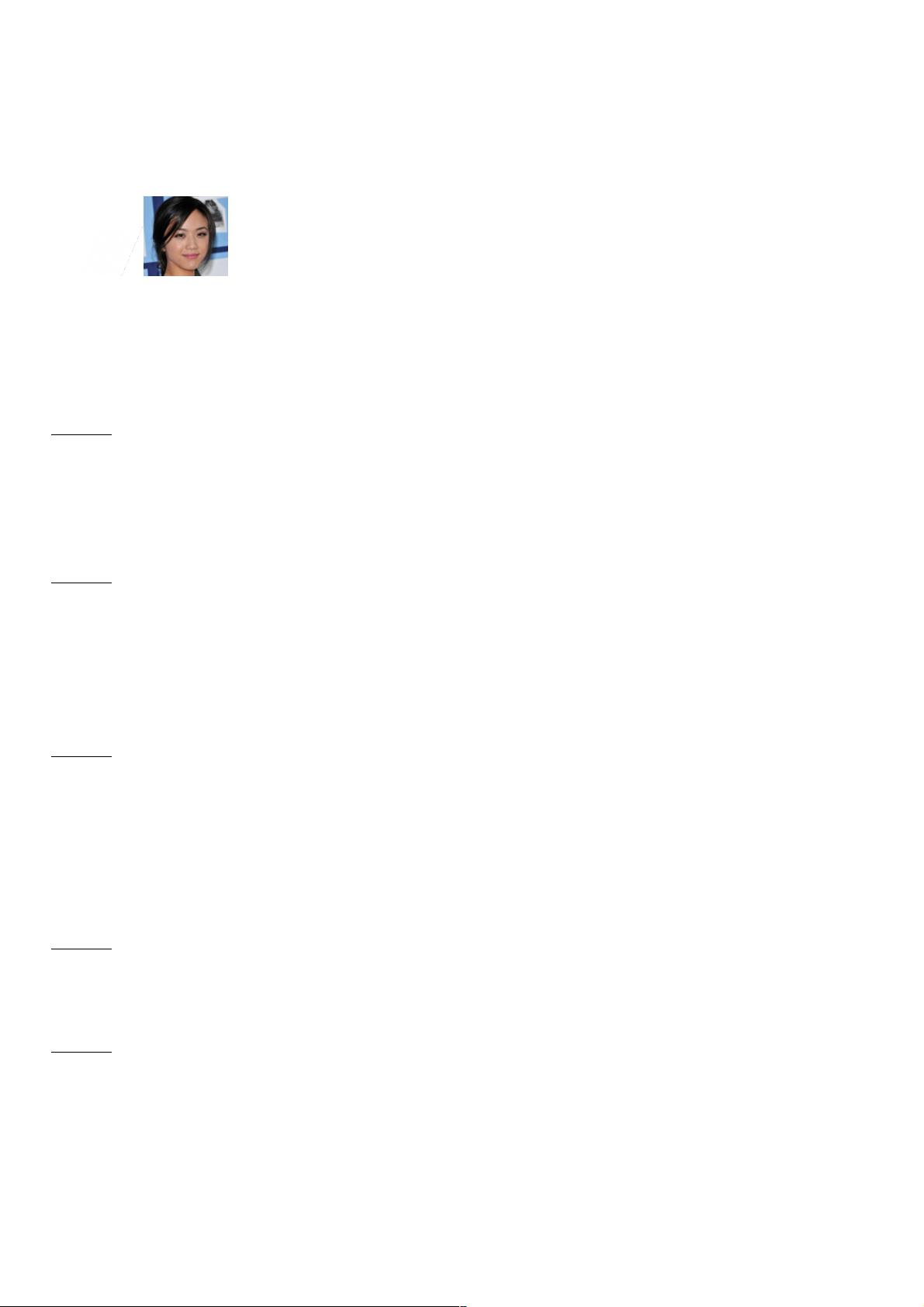
下面就是这张Addy在他博客上使用的图片:
比我需要的要大一些,但你可以把它裁剪一些。
注意:注意:左边的那张是纯白色的,所以看不到,两张图在CSS代码中都要用到。
HTML代码代码
制作这种闪光效果,需要有两个元素:一个外框架,另一个内部元素用来呈现光泽。我这里使用了A标签和SPAN标签:
复制代码代码如下:
<a href=”/” class=”logo lazy “><span></span></a>
HTML代码总是最简单的。
CSS代码代码
A元素的样式很简单,溢出的部分要隐藏,保证光泽的正常显示,最后设置元素的长宽:
复制代码代码如下:
a.logo {
display: block;
background: url(“logo.png”) 0 0 no-repeat;</p>
<p> height: 70px;
width: 91px;
overflow: hidden;
}
负责光泽的SPAN元素也十分简单;设置它的长宽和背景位置就行了:
复制代码代码如下:
a.logo span {
display: block;
background: url(“shine.png”) -60px -80px no-repeat; </p>
<p> transition-property: all;
transition-duration: .8s;</p>
<p> height: 70px;
width: 91px;
}
最后一步是设置鼠标悬停时的动作:
复制代码代码如下:
a.logo:hover span {
background-position: 100px 100px;
}
因为脸部是弧线形,这里做了一些特殊处理,我用border-radius将内部的SPAN变成了椭圆形:
复制代码代码如下:
a.logo span {
border-radius: 50%;
}
这就是当鼠标悬停时光泽一闪而过的效果了,非常简单!
用这样少的代码创造出这么炫的效果,完全值得放在网站上。很多年前我们都需要使用JavaScript工具库才能完成这样的效果
——而现在轻松的只需要几行CSS代码。希望你们也觉得这个效果很有趣,你可以换成你的头像试一下!














评论0