没有合适的资源?快使用搜索试试~ 我知道了~
首页使用jquery给指定的table动态添加一行、删除一行
使用jquery给指定的table动态添加一行、删除一行
5 下载量 158 浏览量
更新于2023-05-04
评论 1
收藏 69KB PDF 举报
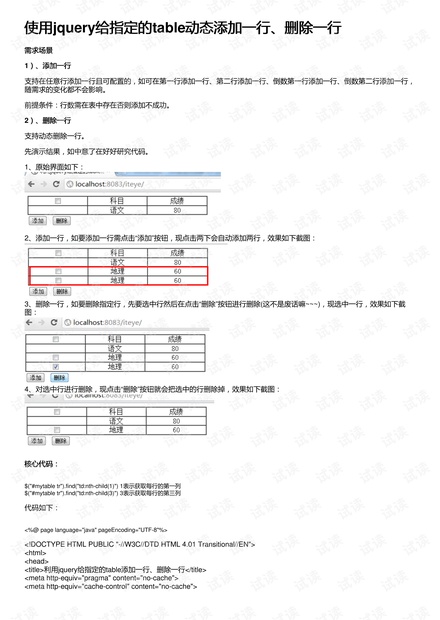
需求场景 1)、添加一行 支持在任意行添加一行且可配置的,如可在第一行添加一行、第二行添加一行、倒数第一行添加一行、倒数第二行添加一行,随需求的变化都不会影响。 前提条件:行数需在表中存在否则添加不成功。 2)、删除一行 支持动态删除一行。 先演示结果,如中意了在好好研究代码。 1、原始界面如下: 2、添加一行,如要添加一行需点击“添加”按钮,现点击两下会自动添加两行,效果如下截图: 3、删除一行,如要删除指定行,先要选中行然后在点击“删除”按钮进行删除(这不是废话嘛~~~),现选中一行,效果如下截图: 4、对选中行进行删除,现点击“删除”按钮就会把选中的行删除掉,效果如下截图: 核心
资源详情
资源评论
资源推荐

使用使用jquery给指定的给指定的table动态添加一行、删除一行动态添加一行、删除一行
需求场景需求场景
1)、添加一行)、添加一行
支持在任意行添加一行且可配置的,如可在第一行添加一行、第二行添加一行、倒数第一行添加一行、倒数第二行添加一行,
随需求的变化都不会影响。
前提条件:行数需在表中存在否则添加不成功。
2)、删除一行)、删除一行
支持动态删除一行。
先演示结果,如中意了在好好研究代码。
1、原始界面如下:
2、添加一行,如要添加一行需点击“添加”按钮,现点击两下会自动添加两行,效果如下截图:
3、删除一行,如要删除指定行,先要选中行然后在点击“删除”按钮进行删除(这不是废话嘛~~~),现选中一行,效果如下截
图:
4、对选中行进行删除,现点击“删除”按钮就会把选中的行删除掉,效果如下截图:
核心代码:核心代码:
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列
$("#mytable tr").find("td:nth-child(3)") 3表示获取每行的第三列
代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>利用jquery给指定的table添加一行、删除一行</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
使用jQuery给Table动态增加行的代码如下所示:
JS方法如下:
$(document).ready(function(){
getFrjl();
$('#addFrjl').click(function(){
var trHTML = ''+
''+
'从<s:textfield onClick=WdatePicker(); cssStyle=width:150px;text-align:center; id=nyks cssClass=weui_input placeholder=请输入开



















 信息提交成功
信息提交成功
weixin_38628175
- 粉丝: 5
- 资源: 949
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- zigbee-cluster-library-specification
- JSBSim Reference Manual
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0