如何使用如何使用Echarts设计专业的设计专业的K线图线图
如何使用如何使用Echarts设计专业的设计专业的K线图线图
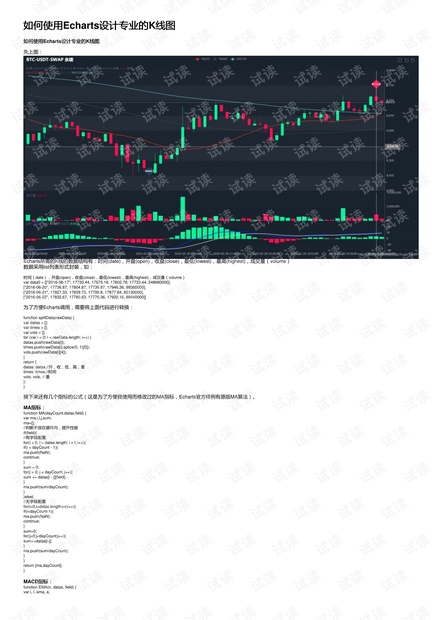
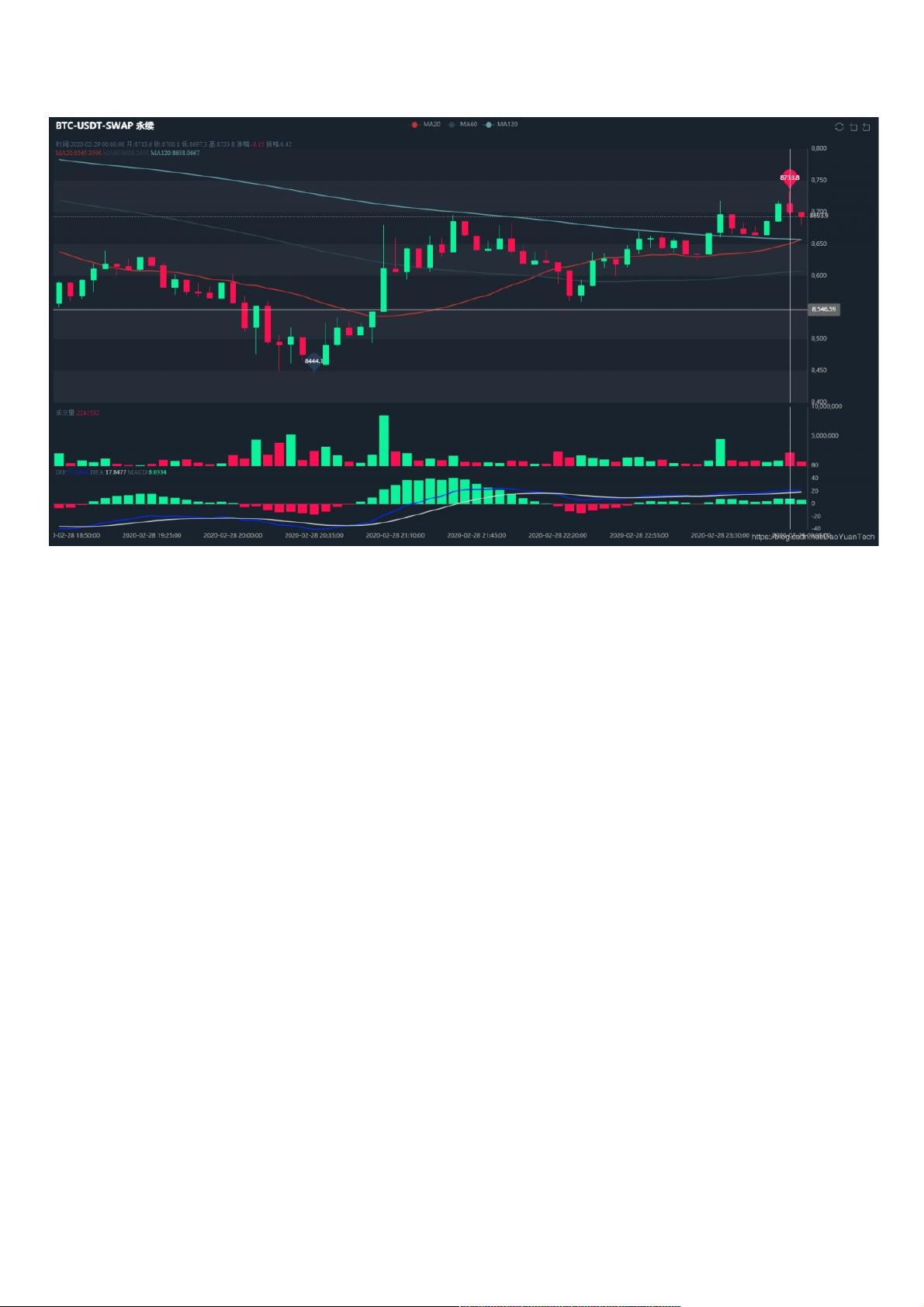
先上图:
Echarts所需的K线的数据结构有:时间(date),开盘(open),收盘(close),最低(lowest),最高(highest),成交量(volume)
数据采用list列表形式封装,如:
时间(date),开盘(open),收盘(close),最低(lowest),最高(highest),成交量(volume)
var data0 = [["2016-06-17", 17733.44, 17675.16, 17602.78, 17733.44, 248680000],
["2016-06-20", 17736.87, 17804.87, 17736.87, 17946.36, 99380000],
["2016-06-21", 17827.33, 17829.73, 17799.8, 17877.84, 85130000],
["2016-06-22", 17832.67, 17780.83, 17770.36, 17920.16, 89440000]]
为了方便Echarts调用,需要将上面代码进行转换:
function splitData(rawData) {
var datas = [];
var times = [];
var vols = [];
for (var i = 0; i < rawData.length; i++) {
datas.push(rawData[i]);
times.push(rawData[i].splice(0, 1)[0]);
vols.push(rawData[i][4]);
}
return {
datas: datas,//开,收,低,高,量
times: times,//时间
vols: vols, // 量
};
}
接下来还有几个指标的公式(这是为了方便我使用而修改过的MA指标,Echarts官方样例有原版MA算法)。
MA指标:指标:
function MA(dayCount,datas,field) {
var ma,i,l,j,sum;
ma=[];
//判断不放在循环内,提升性能
if(field){
//有字段配置
for(i = 0, l = datas.length; i < l; i++){
if(i < dayCount - 1){
ma.push(NaN);
continue;
}
sum = 0;
for(j = 0; j < dayCount; j++){
sum += datas[i - j][field];
}
ma.push(sum/dayCount);
}
}else{
//无字段配置
for(i=0,l=datas.length;i<l;i++){
if(i<dayCount-1){
ma.push(NaN);
continue;
}
sum=0;
for(j=0;j<dayCount;j++){
sum+=datas[i-j];
}
ma.push(sum/dayCount);
}
}
return [ma,dayCount];
}
MACD指标:指标:
function EMA(n, datas, field) {
var i, l, ema, a;