微信小程序动态调整view组件尺寸方法详解
46 浏览量
更新于2023-05-04
收藏 59KB PDF 举报
"微信小程序实现动态改变view标签宽度和高度的方法,通过附带的demo源码下载可进一步学习和实践。"
在微信小程序开发中,动态改变view标签的宽度和高度是一个常见的需求,这通常涉及到用户交互或者界面响应式设计。本文提供了一个实例,详细解释了如何实现这一功能。主要涉及以下知识点:
1. WXML 结构:在 WXML 文件中,`<view>` 标签用于创建基本的布局元素。在实例中,view 的样式(width 和 height)被设置为数据绑定表达式 `{{view.Width}}px` 和 `{{view.Height}}px`,这样可以通过修改数据来改变 view 的尺寸。
```html
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;">
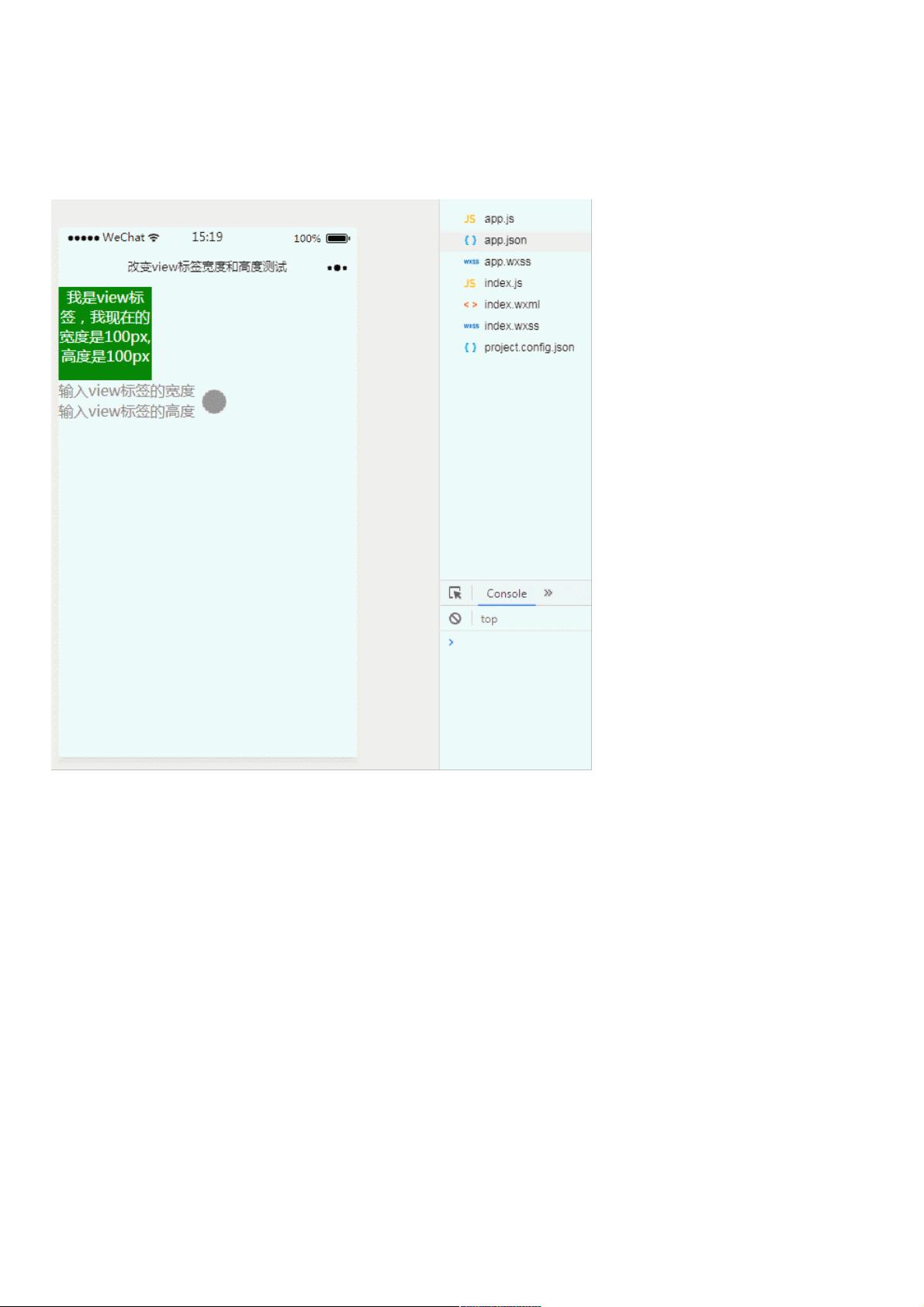
我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px
</view>
```
2. 数据绑定:在 WXML 中,双大括号 `{{ }}` 用于表示数据绑定,这意味着 view 的宽度和高度会根据数据对象 `view` 中的 `Width` 和 `Height` 属性值进行实时更新。
3. 事件绑定:通过 `bindinput` 事件,可以监听用户的输入。例如,`bindinput="viewWidth"` 和 `bindinput="viewHeight"` 分别绑定了两个输入框的输入事件,当用户在输入框中输入新的宽度或高度时,触发相应的事件处理函数。
```html
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>
```
4. JavaScript 逻辑:在对应的 JavaScript 文件(通常是 index.js)中,需要定义事件处理函数来更新数据。在这个例子中,有两个函数 `viewWidth` 和 `viewHeight`,它们分别负责处理宽度和高度的改变。
```javascript
Page({
data: {
view: {
Width: 100,
Height: 100
}
},
viewWidth: function(e) {
this.setData({
view: {
Width: e.detail.value,
Height: this.data.view.Height
}
})
},
viewHeight: function(e) {
this.setData({
view: {
Width: this.data.view.Width,
Height: e.detail.value
}
})
}
})
```
5. setData 方法:在微信小程序中,`setData` 函数用于更新页面的数据,这里的 `viewWidth` 和 `viewHeight` 函数都使用了 `setData` 来将输入框中的值更新到 `view` 对象的 `Width` 或 `Height` 属性。
6. 调试技巧:文中提到可以在事件处理函数中添加 `console.log(e)`,以便于在控制台中查看事件对象 `e` 的详细信息,从而了解 `e.detail.value` 如何获取到用户输入的值。
通过以上步骤,微信小程序的 view 标签就可以根据用户的输入动态改变其宽度和高度了。提供的源码下载链接可以帮助开发者更深入地理解和实践这一功能,对微信小程序的开发有很好的学习价值。
2020-10-15 上传
2020-11-26 上传
2021-01-03 上传
2020-08-28 上传
2020-08-28 上传
2020-08-28 上传
2020-08-28 上传
2020-08-28 上传
2020-11-29 上传
weixin_38615591
- 粉丝: 5
- 资源: 977
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程