微信小程序分页加载数据教程:云数据库操作与实现
176 浏览量
更新于2023-05-04
1
收藏 73KB PDF 举报
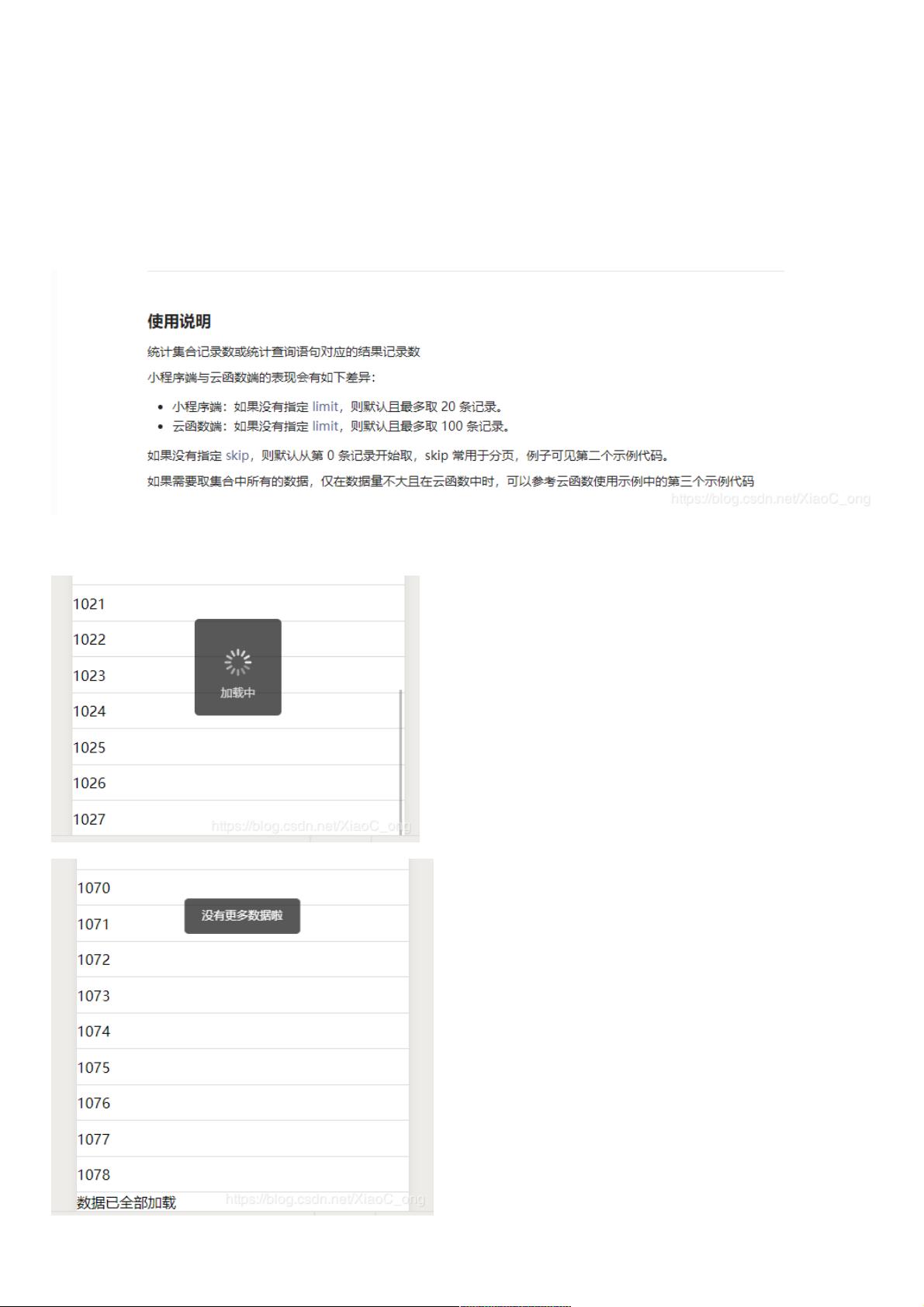
在微信小程序开发中,处理大数据量的展示通常涉及到分页加载功能,因为微信小程序的数据库API(如`wx.cloud.database()`)一次只能获取有限数量的数据(如20条或100条)。当需要显示超过这个限制的数据时,就需要通过分页策略来逐步获取并合并数据。
1. **数据准备**:
首先,你需要在云开发数据库中创建一个包含大量数据的集合,例如50条以上,确保能满足分页的需求。这一步骤是为了提供足够的数据源供后续操作使用。
2. **分页原理**:
分页加载的核心在于使用`skip()`函数跳过已获取的记录,配合`limit()`函数限制每次请求的数量。这两个方法允许你按需获取数据的一部分,避免一次性加载所有数据导致性能问题。
3. **使用方法**:
- 在`onLoad`生命周期钩子中,首先获取数据的总数,设置全局变量`totalData`,然后调用`getDataList`函数开始第一次加载。
- `getDataList`函数中,计算已加载的记录数,如果等于总数,表示已无更多数据;否则,通过`skip()`和`limit()`获取下一批数据,并将新数据与现有数据列表拼接。
- 加载过程中,通过显示加载动画提供用户体验,并在加载完成时隐藏动画。
4. **代码实现**:
- `index.js`中的关键代码展示了如何在`getDataList`函数中进行分页操作。首先检查是否还有数据需要加载,如果没有,则显示提示信息。如果有,调用`cloud.database().collection('Student').skip(len).limit(15).get()`来获取下一页数据,并将结果与当前数据列表合并。
5. **注意事项**:
- 在实际应用中,记得处理网络请求的错误情况,比如`catch`块中显示适当的错误提示。
- 分页加载应该优化用户体验,避免频繁请求造成服务器压力。理想情况下,你可以考虑使用懒加载策略,仅在用户滚动到数据区域时才请求新的数据。
总结,微信小程序的分页加载数据技巧在于合理利用`skip()`和`limit()`函数,结合数据总量,实现动态加载,确保用户界面流畅且节省服务器资源。通过上述步骤和代码示例,你应该能够理解并实现一个有效的分页加载功能。
2019-11-19 上传
2020-12-29 上传
2020-08-19 上传
2019-08-06 上传
2019-08-07 上传
2019-08-06 上传
2022-05-09 上传
2021-06-01 上传
340 浏览量
weixin_38688890
- 粉丝: 6
- 资源: 964
最新资源
- CoreOS部署神器:configdrive_creator脚本详解
- 探索CCR-Studio.github.io: JavaScript的前沿实践平台
- RapidMatter:Web企业架构设计即服务应用平台
- 电影数据整合:ETL过程与数据库加载实现
- R语言文本分析工作坊资源库详细介绍
- QML小程序实现风车旋转动画教程
- Magento小部件字段验证扩展功能实现
- Flutter入门项目:my_stock应用程序开发指南
- React项目引导:快速构建、测试与部署
- 利用物联网智能技术提升设备安全
- 软件工程师校招笔试题-编程面试大学完整学习计划
- Node.js跨平台JavaScript运行时环境介绍
- 使用护照js和Google Outh的身份验证器教程
- PHP基础教程:掌握PHP编程语言
- Wheel:Vim/Neovim高效缓冲区管理与导航插件
- 在英特尔NUC5i5RYK上安装并优化Kodi运行环境