vue如何判断如何判断dom的的class
vue点击给dom添加class然后获取含有class的dom
<div class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-
chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id"
@click="chek(index2,index)" >
{{item2.name}}
</dt>
</div>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
}
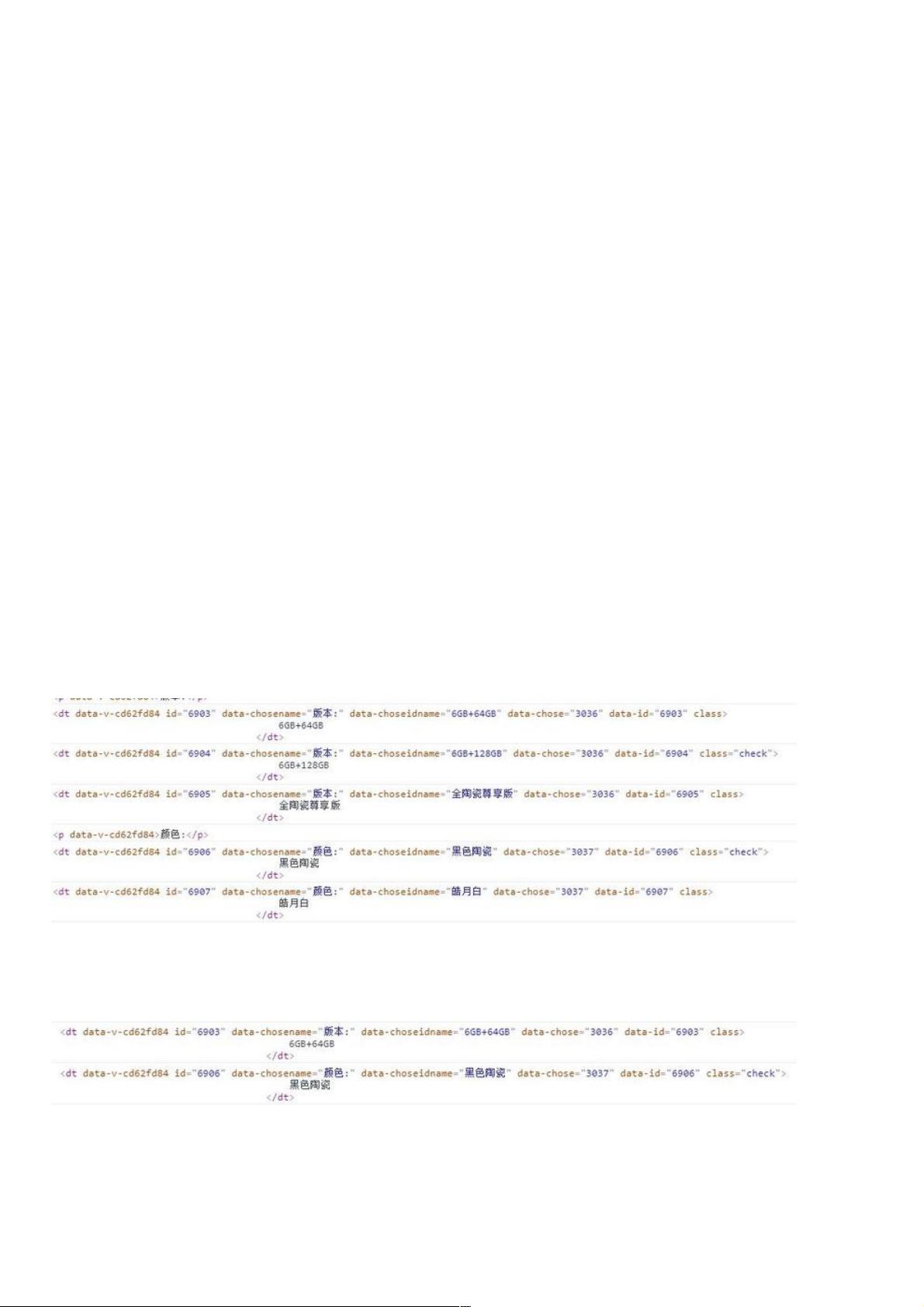
点击过后获取到的dom打印
if(children[j].className=="check")
加了判断为什么打印出来的dom是点击之前的dom
总结总结
以上所述是小编给大家介绍的vue如何判断dom的class,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时
回复大家的。在此也非常感谢大家对软件开发网网站的支持!














评论0