如何为Element-UI Select和Cascader添加底部操作按钮
76 浏览量
更新于2023-05-04
收藏 69KB PDF 举报
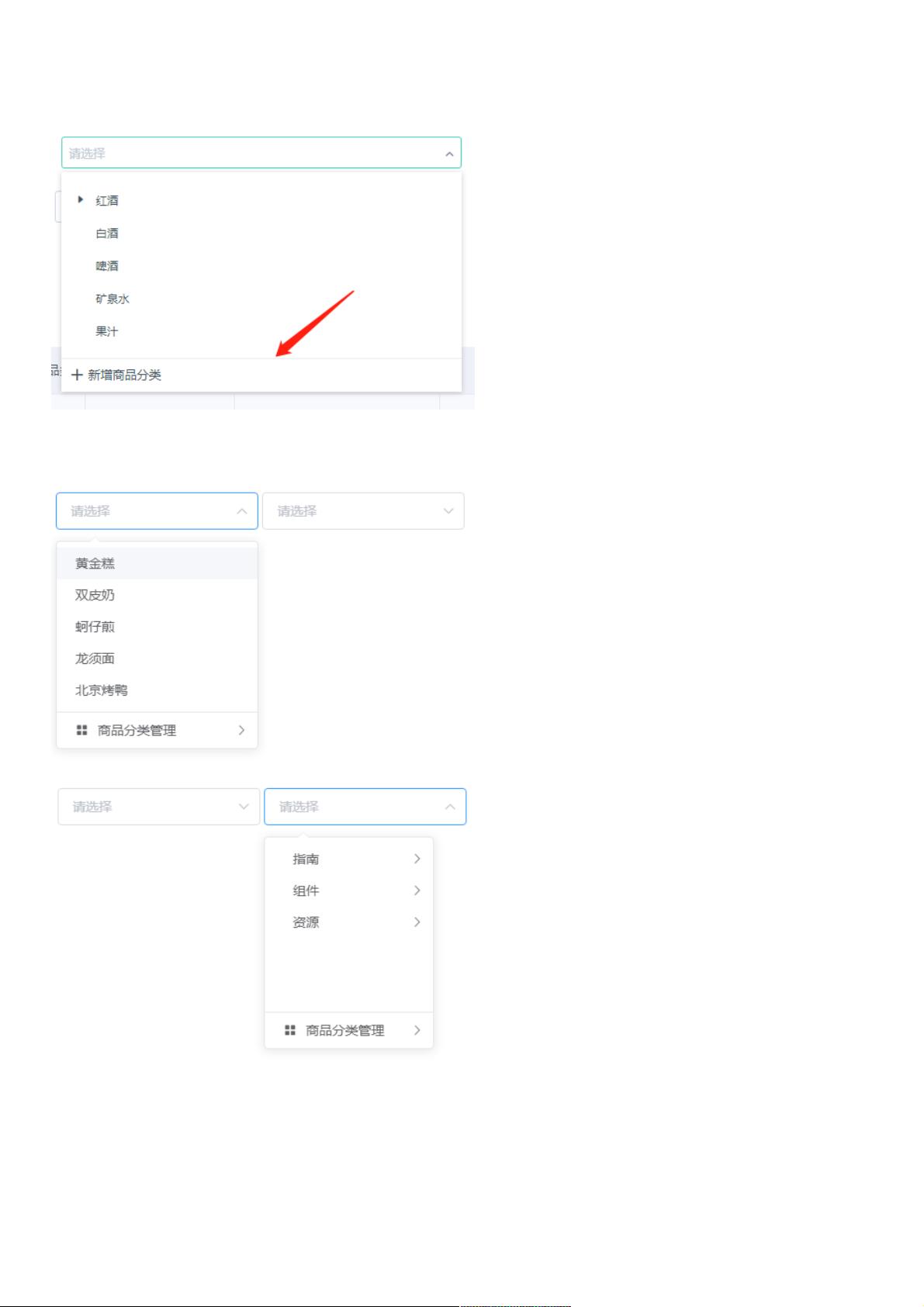
"这篇文章主要讲解如何为Element-UI框架中的Select和Cascader组件添加底部操作按钮,以实现类似的设计需求。通常,这样的设计模式在界面中比较常见,但Element-UI官方并未直接提供这样的功能插槽。作者通过自定义方法成功实现了这个特性,无需重写整个组件,也不必等待官方更新。"
Element-UI是一个流行的Vue.js组件库,提供了诸如Select和Cascader等常用的UI元素。然而,在某些场景下,开发者可能需要将操作按钮置于Select的下拉选项列表或Cascader的级联菜单底部,以增强交互体验。尽管Element-UI原生不支持这样的定制,但我们可以通过一些技巧来实现这一功能。
文章中提到的关键在于利用JavaScript动态插入HTML代码到组件的特定位置。具体实现是将包含操作按钮的`<ul>`列表插入到Cascader菜单的末尾。这个列表由一个具有加号图标(表示新增)的`<li>`元素组成,同时还有一个用于显示文本(如“新增商品分类”)的标签和一个箭头图标作为后缀。这段HTML代码的样式参照了Element-UI的内置样式,以确保与现有设计保持一致,实际应用时可按需调整。
为了实现这个功能,作者编写了一个名为`visibleChange`的方法,该方法接收三个参数:`visible`(当前组件是否可见)、`refName`(引用名称,用于获取组件实例)以及`onClick`(底部按钮的点击事件监听器)。当组件变得可见时,该方法会查找并获取Select或Cascader的弹出层(popper),然后在其中插入预定义的HTML结构。如果popper中不存在特定的类名(`el-cascader-menu__list`),则表示尚未添加操作按钮,此时进行插入操作。
这个方法可以轻松地应用于Element-UI的Select和Cascader组件,只需调用`visibleChange`并在必要时传入相应的参数即可。这样,即使Element-UI官方未提供直接支持,我们也能灵活地扩展其功能,满足自定义设计的需求。
这篇教程提供了一种实用的解决方案,帮助开发者解决在使用Element-UI时遇到的特定设计挑战,同时也展示了如何通过JavaScript和DOM操作来扩展UI组件的功能,以适应不断变化的项目需求。
2020-12-28 上传
2020-12-12 上传
2018-07-23 上传
2020-12-29 上传
2020-10-17 上传
2020-12-28 上传
2020-10-16 上传
2020-10-16 上传
2020-08-27 上传
不善言辞的我
- 粉丝: 258
- 资源: 921
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库