详解微信小程序详解微信小程序Radio选中样式切换选中样式切换
详解微信小程序详解微信小程序Radio选中样式切换选中样式切换
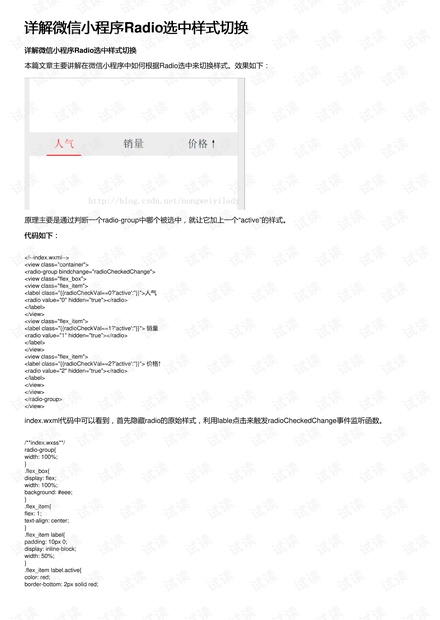
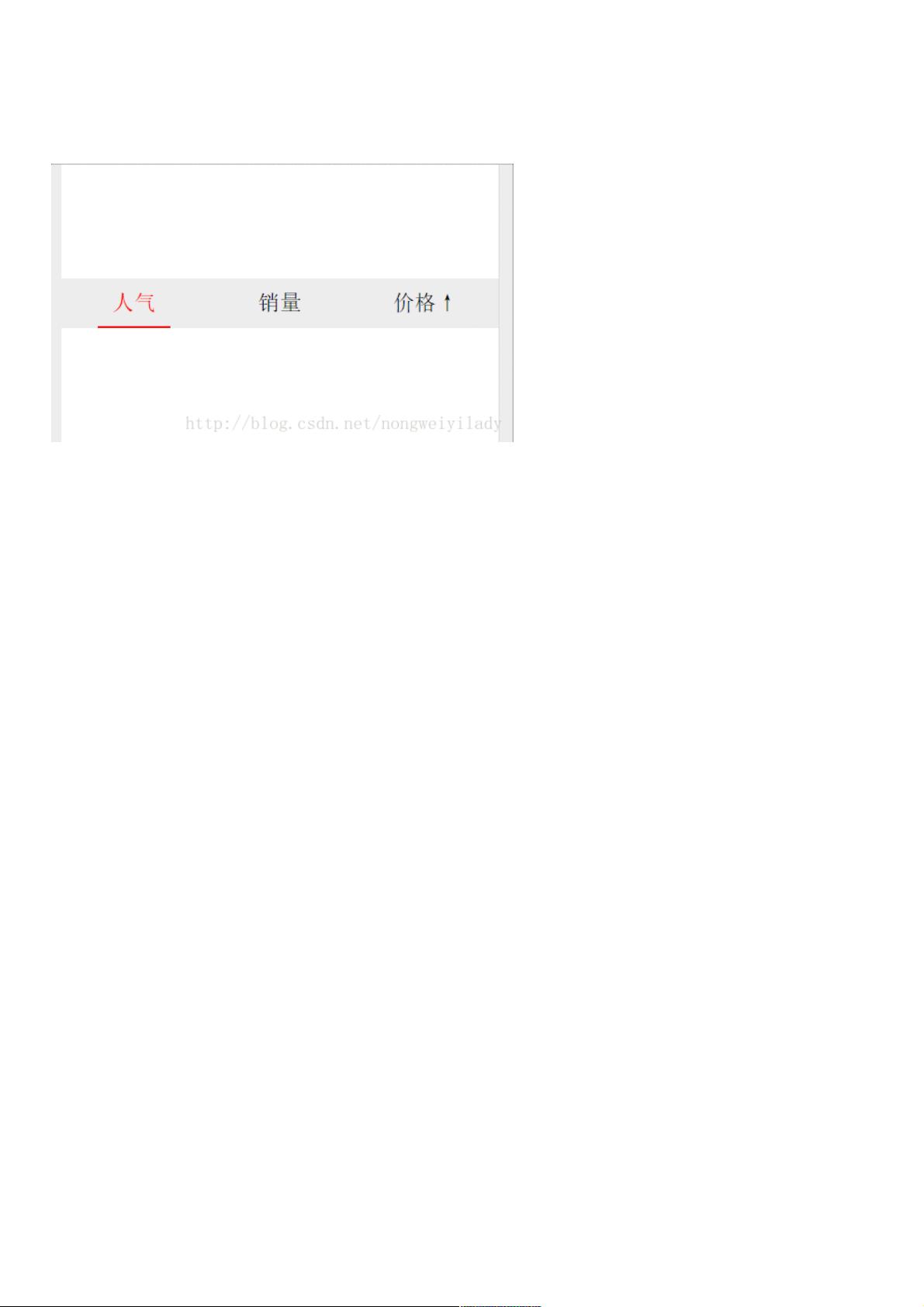
本篇文章主要讲解在微信小程序中如何根据Radio选中来切换样式。效果如下:
原理主要是通过判断一个radio-group中哪个被选中,就让它加上一个“active”的样式。
代码如下:代码如下:
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>
index.wxml代码中可以看到,首先隐藏radio的原始样式,利用lable点击来触发radioCheckedChange事件监听函数。
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;