没有合适的资源?快使用搜索试试~ 我知道了~
首页bootstrap-table后端分页功能完整实例
bootstrap-table后端分页功能完整实例
26 下载量 105 浏览量
更新于2023-05-06
评论
收藏 84KB PDF 举报
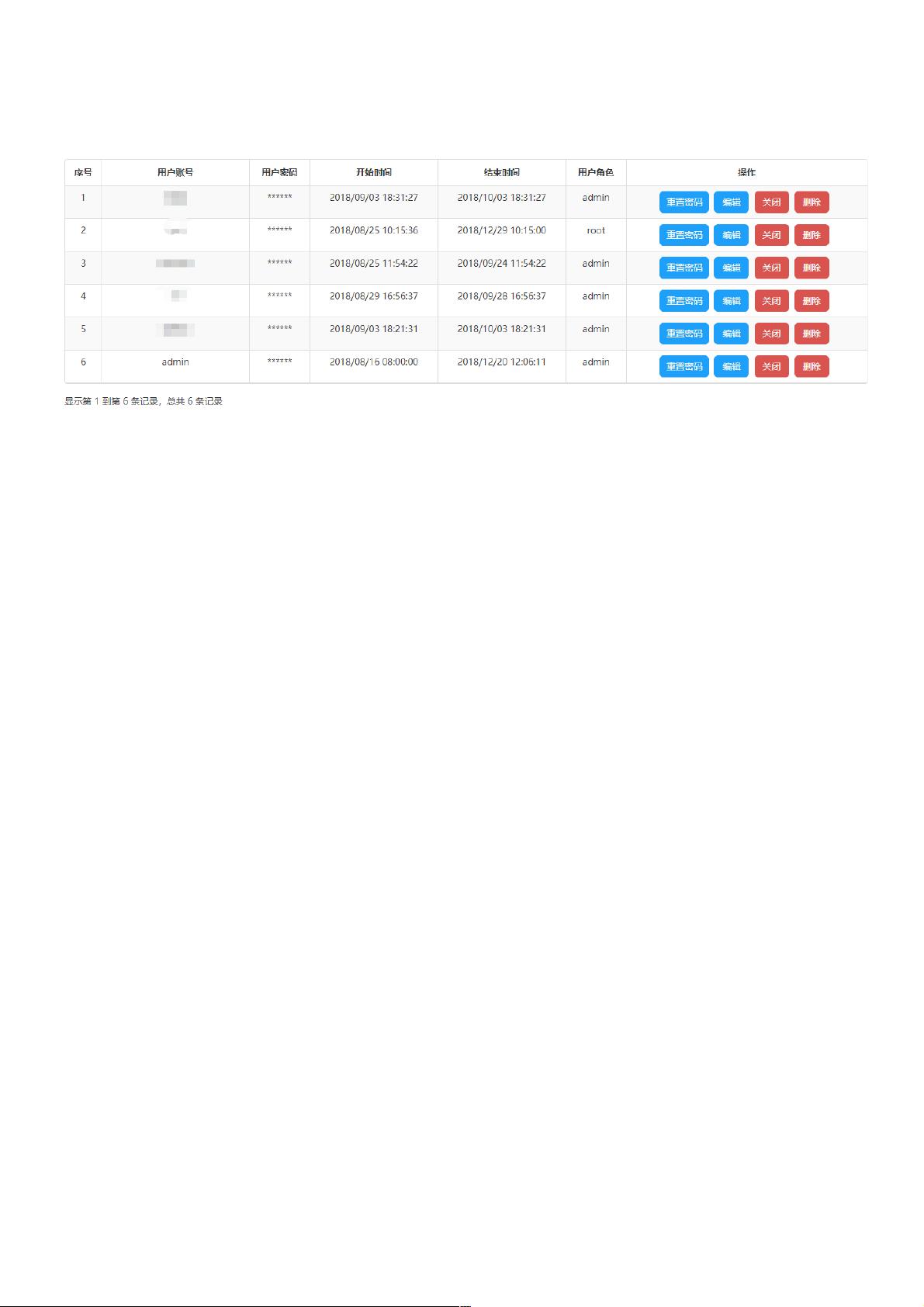
本文实例讲述了bootstrap-table后端分页功能。分享给大家供大家参考,具体如下: 使用bootstrap-table实现后台分页 插件资源点击此处本站下载。 引用以下css <link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="../plugins/bootstrap-table/css/bootstrap-table.css" rel="external nofollow" >
资源详情
资源评论
资源推荐

bootstrap-table后端分页功能完整实例后端分页功能完整实例
本文实例讲述了bootstrap-table后端分页功能。分享给大家供大家参考,具体如下:
使用bootstrap-table实现后台分页
插件资源点击此处本站下载本站下载。
引用以下css
<link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="../plugins/bootstrap-table/css/bootstrap-table.css" rel="external nofollow" >
引用以下js
<script src="../plugins/jQuery/jquery-1.12.4.min.js"></script>
<script src="../plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="../plugins/bootstrap-table/js/bootstrap-table.js"></script>
<script src="../plugins/bootstrap-table/js/bootstrap-table-zh-CN.js"></script>
html
<table id="userTable" style="text-align: center;font-size: 14px;margin: auto;word-wrap:break-word; word-break:break-all" >
</table>
js代码
$(function () {
//初始化表格
var oTable = new TableInit();
oTable.Init();
});
function TableInit() {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#userTable').bootstrapTable({
url: httpRequestUrl + '/admin/queryUserList', //请求后台的URL(*)
method: 'POST', //请求方式(*)
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortOrder: "asc", //排序方式
queryParamsType: '',
dataType: 'json',
paginationShowPageGo: true,
showJumpto: true,
pageNumber: 1, //初始化加载第一页,默认第一页
queryParams: queryParams,//请求服务器时所传的参数
sidePagination: 'server',//指定服务器端分页
pageSize: 10,//单页记录数
pageList: [10, 20, 30, 40],//分页步进值
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
silent: true,
showRefresh: false, //是否显示刷新按钮
showToggle: false,
minimumCountColumns: 2, //最少允许的列数
uniqueId: "id", //每一行的唯一标识,一般为主键列
columns: [{
checkbox: true,
visible: false
}, {
field: 'id',
title: '序号',
align: 'center',
formatter: function (value, row, index) {
return index + 1;
}
},
{
field: 'username',
title: '用户账号',
align: 'center',
weixin_38738189
- 粉丝: 5
- 资源: 954
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- RTL8188FU-Linux-v5.7.4.2-36687.20200602.tar(20765).gz
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
- SPC统计方法基础知识.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0