HTML表格复杂表头实现与示例
85 浏览量
更新于2023-05-06
收藏 54KB PDF 举报
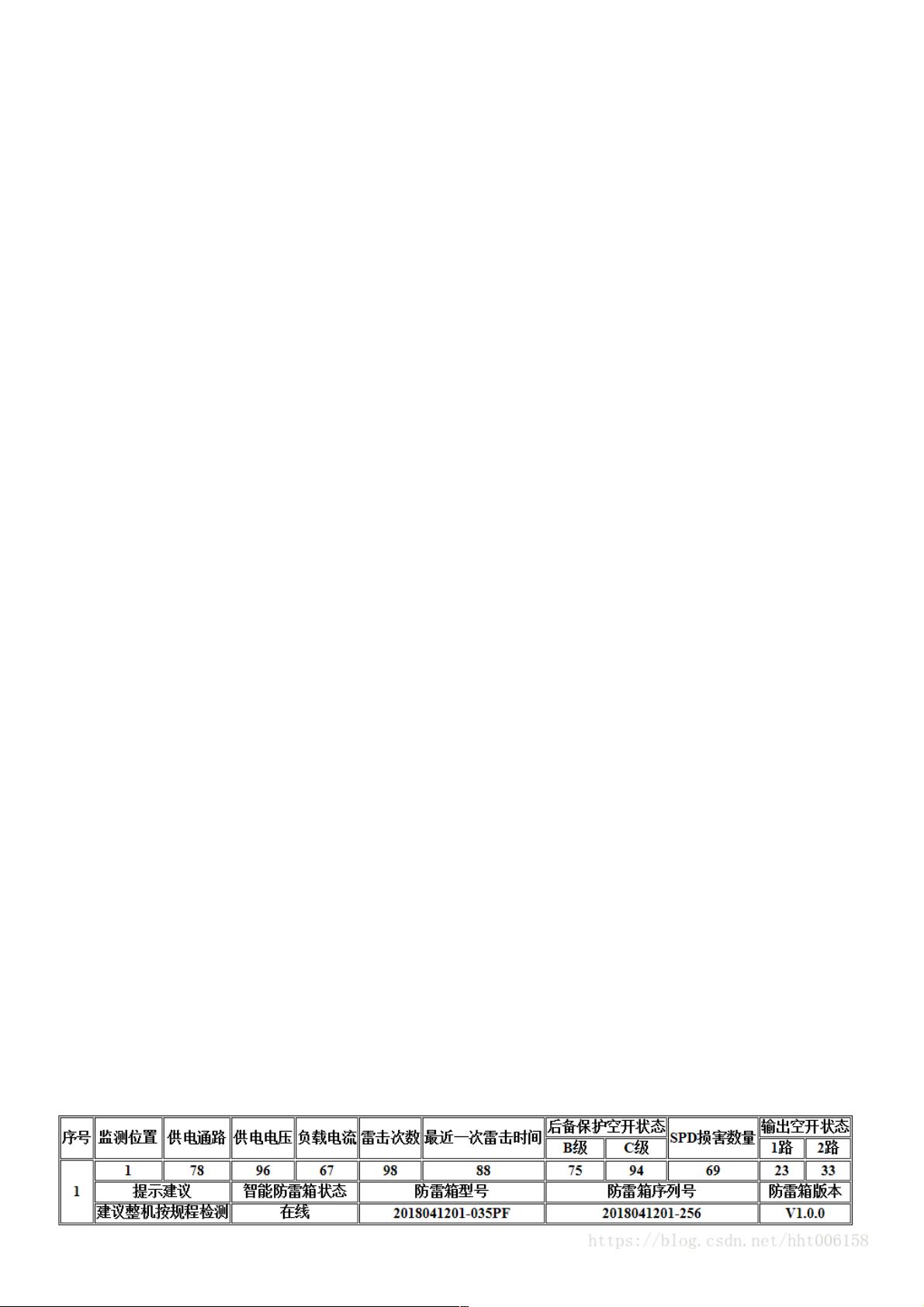
"这个示例展示了如何使用HTML的`<table>`元素以及`<td>`单元格的`rowspan`和`colspan`属性来创建一个复杂的多表头表格。表格用于展示电力系统监控数据,包括序号、监测位置、供电通路、电压、电流、雷击次数等信息,并提供了详细的分组和交叉参照。"
在HTML中,`<table>`元素是创建表格的基础,它由一系列的行`<tr>`和单元格`<td>`组成。在这个示例中,我们看到`<td>`的`rowspan`属性用于让一个单元格跨越多行,而`colspan`属性则用于跨越多列。这样可以创建出更复杂的布局,比如合并单元格以形成多级表头或者特殊的布局样式。
`rowspan`属性的值表示单元格将跨越的行数。例如,在第一行的表头中,`<th>`标签设置了`rowspan="2"`,这意味着该表头单元格将横跨两行,将“序号”、“监测位置”等列标题与下面的“B级”和“C级”列标题对齐。
同样,`colspan`属性的值表示单元格将跨越的列数。如在最后一行,`<th>`标签设置了`colspan="2"`,使得“提示建议”和“智能防雷箱状态”等标题占据两列的空间。
这个表格结构用于展示电力系统的监控信息,包括不同级别的监测点(B级和C级)、供电通路的状态、电压和电流读数、雷击记录以及防雷设备的相关信息。通过使用`rowspan`和`colspan`,表格的结构变得更加清晰,使得数据的呈现更为有序,便于读者理解和分析。
此外,为了确保浏览器正确解析和显示HTML内容,`<meta>`标签被用来设置页面的字符编码为UTF-8,以支持多种语言字符的显示。`<title>`标签则定义了页面的标题,即“多表头表格”,这对于搜索引擎优化(SEO)和用户体验都是重要的。
总结起来,这个示例展示了如何利用HTML的表格元素和属性来构建一个结构化且具有多级表头的复杂表格,这对于数据展示和信息组织非常有用。在实际开发中,这样的表格设计可以应用于各种需要清晰展示多层次数据的场景,如报告、统计分析或数据库结果的展示。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-11-20 上传
2020-07-08 上传
2020-10-15 上传
2019-03-16 上传
2019-04-10 上传
2020-07-07 上传
weixin_38648037
- 粉丝: 0
- 资源: 929
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录