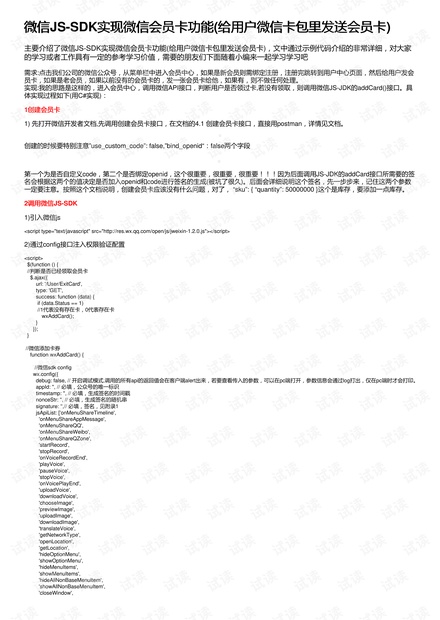
微信微信JS-SDK实现微信会员卡功能实现微信会员卡功能(给用户微信卡包里发送会员卡给用户微信卡包里发送会员卡)
主要介绍了微信JS-SDK实现微信会员卡功能(给用户微信卡包里发送会员卡),文中通过示例代码介绍的非常详细,对大家
的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
需求:点击我们公司的微信公众号,从菜单栏中进入会员中心,如果是新会员则需绑定注册,注册完跳转到用户中心页面,然后给用户发会
员卡,如果是老会员,如果以前没有的会员卡的,发一张会员卡给他,如果有,则不做任何处理。
实现:我的思路是这样的,进入会员中心,调用微信API接口,判断用户是否领过卡,若没有领取,则调用微信JS-JDK的addCard()接口。具
体实现过程如下(用C#实现):
1创建会员卡创建会员卡
1) 先打开微信开发者文档,先调用创建会员卡接口,在文档的4.1 创建会员卡接口,直接用postman,详情见文档。
创建的时候要特别注意”use_custom_code”: false,”bind_openid“:false两个字段
第一个为是否自定义code,第二个是否绑定openid,这个很重要,很重要,很重要!!!因为后面调用JS-JDK的addCard接口所需要的签
名会根据这两个的值决定是否加入openid和code进行签名的生成(被坑了很久)。后面会详细说明这个签名,先一步步来,记住这两个参数
一定要注意。按照这个文档说明,创建会员卡应该没有什么问题,对了, “sku”: { “quantity”: 50000000 }这个是库存,要添加一点库存。
2调用微信调用微信JS-SDK
1)引入微信js
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
2)通过config接口注入权限验证配置
<script>
$(function () {
//判断是否已经领取会员卡
$.ajax({
url: '/User/ExitCard',
type: 'GET',
success: function (data) {
if (data.Status == 1)
//1代表没有存在卡,0代表存在卡
wxAddCard();
}
});
}
//微信添加卡券
function wxAddCard() {
//微信sdk config
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: '', // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
'startRecord',
'stopRecord',
'onVoiceRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'onVoicePlayEnd',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'translateVoice',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'closeWindow',