微信小程序实现导航栏和内容上下联动功能代码微信小程序实现导航栏和内容上下联动功能代码
主要介绍了微信小程序实现导航栏和内容上下联动功能,本文通过实例代码给大家介绍的非常详细,对大家的学
习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
今日给大家分享一下如何实现导航栏(nav)和内容部分上下联动(相关代码模块我已单独整理放到github上面了,欢迎
前来start)。
github地址:https://github.com/sunshime/weChatSkill
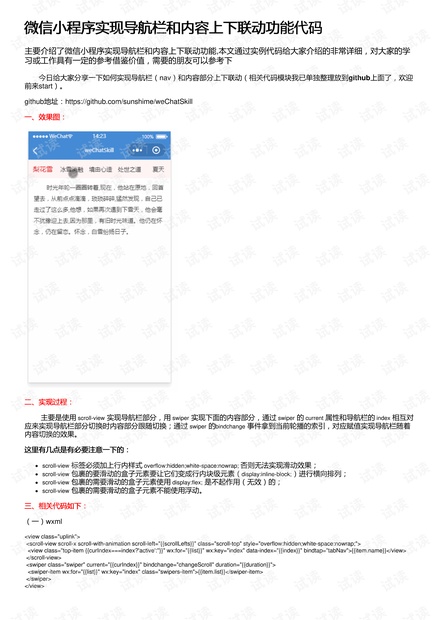
一、效果图:一、效果图:
二、实现过程:二、实现过程:
主要是使用 scroll-view 实现导航栏部分,用 swiper 实现下面的内容部分,通过 swiper 的 current 属性和导航栏的 index 相互对
应来实现导航栏部分切换时内容部分跟随切换;通过 swiper 的bindchange 事件拿到当前轮播的索引,对应赋值实现导航栏随着
内容切换的效果。
这里有几点是有必要注意一下的:这里有几点是有必要注意一下的:
scroll-view 标签必须加上行内样式 overflow:hidden;white-space:nowrap; 否则无法实现滑动效果;
scroll-view 包裹的要滑动的盒子元素要让它们变成行内块级元素(display:inline-block;)进行横向排列;
scroll-view 包裹的需要滑动的盒子元素使用 display:flex; 是不起作用(无效)的;
scroll-view 包裹的需要滑动的盒子元素不能使用浮动。
三、相关代码如下:三、相关代码如下:
(一)wxml
<view class="uplink">
<scroll-view scroll-x scroll-with-animation scroll-left="{{scrollLefts}}" class="scroll-top" style="overflow:hidden;white-space:nowrap;">
<view class="top-item {{curIndex===index?'active':''}}" wx:for="{{list}}" wx:key="index" data-index="{{index}}" bindtap="tabNav">{{item.name}}</view>
</scroll-view>
<swiper class="swiper" current="{{curIndex}}" bindchange="changeScroll" duration="{{duration}}">
<swiper-item wx:for="{{list}}" wx:key="index" class="swipers-item">{{item.list}}</swiper-item>
</swiper>
</view>