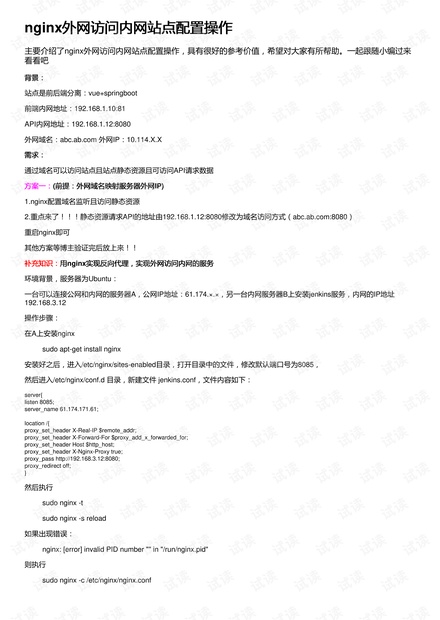
nginx外网访问内网站点配置操作外网访问内网站点配置操作
主要介绍了nginx外网访问内网站点配置操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来
看看吧
背景:背景:
站点是前后端分离:vue+springboot
前端内网地址:192.168.1.10:81
API内网地址:192.168.1.12:8080
外网域名:abc.ab.com 外网IP:10.114.X.X
需求:需求:
通过域名可以访问站点且站点静态资源且可访问API请求数据
方案一:方案一:(前提:外网域名映射服务器外网前提:外网域名映射服务器外网IP)
1.nginx配置域名监听且访问静态资源
2.重点来了!!!静态资源请求API的地址由192.168.1.12:8080修改为域名访问方式(abc.ab.com:8080)
重启nginx即可
其他方案等博主验证完后放上来!!
补充知识:补充知识:用用nginx实现反向代理,实现外网访问内网的服务实现反向代理,实现外网访问内网的服务
环境背景,服务器为Ubuntu:
一台可以连接公网和内网的服务器A,公网IP地址:61.174.×.×,另一台内网服务器B上安装jenkins服务,内网的IP地址
192.168.3.12
操作步骤:
在A上安装nginx
sudo apt-get install nginx
安装好之后,进入/etc/nginx/sites-enabled目录,打开目录中的文件,修改默认端口号为8085,
然后进入/etc/nginx/conf.d 目录,新建文件 jenkins.conf,文件内容如下:
server{
listen 8085;
server_name 61.174.171.61;
location /{
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://192.168.3.12:8080;
proxy_redirect off;
}
然后执行
sudo nginx -t
sudo nginx -s reload
如果出现错误:
nginx: [error] invalid PID number "" in "/run/nginx.pid"
则执行
sudo nginx -c /etc/nginx/nginx.conf














评论0