Android图片叠加效果实操:canvas与Drawable实例
99 浏览量
更新于2023-05-11
1
收藏 83KB PDF 举报
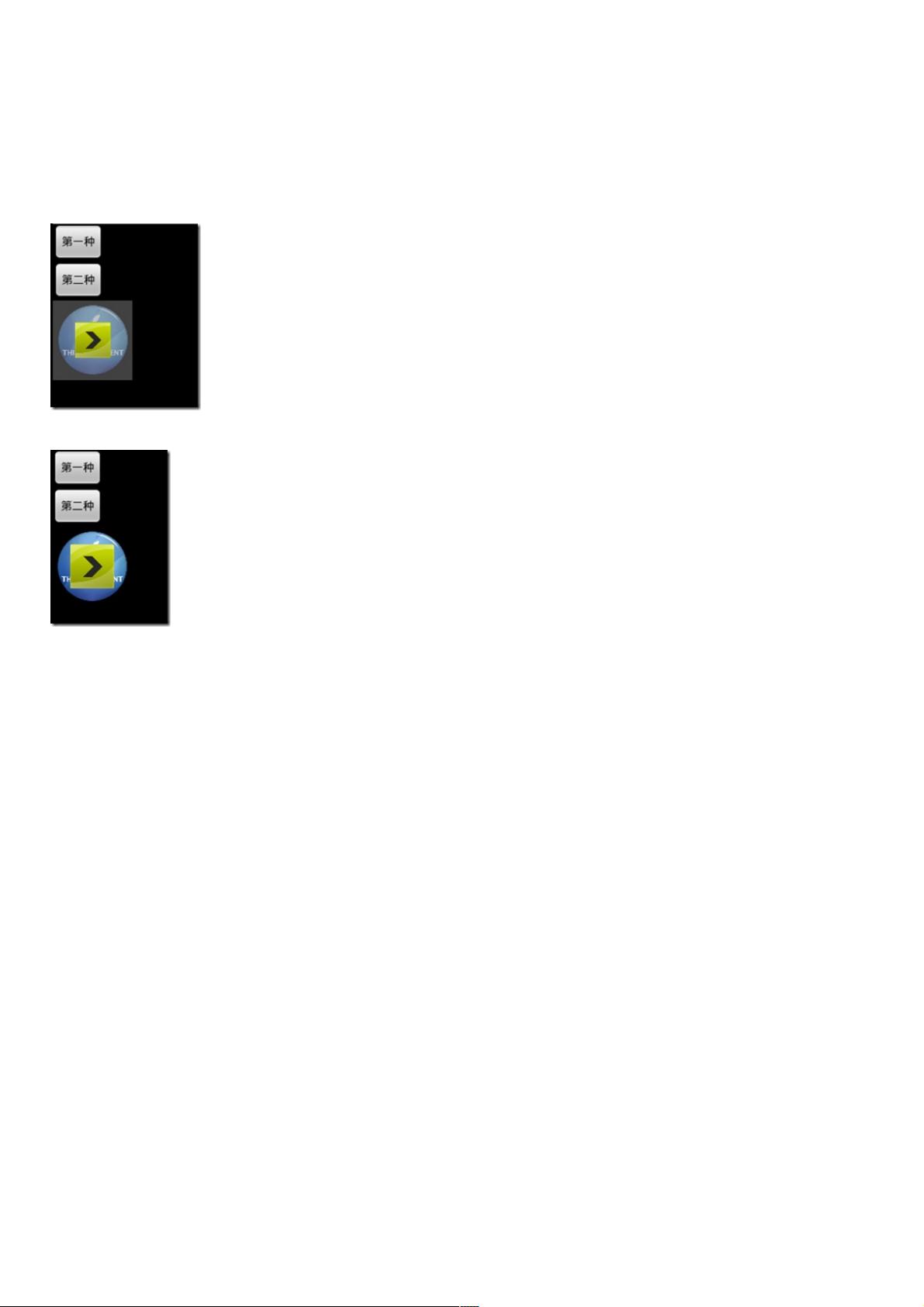
在Android开发中,实现图片叠加效果是一种常见的需求,特别是在设计UI时,可能需要将多个图片合并或叠加在一起。本文主要介绍了两种方法来实现这种效果:通过`Canvas`和`Matrix`。
1. **使用Canvas绘制**
- 首先,通过`BitmapFactory.decodeResource()`方法加载原始图片资源,如`drawable/apple`和`drawable/go`。为了确保位图的可修改性,使用`copy(Bitmap.Config.ARGB_8888, true)`创建可变位图副本。
- 创建一个新的`Bitmap`对象,用于存放结果。
- 使用`Canvas`进行绘制,设置背景色(灰色)并设置透明度。然后将第二个图片绘制在第一个图片的中心位置,确保位置适中。
- 使用`canvas.save()`和`canvas.restore()`保存和恢复绘图状态,以便后续操作不会影响到原始图片。
- 最后,将处理后的图片显示在ImageView上。
2. **使用Matrix变换**
- `Matrix`是Android提供的一种二维变换类,可以用来做各种图像变换,包括平移、旋转、缩放等。若要实现图片叠加,可以通过设置矩阵的`postTranslate()`、`postScale()`或`postRotate()`方法,然后调用`drawBitmap()`函数,将一个图片相对于另一个图片进行变换。
注意事项:
- 在使用`Canvas`时,确保对位图进行拷贝操作,避免在原始位图上直接操作导致不可逆的改变。
- 对于性能敏感的应用,需要考虑内存管理,尤其是当处理大量图片或大尺寸图片时,可能会消耗大量内存。
- `Matrix`操作相对复杂,需要理解变换矩阵的概念和数学原理,否则可能会导致意想不到的效果。
总结,实现Android图片叠加效果的关键在于理解基本的绘图API(如Canvas)以及如何使用变换工具(如Matrix)来调整图片的位置、大小或进行复杂的组合。这两种方法都能有效地达成目标,但选择哪种取决于具体场景的需求和开发者的偏好。通过实际操作和学习,开发者可以熟练掌握这些技巧,并在实际项目中灵活应用。
2021-01-20 上传
115 浏览量
318 浏览量
2020-09-07 上传
2015-01-09 上传
2021-01-20 上传
2017-12-15 上传
weixin_38667207
- 粉丝: 3
- 资源: 965
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库