自定义Android TagCloudView实现置顶标签及颜色修改
53 浏览量
更新于2024-08-29
收藏 110KB PDF 举报
"这篇教程介绍了如何在Android应用中使用自定义的TagCloudView实现云标签功能,特别是如何修改特定标签的字体颜色。作者在原有开源库的基础上进行了修改,增加了两个新方法,使得开发者可以更灵活地控制标签的显示效果。"
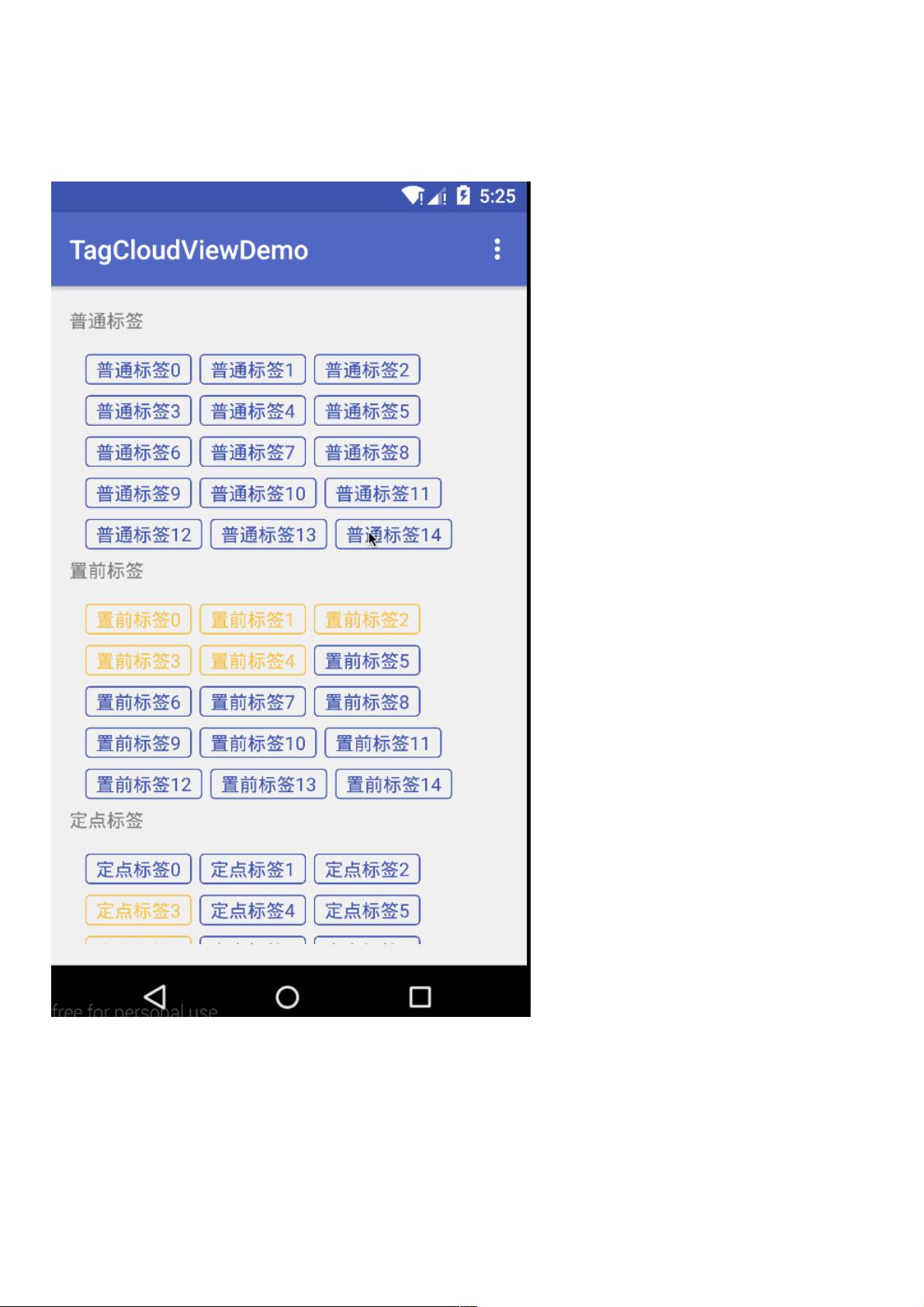
在Android开发中,有时我们需要创建一种视觉效果类似云状分布的标签视图,即所谓的“云标签”或“TagCloudView”。这种视图通常用于展示多个标签,并且每个标签的大小和颜色可能根据其重要性或者用户需求而有所不同。在本文中,开发者遇到了一个需求,即需要能够独立改变单个标签的字体颜色,这在原生的TagCloudView组件中可能无法直接实现。
为了满足这个需求,作者对现有的TagCloudView开源库进行了修改,新增了两个方法。其中一个方法是`setTagsByPosition`,它接受一个`HashMap<Integer, Boolean>`来指定特定位置的标签是否需要改变颜色,以及一个`List<String>`来存储所有标签的文本内容。通过这个方法,开发者可以在运行时动态设置某些标签的高亮状态,从而改变它们的颜色。
以下是`setTagsByPosition`方法的简要实现:
```java
public void setTagsByPosition(HashMap<Integer, Boolean> positions, List<String> tagList) {
this.tags = tagList;
this.removeAllViews();
if (tags != null && tags.size() > 0) {
for (int i = 0; i < tags.size(); i++) {
TextView tagView = (TextView) mInflater.inflate(mTagResId, null);
// 设置标签的样式,如背景、文字大小等
...
if (positions.get(i)) {
tagView.setTextColor(mSeclectTagColor); // 设置高亮颜色
} else {
tagView.setTextColor(mTagColor); // 设置默认颜色
}
...
}
}
}
```
在这个方法中,作者遍历了所有的标签,根据`positions`映射表中的布尔值来决定是否改变当前标签的颜色。如果`positions.get(i)`返回`true`,则使用`mSeclectTagColor`作为标签颜色;否则,使用`mTagColor`。
此外,作者还提到,为了实现这个功能,他们可能还修改了TagCloudView的布局和点击事件处理,例如添加了`OnClickListener`,以便在用户点击标签时触发相应的回调。
通过这样的自定义实现,开发者可以更自由地定制Android应用中的标签视图,不仅可以控制标签的布局和大小,还能根据需要调整每个标签的字体颜色,增强了用户体验。这对于那些需要展示多样信息且希望突出特定标签的应用来说,是一个非常实用的技巧。
2015-04-27 上传
2019-07-29 上传
2021-01-04 上传
2018-07-10 上传
点击了解资源详情
2020-08-27 上传
2021-06-16 上传
2020-08-27 上传
2019-07-29 上传
weixin_38518885
- 粉丝: 8
- 资源: 942
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库