没有合适的资源?快使用搜索试试~ 我知道了~
首页JavaFX中使用布局精简教程
资源详情
资源推荐

在 JavaFX 中使用布局
一、用内置布局窗格
一个 JavaFx 应用可以通过设置每个 UI 元素的位置和大小来手动地布局用户界面。但是,一个更简单的做法是使用布局
窗格。JavaFx SDK 提供了多种布局容器类,叫做窗格,它们可简化对一些经典布局的设置和管理,例如行、列、堆叠、
平铺等等。当窗口缩放时,布局窗格会自动地根据节点属性重设其包含的所有节点的位置和大小。
本话题为 JavaFx layout 包中提供的的每个布局窗格都给出了相应的概述和简单的示例。LayoutSample.java 文件包含
了本话题中 UI 的源码。 LayoutSample.zip 文件包含了示例应用的 NetBeans 工程。
BorderPane
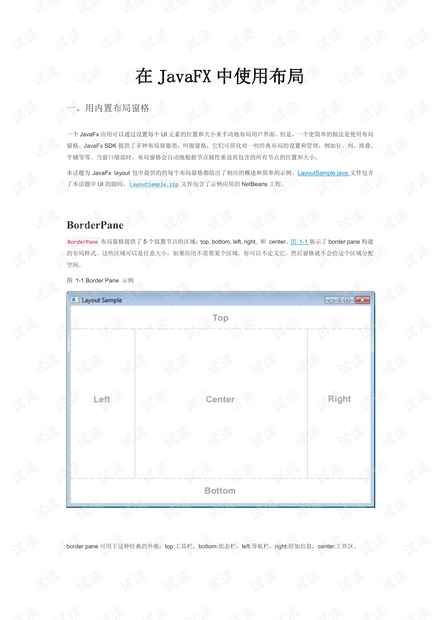
BorderPane 布局窗格提供了 5 个放置节点的区域:top, bottom, left, right, 和 center。图 1-1 展示了 border pane 构建
的布局样式。这些区域可以是任意大小,如果应用不需要某个区域,你可以不定义它,然后窗格就不会给这个区域分配
空间。
图 1-1 Border Pane 示例
border pane 可用于这种经典的外观:top:工具栏,bottom:状态栏,left:导航栏,right:附加信息,center:工作区。

默认情况下,如果窗口比所有区域所需空间还大,多余的空间将被分配给中间区域。如果窗口比所需空间小,区域可能
会重叠。重叠是由区域设置的顺序决定的。例如,如果区域设置的顺序是 left, bottom, right,当窗口变得更小时,bottom
区域会覆盖 left 区域,right 区域会覆盖 bottom 区域。如果区域设置的顺序是 left, right, bottom,当窗口变得更小时,
bottom 区域会覆盖 left 和 right 区域。
例 1-1 展示了布局示例应用中创建 border pane 的代码。创建每个区域用到的布局窗格的函数会在本话题的剩余部分介
绍。
例 1-1 创建一个 Border Pane
1. BorderPane border = new BorderPane();
2. HBox hbox = addHBox()
3. border.setTop(hbox);
4. border.setLeft(addVBox());
5. addStackPane(hbox); // 在 top 区域的 HBox 中添加 stack pane
6.
7. border.setCenter(addGridPane());
8. border.setRight(addFlowPane());
注意一点,在本例中,border pane 的 bottom 区域并没有被使用。如果你想要在 bottom 区域中添加什么,可以使用下
面的语句并且替换其中的节点 node 为你选择的控件。
1. border.setBottom(node);
HBox
HBox 布局窗格可以让你很容易地将一系列节点排列到一行中。图 1-2 展示了一个 HBox 窗格的例子.
图 1-2 HBox 窗格示例
Padding 属性可以设置节点到 HBox 边缘的距离。 Spacing 可以管理节点之间的距离。Style 可用来改变背景色。
例 1-2 为一个工具栏创建了一个包含两个按钮的 HBox 窗格。
例 1-2 创建一个 HBox 窗格
1. public HBox addHBox() {
2. HBox hbox = new HBox();
3. hbox.setPadding(new Insets(15, 12, 15, 12));
4. hbox.setSpacing(10);
5. hbox.setStyle("-fx-background-color: #336699;");
6.

7. Button buttonCurrent = new Button("Current");
8. buttonCurrent.setPrefSize(100, 20);
9.
10. Button buttonProjected = new Button("Projected");
11. buttonProjected.setPrefSize(100, 20);
12. hbox.getChildren().addAll(buttonCurrent, buttonProjected);
13.
14. return hbox;
15. }
例 1-1 中的 setTop() 函数将这个 HBox 窗格添加到 border pane 的 top 区域。其结果展示在图 1-3 中。
图 1-3 Border Pane 中的 HBox Pane
VBox
VBox 布局窗格和 HBox 很相似,除了这里所有节点是被排列到一个列中的。图 1-4 展示了一个 VBox 窗格的示例。
图 1-4 VBox Pane 示例

Padding 可用于设置节点到 VBox 窗格边界的距离。 Spacing 可管理节点之间的距离。 Margins 可在单独的控件周围
添加额外的空间。
译者注:padding 又称内边距、补白或留白,margin 又称外边距、边界或额外空白区。它们的概念来源于 CSS,即层
叠样式表。
从一般意义上讲,margin 是用来隔开元素与元素的间距;padding 是用来隔开元素与内容的间隔。margin 用于布局分开
元素使元素与元素互不相干;padding 用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距
离”。( 参考文章)
例 1-3 创建了一个包含一列选项的 VBox 窗格。
例 1-3 创建一个 VBox Pane
1. public VBox addVBox(); {
2. VBox vbox = new VBox();
3. vbox.setPadding(new Insets(10));
4. vbox.setSpacing(8);
5.
6. Text title = new Text("Data");
7. title.setFont(Font.font("Arial", FontWeight.BOLD, 14));
8. vbox.getChildren().add(title);
9.
10. Hyperlink options[] = new Hyperlink[] {
11. new Hyperlink("Sales"),
12. new Hyperlink("Marketing"),
13. new Hyperlink("Distribution"),
14. new Hyperlink("Costs")};
15.
16. for (int i=0; i<4; i++) {
17. VBox.setMargin(options[i], new Insets(0, 0, 0, 8));
18. vbox.getChildren().add(options[i]);
19. }
20.
21. return vbox;
22. }
例 1-1 中的 setLeft() 函数将这个 VBox 窗格添加到了 border pane 的 left 区域。其结果展示在 图 1-5 中。
图 1-5 Border Pane 中的 VBox Pane

StackPane
StackPane 布局窗格能将所有的节点放到一个堆栈中,其中每一个新的节点被添加到前一个节点的上方。这个布局模型
能让你很容易地在一个形状或图像上面覆盖一个文本,或者用常用形状互相覆盖来创建复杂的形状。图 1-6 展示了一个
通过在一个带有渐变色背景的矩形上堆放一个问号来创建的帮助图标。
图 1-6 Stack Pane 示例
Alignment 属性可以管理 stack pane 中子节点的对齐方式。这个属性影响所有的子节点,所以 margin 可以为 stack 中
单独的子节点调整位置。
例 1-4 为帮助图标创建一个 stack pane
例 1-4 创建一个 Stack Pane
1. public void addStackPane(HBox hb) {
2. StackPane stack = new StackPane();
3. Rectangle helpIcon = new Rectangle(30.0, 25.0);
4. helpIcon.setFill(new LinearGradient(0,0,0,1, true, CycleMethod.NO_CYCLE,
5. new Stop[]{
6. new Stop(0,Color.web("#4977A3")),
7. new Stop(0.5, Color.web("#B0C6DA")),
8. new Stop(1,Color.web("#9CB6CF")),}));
9. helpIcon.setStroke(Color.web("#D0E6FA"));
10. helpIcon.setArcHeight(3.5);
剩余28页未读,继续阅读
IT自学不成才
- 粉丝: 214
- 资源: 7
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- zigbee-cluster-library-specification
- JSBSim Reference Manual
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功