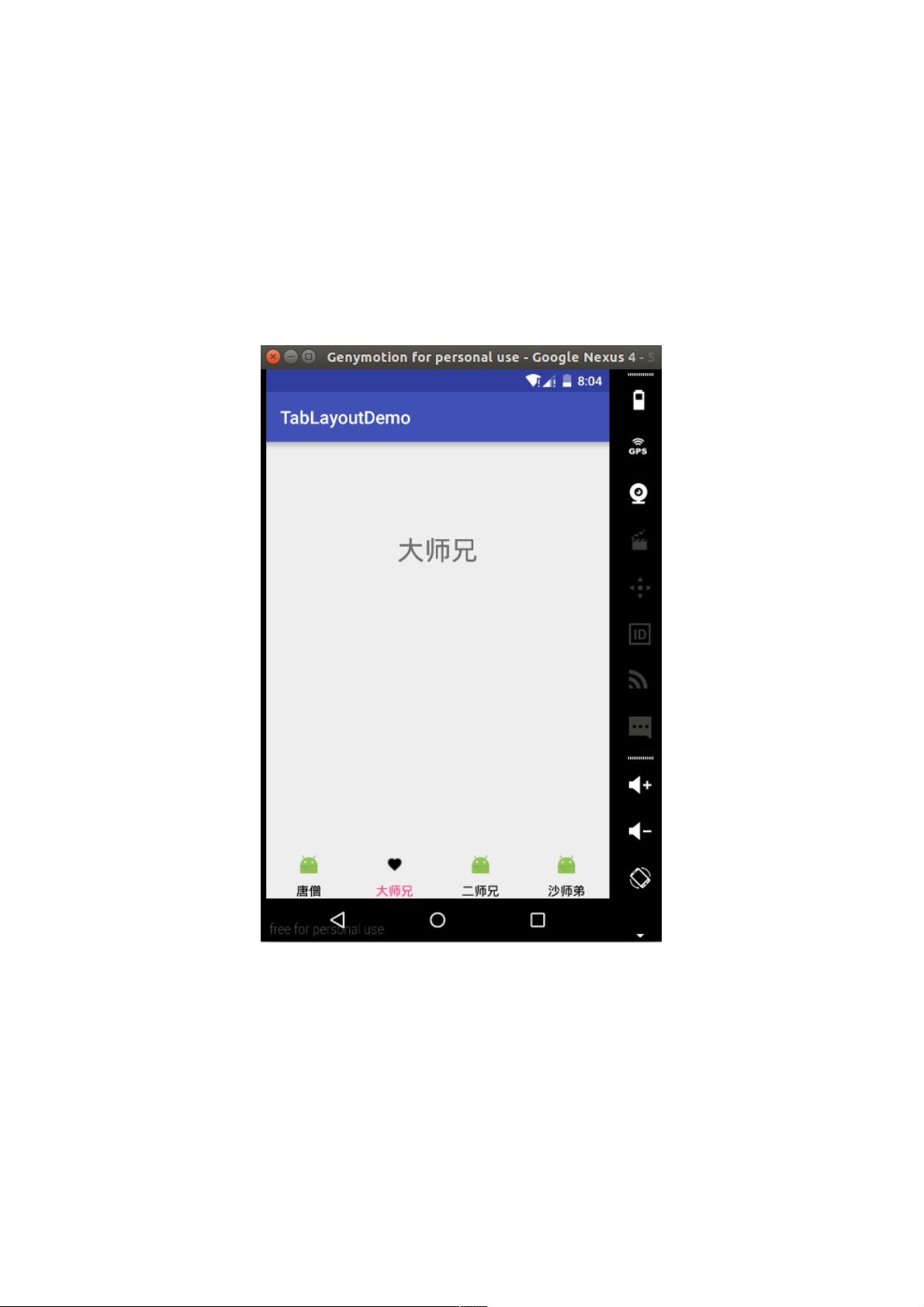
使用TabLayout+ViewPager实现Android底部Tab导航
130 浏览量
更新于2024-09-01
收藏 88KB PDF 举报
"这篇文章主要介绍了如何在Android应用中使用TabLayout和ViewPager来创建底部导航栏。TabLayout是Android Design Support Library中的一个控件,而ViewPager则用于管理多个可滑动的页面。通过这两个组件的结合,可以轻松实现底部Tab布局。"
在Android应用开发中,底部导航栏是一个常见的设计模式,它允许用户在多个主功能之间快速切换。在谷歌发布的Android Design Support Library中,提供了一个名为TabLayout的控件,简化了这一实现过程。TabLayout不仅提供了美观的样式,还与ViewPager无缝集成,使得切换页面和显示Tab内容变得非常方便。
首先,为了使用TabLayout和ViewPager,我们需要在项目的build.gradle文件中添加相应的依赖。在app模块的build.gradle文件中,添加以下代码:
```gradle
dependencies {
compile 'com.android.support:design:23.1.1'
compile 'com.android.support:support-v4:23.1.1'
}
```
完成依赖引入后,我们可以在布局文件中添加TabLayout和ViewPager。例如,在activity_main.xml文件中:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:tabMode="fixed" />
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
```
接着,我们需要创建一个PagerAdapter子类,例如`MyPagerAdapter`,继承自`FragmentPagerAdapter`或`FragmentStatePagerAdapter`。这个适配器将负责为每个Tab创建对应的Fragment。在PagerAdapter中,你需要重写`getCount()`返回Tab的数量,以及`getItem(int position)`方法返回对应位置的Fragment实例。
```java
public class MyPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
private List<String> titles;
public MyPagerAdapter(FragmentManager fm, List<Fragment> fragments, List<String> titles) {
super(fm);
this.fragments = fragments;
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}
```
最后,我们需要在Activity中初始化TabLayout和ViewPager,并设置它们之间的关联。在Activity的onCreate()方法中:
```java
TabLayout tabLayout = findViewById(R.id.tab_layout);
ViewPager viewPager = findViewById(R.id.view_pager);
List<Fragment> fragments = new ArrayList<>();
List<String> titles = new ArrayList<>();
// 添加你的Fragment和对应的标题到fragments和titles列表
MyPagerAdapter adapter = new MyPagerAdapter(getSupportFragmentManager(), fragments, titles);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
```
这样,我们就完成了TabLayout和ViewPager的基本配置。每个Tab对应的Fragment会在用户点击时显示在ViewPager中。TabLayout会自动根据ViewPager中的页面数量创建相应的Tab,并显示指定的标题。通过这种方式,我们可以轻松地创建出与许多第三方库效果相同的底部导航栏,但使用的是官方支持的组件,维护性和兼容性都更有保障。
总结,TabLayout和ViewPager的结合使用为Android开发者提供了一种简洁、高效的方式来实现底部导航栏。通过Android Design Support Library,我们可以遵循Material Design指南,创建出符合现代Android应用标准的用户体验。
2017-05-26 上传
2018-03-23 上传
点击了解资源详情
2020-08-26 上传
258 浏览量
点击了解资源详情
2017-08-14 上传
2014-07-30 上传
2016-01-16 上传
weixin_38680506
- 粉丝: 4
- 资源: 927
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录