探索WebGL与Three.js:创建3D动画效果
"本教程主要介绍了如何使用WebGL和Three.js创建3D动画效果,并结合HTML5在浏览器中实现。WebGL是一种在浏览器中实现三维图形的开放标准规范,而Three.js是一个流行的JavaScript库,简化了WebGL的使用,使得开发者可以更方便地创建复杂的3D场景和动画。
1、WebGL基础
WebGL是一种基于OpenGL标准的JavaScript API,它允许在支持的浏览器中直接在GPU上渲染交互式的2D和3D图形,无需任何插件。WebGL的核心在于它提供了对顶点、颜色、纹理和深度缓冲等图形处理功能的直接控制,从而能够在网页上实现高性能的3D渲染。
2、WebGL中的Three.js
Three.js是WebGL的一个重要辅助工具,它提供了一套高级接口,帮助开发者快速构建3D场景。Three.js包括了许多预定义的对象类型、几何形状、材质、光源以及相机设置,极大地简化了3D编程的复杂性。通过Three.js,开发者可以轻松创建3D模型、动画、粒子系统和交互式界面。
3、Three.js的简单实例
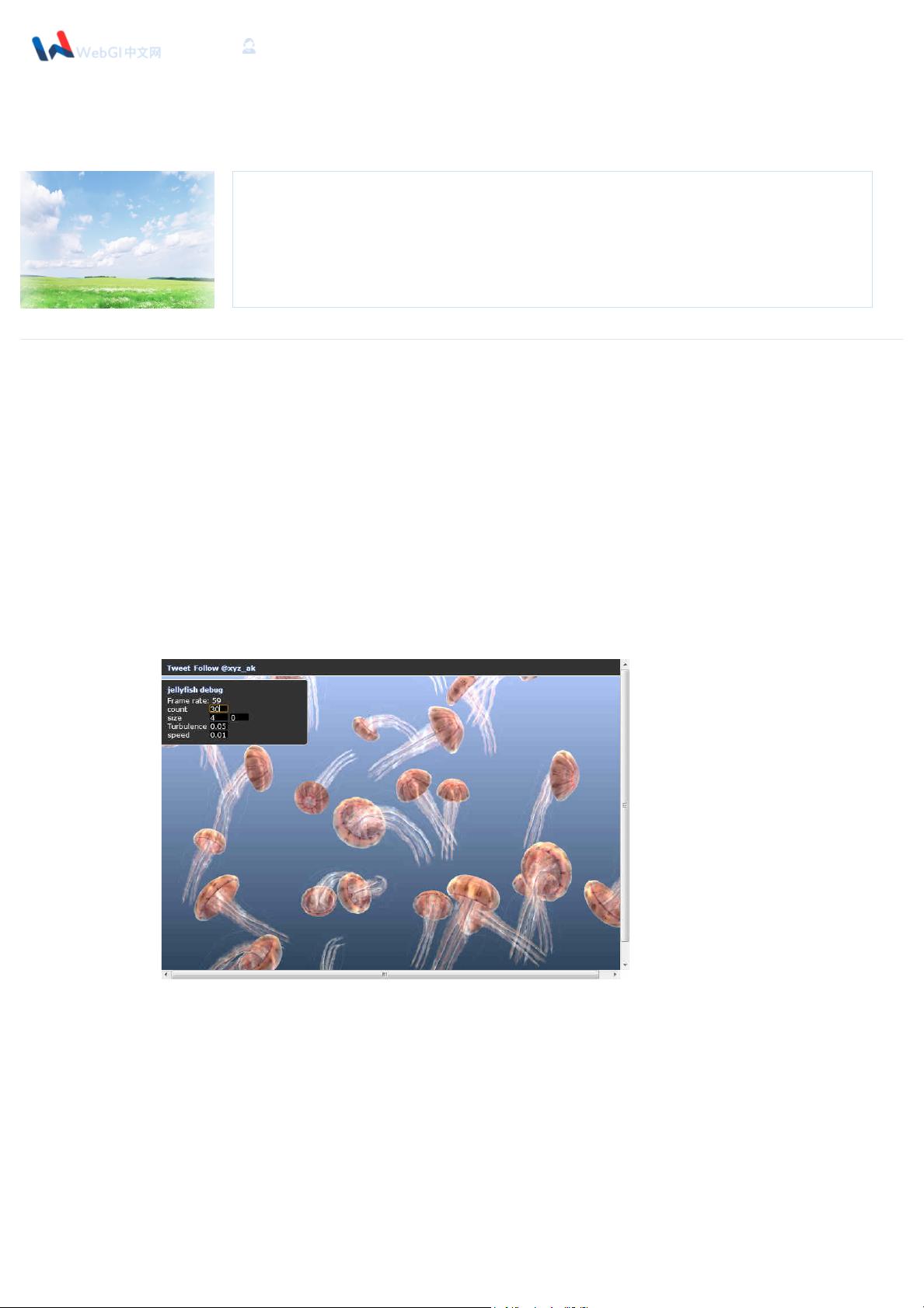
使用Three.js,创建一个基本的3D场景通常涉及以下几个步骤:
- 初始化场景(Scene)、相机(Camera)和渲染器(Renderer)。
- 创建几何体(Geometry),比如立方体、球体或平面。
- 应用材质(Material)给几何体,可以是颜色、纹理或其他视觉效果。
- 创建3D对象(Object3D),将几何体和材质组合在一起。
- 添加对象到场景中。
- 设置相机位置,以便观察场景。
- 渲染场景,让3D图像显示在网页上。
- 可以添加动画,通过更新对象的位置、旋转或缩放来实现动态效果。
4、Three.js学习资源
为了进一步学习Three.js,可以从WebGL中文网获取本教程的示例文件,网址是:http://hewebgl.com/article/getarticle/129。此外,还有其他教程和在线资源可供参考,帮助你深入理解Three.js和WebGL的工作原理。
5、WebGL的浏览器兼容性
虽然大多数现代浏览器都支持WebGL,但并非所有设备都能运行WebGL内容。因此,在开发3D应用时,需要考虑到兼容性问题,可能需要提供降级方案,如使用2D替代或者检测用户浏览器是否支持WebGL。
6、未来趋势
随着WebGL和Three.js的不断发展,更多的3D内容和交互式体验将会出现在网页上,包括游戏、虚拟现实(VR)和增强现实(AR)应用。掌握这些技术对于IT专业人士来说,意味着能够创造更加丰富和引人入胜的网络体验。
WebGL和Three.js的结合为HTML5开发者提供了一个强大的工具集,使他们能够在浏览器中构建令人惊叹的3D动画效果。通过不断学习和实践,开发者可以利用这些技术开启新的创意旅程,创造出前所未有的互联网体验。"
2020-04-24 上传
2020-06-11 上传
2018-08-12 上传
2022-11-03 上传
2020-06-11 上传
2021-11-29 上传
2022-11-03 上传
yushu_123
- 粉丝: 0
- 资源: 7
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能