PS打造专业网页背景教程:抽象艺术与光线渐变
本篇教程详细介绍了如何使用Photoshop设计制作一款时尚网页效果图,适合网站爱好者学习。首先,作者以1100x1100像素的文档为基础,确保了在不同屏幕尺寸上的适配性。制作过程包括以下几个步骤:
1. 创建抽象背景:使用线性渐变,从#1b204c到#472373两种颜色构建一个美观的背景,为后续设计提供基础。
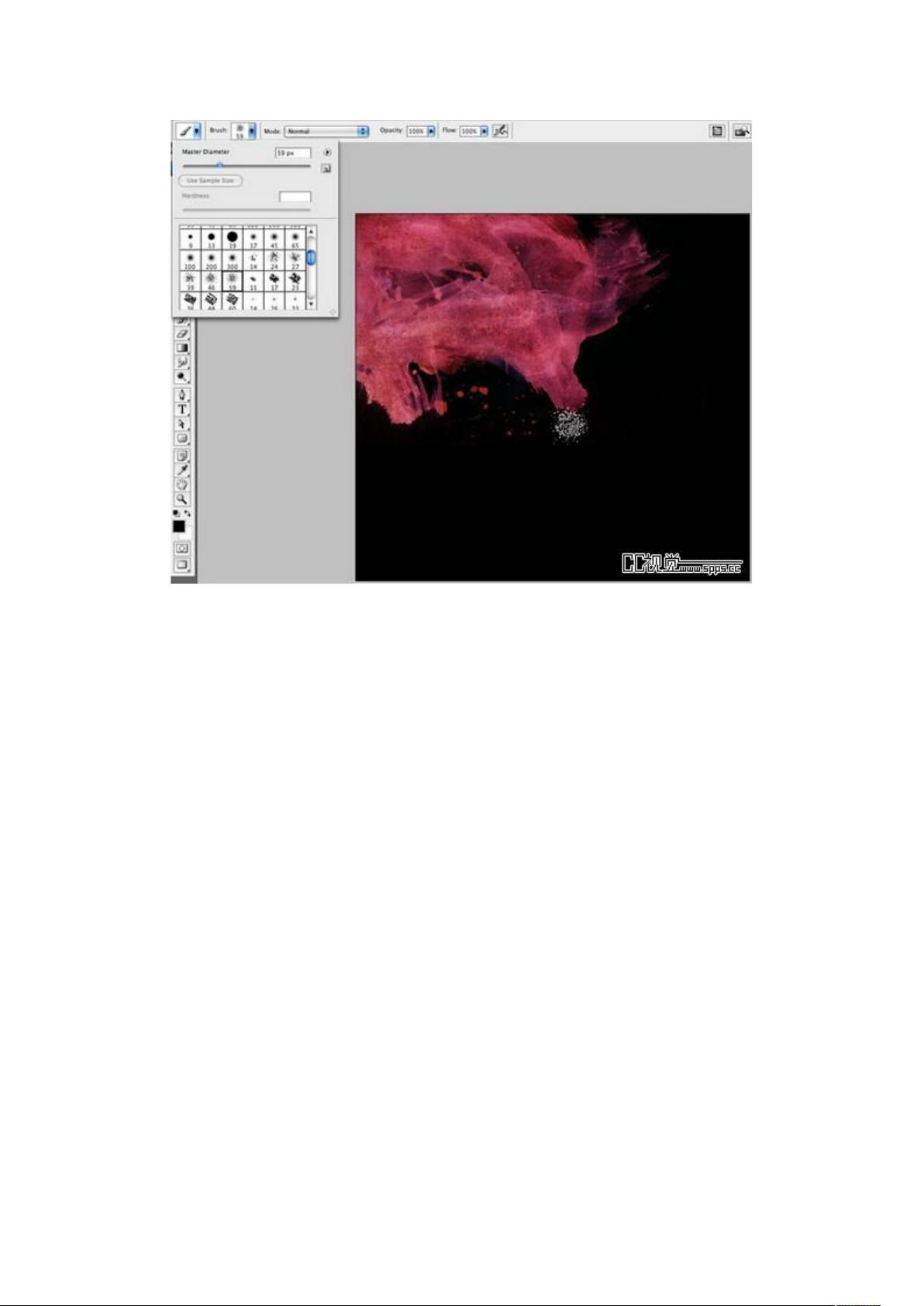
2. 添加视觉焦点:从GoMedia's Arsenal获取一张免费的绿色水彩图片,通过反置操作使其变为粉紫色,增加网页的吸引力。调整图片大小,并在右侧淡化为黑色以便于HTML代码编辑。
3. 编辑水彩图层:降低透明度至70%,并将混合模式设置为增加层次感。使用带有纹理的画刷擦除多余部分,使过渡自然。
4. 渐变褪色:在水彩图层上方新建图层,绘制从黑色到透明的线性渐变,让页面底部变为黑色,强化视觉效果。
5. 添加光线梯度:在新图层中制作白色到透明的光线梯度,增加高光和纹理,提升整体视觉冲击力。
6. 定制背景色彩:如果粉色不适合,可以在顶层图层添加另一种颜色进行调整,作者选择的是粉紫色,以满足个人喜好。
7. 设计图标:创建新的图层作为图标,作者选择文字作为图标内容,灵活应用创意。
整个教程不仅提供了具体的操作步骤,还强调了设计过程中对细节的关注和创意的运用,无论是初学者还是有一定经验的设计师都能从中受益匪浅。通过这个教程,读者能够掌握Photoshop在网页设计中的实际应用技巧,提升自己的设计能力。
相关推荐







chenjieshazi
- 粉丝: 4
最新资源
- Cassette v2:React零配置响应式媒体播放器组件
- Java Socket编程实现客户端与服务器端数据传输示例
- 并行计算de Bruijn网络习题详解
- 高效实现ListView适配器的MyBaseAdapter组件
- TylersNewWebApp2: C#语言开发的新型网络应用
- WebService实现单个与多个附件上传方法详解
- 索利克磁卡读写器的介绍与应用
- SQLyog可视化工具的使用方法及注册教程
- JMF603 SSD硬盘量产开卡工具使用教程与文件清单
- PB连接SQLServer必需的DLL文件清单
- hubot-xmpp:轻松连接Hubot到XMPP网络的适配器
- C语言编程:PDF答案与测试程序分析
- IsoBuster Pro 3.4:专业蓝光光盘管理及数据恢复工具
- 掌握核心Python:第三版学习手册详尽指南
- 青藏高原矢量图:地理与环境专业必备工具
- GOSSiP项目:开源P2P电子邮件信誉系统