CSS响应式图片垂直水平居中全解析:兼容与实战
172 浏览量
更新于2024-08-31
收藏 735KB PDF 举报
本文将深入探讨CSS图片响应式垂直水平居中的实现技巧,针对在项目开发中常见的需求,提供了一种兼顾兼容性和效果控制的方法。首先,为了确保尽可能兼容IE7及以上的浏览器,避免使用高级特性如`display: table-cell`、`vertical-align: center`、Flexbox和`transform`,作者推荐使用更为通用的CSS布局方式。
对于图片等比例拉伸或缩放,通过设置`img{max-width:100%;}`,使得图片宽度能根据容器宽度自动调整,同时保持宽高比。这样,即使外部div尺寸减小,图片也能保持原有比例,如一个640x480像素的图片在300px宽的div中,会缩放为300x225像素,保持4:3的比例。
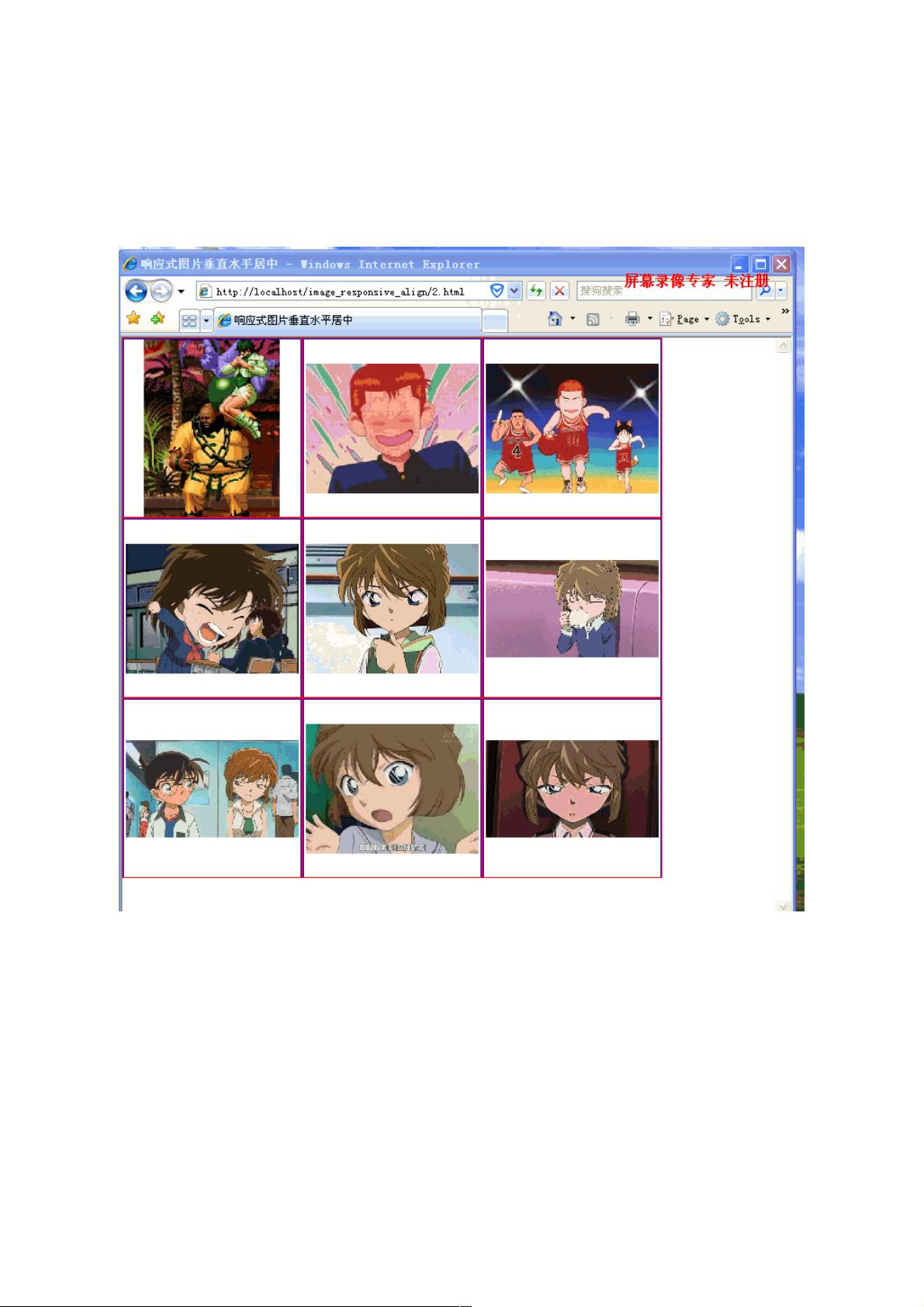
对于响应式div,使用百分比宽度可以确保div随浏览器窗口大小变化而自适应。然而,如果使用`li`元素设置宽度为33.3%,会导致div高度不一致,因为每个`li`元素会等比例缩放,导致列高不同。为解决这个问题,可以考虑使用`display: inline-block`和`vertical-align: middle`来实现垂直居中,同时设置一个最大宽度(例如200px)和相对较高的宽度占比(如32%),这样可以让div在不失比例的情况下保持整齐的布局。
代码示例:
```html
<div id='wrap'>
<ul>
<li>
<img src="1.jpg" alt="图片" style="max-width: 100%; vertical-align: middle;">
</li>
<!-- ...重复li... -->
</ul>
</div>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
display: inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border: 1px solid red;
}
</style>
```
总结来说,本文重点讲解了如何利用基础CSS属性如`max-width`、`display`和`vertical-align`实现响应式图片的垂直水平居中,同时兼顾了浏览器的兼容性问题。通过这种方式,开发者可以在各种设备和浏览器环境下保证良好的视觉效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2019-04-19 上传
2017-02-23 上传
2022-08-04 上传
2021-07-03 上传
2019-03-16 上传
weixin_38736760
- 粉丝: 5
- 资源: 980
最新资源
- shaynelarocque.github.io:shaynelarocque.github.io
- find_unused_open_ports
- 【WordPress插件】2022年最新版完整功能demo+插件2.2.1.zip
- Data-Science-IIHT:IIHT数据科学日志和工作表
- DOTween Pro v0.9.290.zip
- Club-management
- stinedeck:使用Flask,Python,MongoDB和Javascript jQuery创建的数字抽认卡应用程序
- PhotoshootMap
- WheelPicker:轮选择器
- spring-2021-work-Blua2:GitHub Classroom创建的spring-2021-work-Blua2
- Lucille MPD client:音乐播放器守护程序的客户端-开源
- micr1
- simple-cv
- 分数阶傅里叶变换.zip
- ci-app
- Entity_Resolution_Service_Intermediary_OSGi