MAC环境下Vue+Element+Electron搭建与学习
138 浏览量
更新于2024-09-02
收藏 166KB PDF 举报
该资源是一份关于在Mac操作系统上学习Vue、Element UI和Electron的教程笔记。笔记首先指导如何安装Node.js,并通过命令行工具检查Vue CLI的版本。然后,详细介绍了如何安装Vue CLI,包括解决权限问题的方法。接着,讲解了如何安装和使用Element UI,一个流行的Vue UI组件库。教程还提到了如何使用Vue CLI创建一个新的项目,并选择必要的特性。此外,还介绍了如何安装Electron以及相关的插件`vue-cli-plugin-electron-builder`,以便在Vue项目中集成Electron。最后,提供了运行项目和构建部署的命令。
以下是详细的知识点说明:
1. Node.js安装:首先,你需要访问http://nodejs.cn下载并安装Node.js。安装完成后,可以通过命令行工具检查Vue CLI的当前版本,使用命令`vue --version`。
2. Vue CLI安装:安装Vue CLI的命令是`sudo npm install -g @vue/cli`。为了确保命令行工具(如xcode)能够正常工作,可能需要运行`sudo xcode-select --install`。你可以查看Vue CLI的所有历史版本,输入`npm view @vue/cli --versions --json`,然后根据需要的版本号使用`sudo npm install -g @vue/cli@版本号`进行安装。如果遇到权限问题,使用`sudo chown 你的用户名 /usr/local/bin`命令更改权限。
3. Element UI安装与使用:在项目中引入Element UI,需要运行`npm install element-ui`。在`main.js`文件中,导入Element UI库和样式文件,然后注册到Vue实例中,如下:
```javascript
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
```
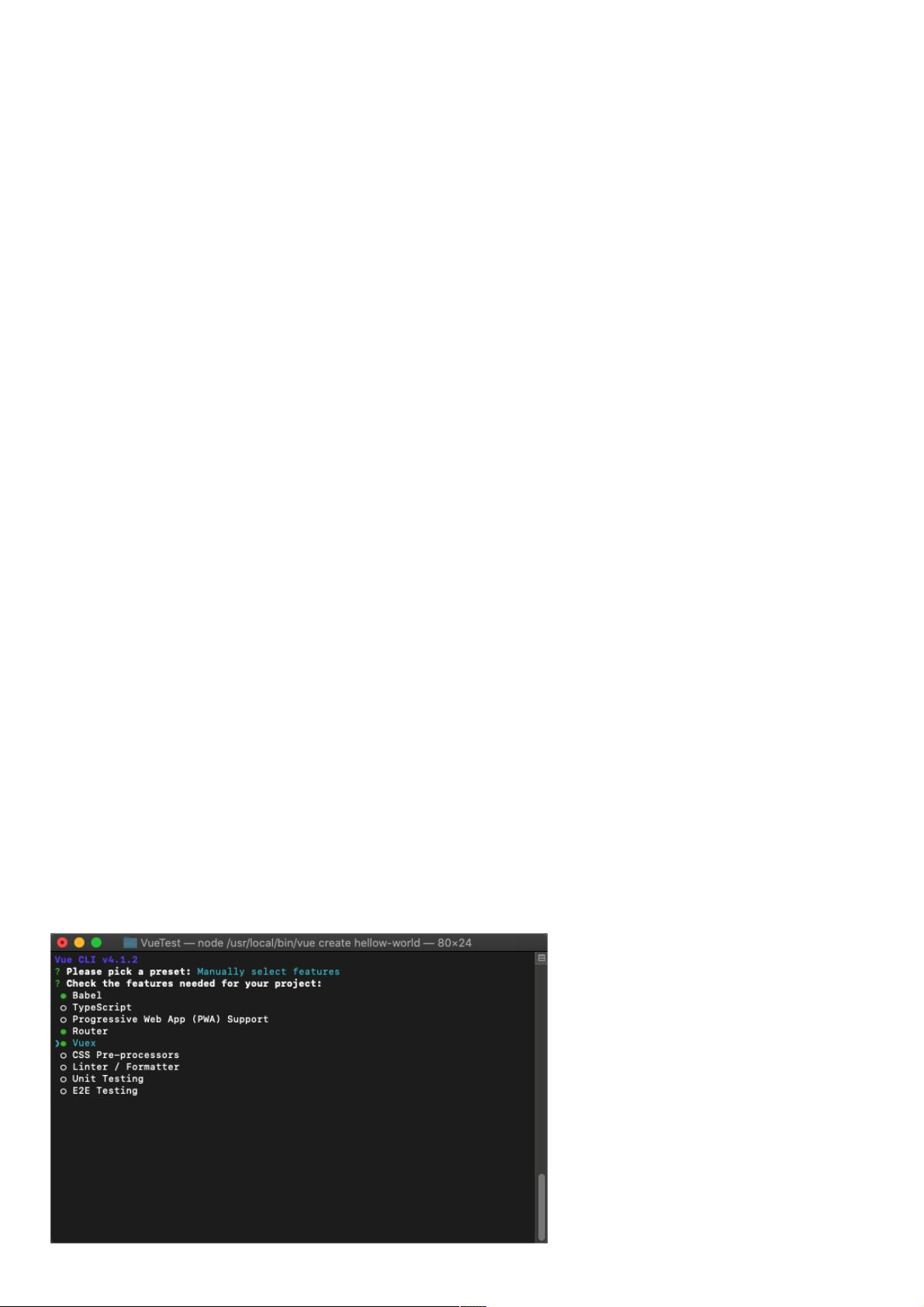
4. 创建Vue项目:使用Vue CLI创建新项目,例如名为"hello-world"的项目,输入`vue create hello-world`。在手动选择特性时,可以选择`babel`、`Router`和`Vuex`,然后按Y确认。可以选择将这些配置保存以备后续使用。
5. Electron集成:首先,安装Electron全局包,可以使用`sudo npm install electron -g`或`sudo yarn add electron -g`。然后,在Vue项目中添加Electron支持,通过`vue add electron-builder`安装插件。插件安装完成后,可以使用`npm run electron:serve`以开发模式运行应用,以及`npm run electron:build`进行部署构建。
6. Vue UI管理:你可以使用`vue ui`命令启动Vue CLI的图形用户界面,方便管理项目和插件。要更新全局的npm,可以运行`npm update -g`。
7. 项目操作:删除项目或文件夹,可以使用`rm -rf 路径`命令,注意替换路径为你想要删除的实际路径。
这份学习笔记提供了一个完整的流程,帮助初学者在Mac环境下快速上手Vue.js、Element UI和Electron的集成开发。通过这个教程,读者可以构建一个具备基本功能的桌面应用。
weixin_38548589
- 粉丝: 7
最新资源
- SoftFSB V1.7g1汉化版:简化CPU超频的神助手
- ThreeJS入门指南:创建实时更新的3D应用程序模板
- 手写Java版坦克大战游戏:巩固编程基础与逻辑思维
- Django学习资料大集合,实例丰富助你快速成长
- HelixDNS:基于etcd服务的简易DNS服务器解决方案
- 优化C# Alt+Tad快捷键隐藏中间显示问题
- 《Thinking in Java》第四版习题解答指南
- NOKIA固件下载器navifirm——有效获取固件工具
- 掌握C语言中字符串模式匹配的核心算法
- Spring Batch批处理实战教程:深入理解与应用
- 构建简单的倒计时器:使用HTML实现
- 汇川NICE1000new一体化控制器操作指南
- 天语手机驱动更新的刷机软件指南
- Android官方API完整文档解读
- 简易版supervisor:Linux C进程监管实现
- 企业门户单点登录系统的设计与实践