实现输入框自动提示功能
"仿百度的输入框自动提示技术实现"
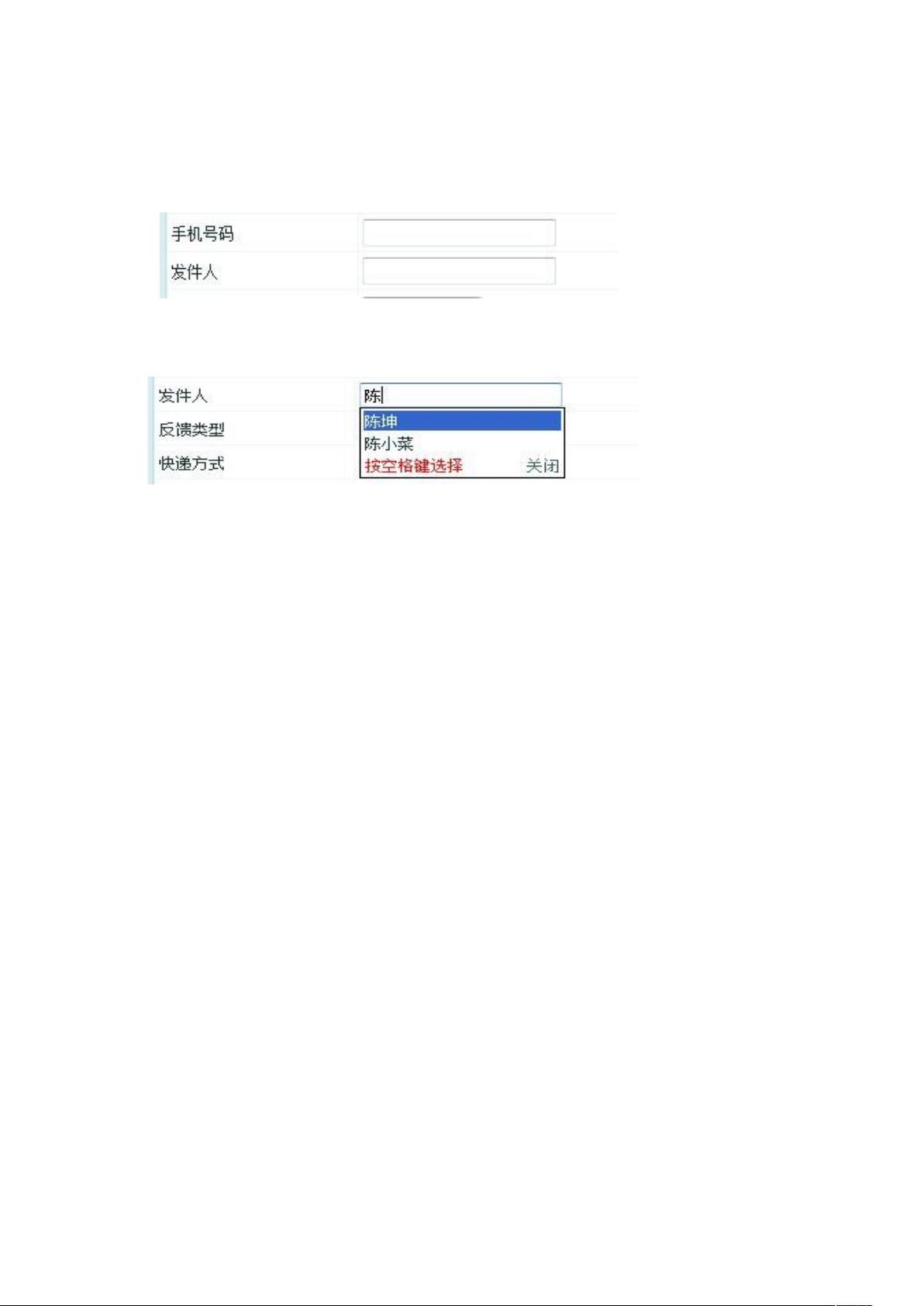
在网页开发中,有时需要创建一个功能,使得用户在输入框内输入文字时,如果输入的内容与数据库中的某个记录匹配,就会自动弹出一个下拉框,显示相关匹配项。这种功能在百度搜索等网站中常见,能有效提高用户的输入效率。本文将介绍如何使用JavaScript实现类似百度搜索的输入框自动提示功能。
首先,我们需要在HTML中设置一个输入框,例如用于输入人名的`<input>`元素:
```html
<tr><td>发件人</td><td><input type="text" name="sendername" id="sendername" value="" /></td></tr>
```
为了实现自动提示功能,我们需要添加一个隐藏的`<div>`元素,用于显示匹配的建议列表:
```html
<div id="helper" class="gac_m" style="visibility:hidden; width:100%;">
</div>
```
CSS样式`.gac_m`用于定义提示框的外观,包括背景色、边框、字体大小、行高、定位以及Z轴层级:
```css
.gac_m {
background: white none repeat scroll 0 0;
border: 1px solid black;
cursor: default;
font-size: 13px;
line-height: 17px;
margin: 0;
position: absolute;
z-index: 99;
width: 100px; /* 可根据实际需求调整宽度 */
left: 10px;
top: 10px;
}
```
提示框的位置需要跟随输入框动态变化,因此需要计算输入框相对于页面的绝对位置。这可以通过JavaScript的`offsetParent`属性实现,遍历元素的父节点来获取其相对于页面的偏移量。以下是一个获取元素绝对位置的函数:
```javascript
function getAbsPosition(obj) {
var r = {
left: obj.offsetLeft,
top: obj.offsetTop
};
while (obj = obj.offsetParent) {
r.left += obj.offsetLeft;
r.top += obj.offsetTop;
}
return r;
}
```
接下来,我们需要监听输入框的`keyup`事件,当用户输入时,查询数据库(或使用模拟数据)找到匹配项,并显示在提示框中。同时,使用`getAbsPosition`函数更新提示框的位置:
```javascript
document.getElementById('sendername').addEventListener('keyup', function() {
var input = this;
var helper = document.getElementById('helper');
// 模拟查询数据并填充到helper中
var suggestions = getMatchingNames(input.value); // 实际应用中替换为实际的查询操作
helper.innerHTML = suggestions.map(function(name) {
return '<div>' + name + '</div>';
}).join('');
// 计算并设置helper的位置
var pos = getAbsPosition(input);
helper.style.left = pos.left + 'px';
helper.style.top = (pos.top + input.offsetHeight) + 'px';
helper.style.visibility = 'visible';
});
// 需要实现的函数,获取与输入值匹配的姓名列表
function getMatchingNames(query) {
// 这里应当调用后端接口或本地数据源,返回与query匹配的姓名列表
return [];
}
// 用户选择提示项时的处理
document.getElementById('helper').addEventListener('click', function(e) {
var selectedName = e.target.innerText;
document.getElementById('sendername').value = selectedName;
document.getElementById('helper').style.visibility = 'hidden';
});
```
以上代码实现了基本的输入框自动提示功能,用户输入时会显示匹配的姓名列表,可以使用键盘上下箭头或鼠标点击进行选择。在实际应用中,需要将`getMatchingNames`函数替换为真正的查询方法,可能涉及到与后端接口的交互。同时,还可以增加更多的功能,如输入延迟加载、输入过滤规则等,以提升用户体验。
2013-01-05 上传
2020-10-23 上传
2020-10-23 上传
2020-10-26 上传
2020-10-26 上传
2014-10-31 上传
2022-11-16 上传
dxp6346
- 粉丝: 0
- 资源: 1
最新资源
- 程序靠边自动隐藏窗口-易语言
- Pipo:用于从Firebase提取数据并显示的Android项目
- school_project
- flutter_google_ml_vision:适用于Google ML Kit Vision的Flutter插件
- codeandsewn.github.io
- CheckHealth.github.io
- 林森塔
- Happy-Holi
- Prog2_Reseau:Prog2 Java LP SIL的小型项目Vianey Benjamin-Bodet Cindy
- c# 锁屏系统
- hackgt21-whispermom:HackGT'21的临时仓库
- 网址:霓虹灯线
- Webpack_PW_Anul_2
- 能否上网-易语言
- nonogram:基于遗传算法的非图求解器
- 控制