J2EE表单教程:HTML Form元素与样式解析
需积分: 10 50 浏览量
更新于2024-07-23
收藏 1.03MB PPTX 举报
"本资源主要介绍了J2EE中的表单元素和样式,涵盖了表单的基本结构、常用元素以及一些特定类型的输入字段。"
在J2EE应用开发中,表单是用户与服务器交互的重要手段,用于收集用户输入的数据并将其发送到服务器进行处理。表单在HTML中通过`<form>`元素定义,它包含了多种输入控件,如文本框、密码框、单选按钮、复选框等。以下是对J2EE表单学习内容的详细阐述:
1. **2.1 Form表单**
- 表单基本结构:`<form id="名称" name="表单名" action="URL" method="get或post">...</form>`,其中`id`和`name`用于标识表单,`action`指定了数据提交的URL,`method`定义了提交方式,通常是GET或POST。
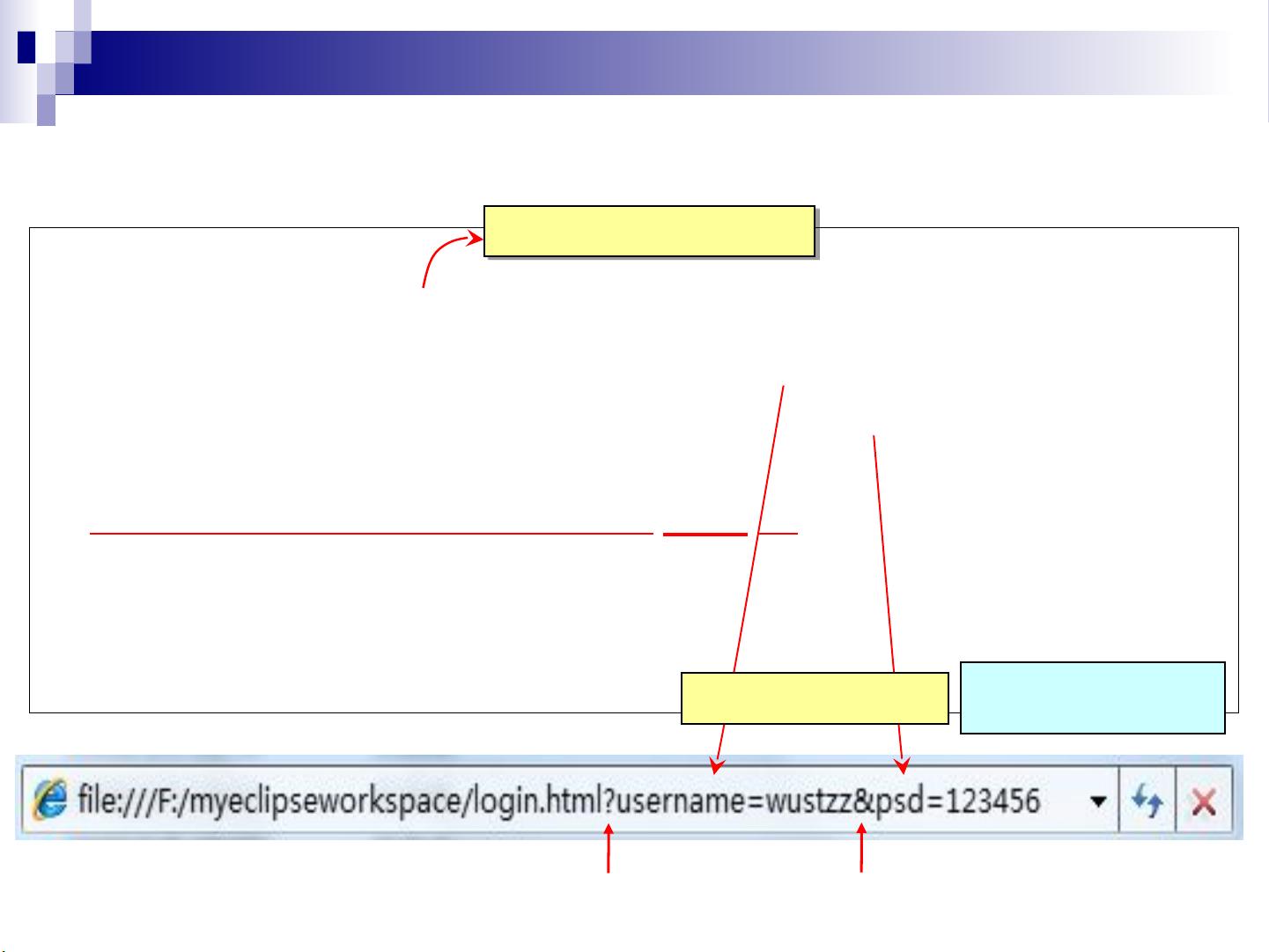
- GET方法:提交的数据会附加到URL后面,以键值对的形式可见,适用于少量且不敏感的数据。
- POST方法:数据在请求体中发送,不显示在URL上,适合处理大量或敏感数据。
2. **2.2 表单元素**
- **文本框**:`<input type="text" id="名称" value="预设值" maxlength="字符个数" size="长度">`,用于用户输入文本,`maxlength`限制最大字符数,`size`设置输入框宽度。
- **密码框**:`<input type="password" id="名称" maxlength="字符个数" size="长度">`,与文本框类似,但输入的字符会被隐藏。
- **单选按钮**:`<input type="radio" id="名称" name="名称" value="值" checked="checked">`,`name`属性需相同以组成一组,用户只能选择一个。
- **复选框**:`<input type="checkbox" id="名称" name="名称" value="值">`,`name`相同的一组可以多选。
- **列表框**:`<select>`元素结合`<option>`定义选项,允许用户从预设的列表中选择。
- **文件域**:`<input type="file" id="名称">`,让用户选择本地文件上传。
- **文本区域**:`<textarea id="名称" rows="行数" cols="列数"></textarea>`,提供多行文本输入。
- **提交和重置按钮**:`<input type="submit" value="提交">`、`<input type="reset" value="重填">`,分别用于提交表单和清空表单数据。
- **一般按钮**和**图片按钮**:`<input type="button">`和`<input type="image">`,用于自定义操作。
- **fieldset**:用于分组表单元素,增强可读性。
- **div和span**:HTML布局元素,常用于控制元素的布局和样式。
3. **样式**
- 表单样式可以通过CSS来定制,例如改变元素的颜色、大小、边距等,提升用户体验和视觉效果。
在实际的J2EE应用开发中,表单的验证、数据处理和响应通常由服务器端的Java代码完成,例如使用Servlet或JSP技术。同时,为了提高用户体验,前端可能会采用AJAX异步提交表单,或者利用JavaScript进行客户端验证。理解并熟练掌握这些基础的表单元素和样式是构建功能完善的J2EE应用程序的关键步骤。
点击了解资源详情
点击了解资源详情
139 浏览量
2008-03-31 上传
2010-07-24 上传
2012-05-04 上传
139 浏览量
267 浏览量
2010-05-21 上传
qq_14977141
- 粉丝: 0
最新资源
- Domino公式编写指南:创建有效计算
- DB2附录A:SQL状态码详析与解读
- 使用MAX3140进行RS232-RS485串口通信的初始化与数据传输
- 酒店管理系统需求分析与功能详解
- DWR框架实战:Ajax技术与Ext的完美结合
- 学生信息系统:高效管理与隐私保护关键需求
- 掌握 Lex 与 Yacc:快速入门教程
- 中国银行笔试:计算机网络习题及答案解析
- IBM DB2 XQuery Reference Manual
- Dialogic技术详解:从入门到系统工程师
- DWR中文教程:AJAX web开发利器
- 微波功放线性化处理与DSP技术应用探索
- 冯诺依曼计算机组成原理要点:存储容量与指令结构
- 数据库设计深度解析:方法、规范与实战技巧
- 无源光网络(PON):优势、构造与未来应用
- 浙江大学泛函分析课件PDF版:无限维数学的探索