webpack4从零搭建Vue开发环境及todoList教程
3 浏览量
更新于2024-08-28
收藏 163KB PDF 举报
"这篇教程详细介绍了如何使用webpack4手动搭建Vue开发环境,通过实现一个todoList项目来实践。教程分为两个部分:一是搭建webpack运行环境,二是开始搭建Vue环境。作者强调了理解手动搭建过程的重要性,尽管Vue-cli等工具可以快速创建项目,但亲手搭建有助于深入理解开发环境的构建原理。"
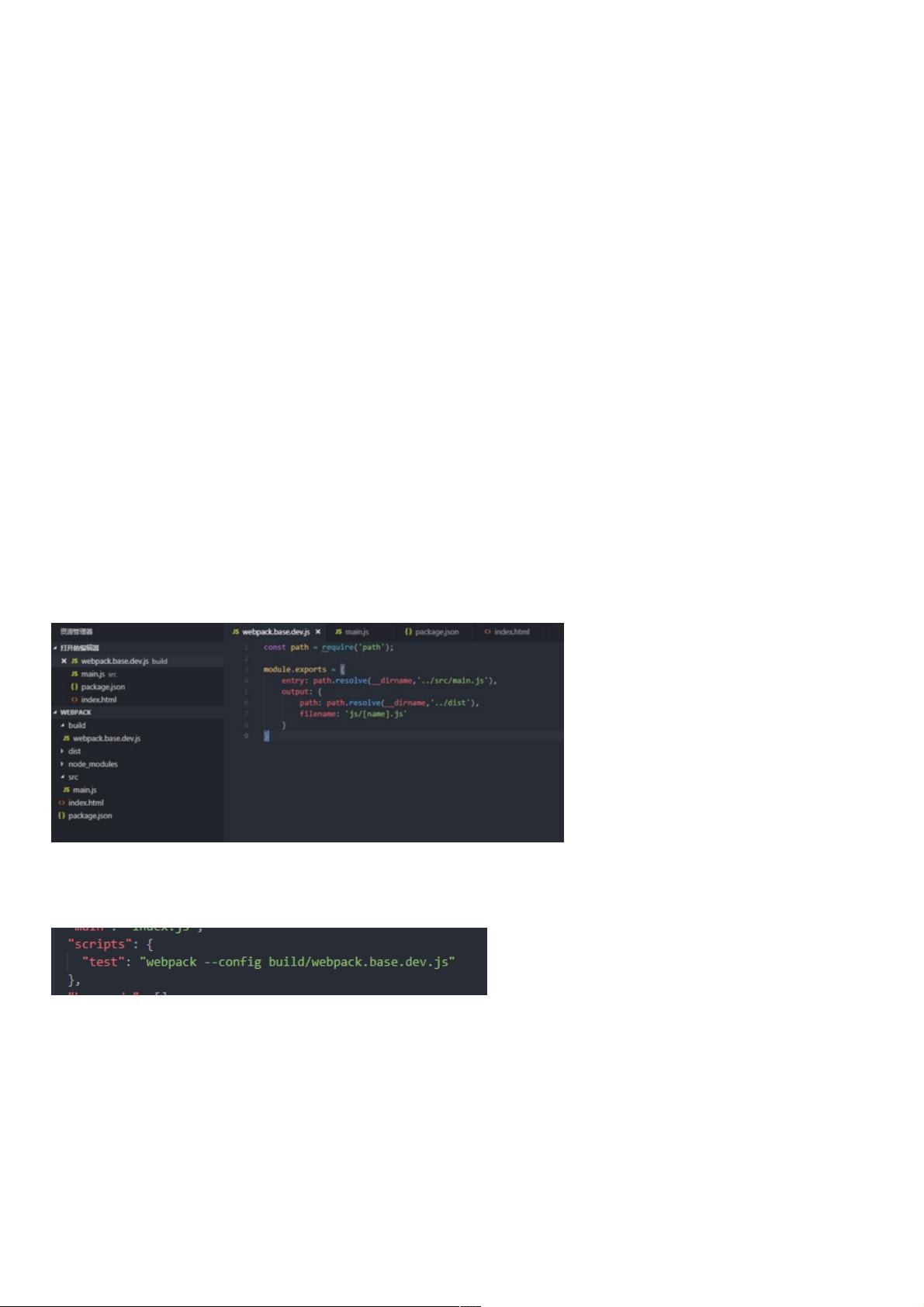
在搭建webpack运行环境时,首先通过`npm init -y`创建`package.json`文件,然后安装webpack和webpack-cli作为开发依赖。接着,构建基本的项目目录结构,创建`webpack.base.dev.js`作为基础配置文件,并在`package.json`中设置脚本命令。在`main.js`中写入简单的"HelloWorld",根据配置修改`webpack.base.dev.js`,执行`npm run test`,如果在dist文件夹中生成了js文件并在浏览器中正确显示,说明webpack运行环境已配置成功。
进入第二部分,搭建Vue环境,考虑到开发和生产环境的不同需求,如生产环境需要代码压缩,开发环境需要sourceMap。在`build`目录下创建`webpack.base.conf.js`作为公共配置,`webpack.dev.conf.js`用于开发环境配置。开发环境配置通常包括热模块替换(HMR)、sourceMap等功能,以方便实时调试。生产环境配置则会包含代码分割、优化和压缩等。
在Vue环境的构建中,需要安装Vue相关的依赖,如vue、vue-loader、vue-template-compiler等,确保Vue组件能被webpack正确处理。同时,还需要配置loader来处理CSS、JS以及可能存在的其他资源文件,如图片或字体。对于CSS,可能需要使用style-loader和css-loader,若项目中涉及预处理器如less或scss,还需安装对应的预处理器loader。
Vue项目的结构通常包括src目录,其中包含components、assets、router、views等子目录,分别存放Vue组件、静态资源、路由配置和视图。在`main.js`中,需要导入Vue和应用的入口组件,然后使用Vue实例化并挂载到DOM上。
手动搭建Vue开发环境不仅有助于理解webpack配置的细节,还能加深对Vue生命周期、组件化开发、路由管理等概念的理解。通过实现todoList这样的小型项目,开发者可以实际操作并逐步熟悉整个流程,这对于提升个人技能和解决实际项目问题非常有帮助。
2019-08-12 上传
点击了解资源详情
2023-10-11 上传
2021-05-15 上传
2021-04-12 上传
2021-04-29 上传
2020-08-30 上传
2021-03-22 上传
2021-03-26 上传
weixin_38616809
- 粉丝: 6
- 资源: 981
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用