掌握DHTML动画制作:时间轴层动与行为结合
需积分: 10 113 浏览量
更新于2024-08-02
收藏 2.05MB PPT 举报
"用时间轴制作DHTML动画教程深入讲解了如何利用Adobe Dreamweaver等工具创建动态网页内容。时间轴是动态HTML的关键组件,它允许设计师控制层的运动、位置变化、大小调整和可见性,从而实现流畅的动画效果。本节的主要知识点包括:
1. 时间轴基础:时间轴是通过改变层的属性随时间变化来创建动画,它是Dreamweaver区别于其他编辑器的独特功能。时间轴不仅限于层,但为了实现元素的移动,通常需要先创建层,然后将图像、文本等对象放入并调整其与层的关系。
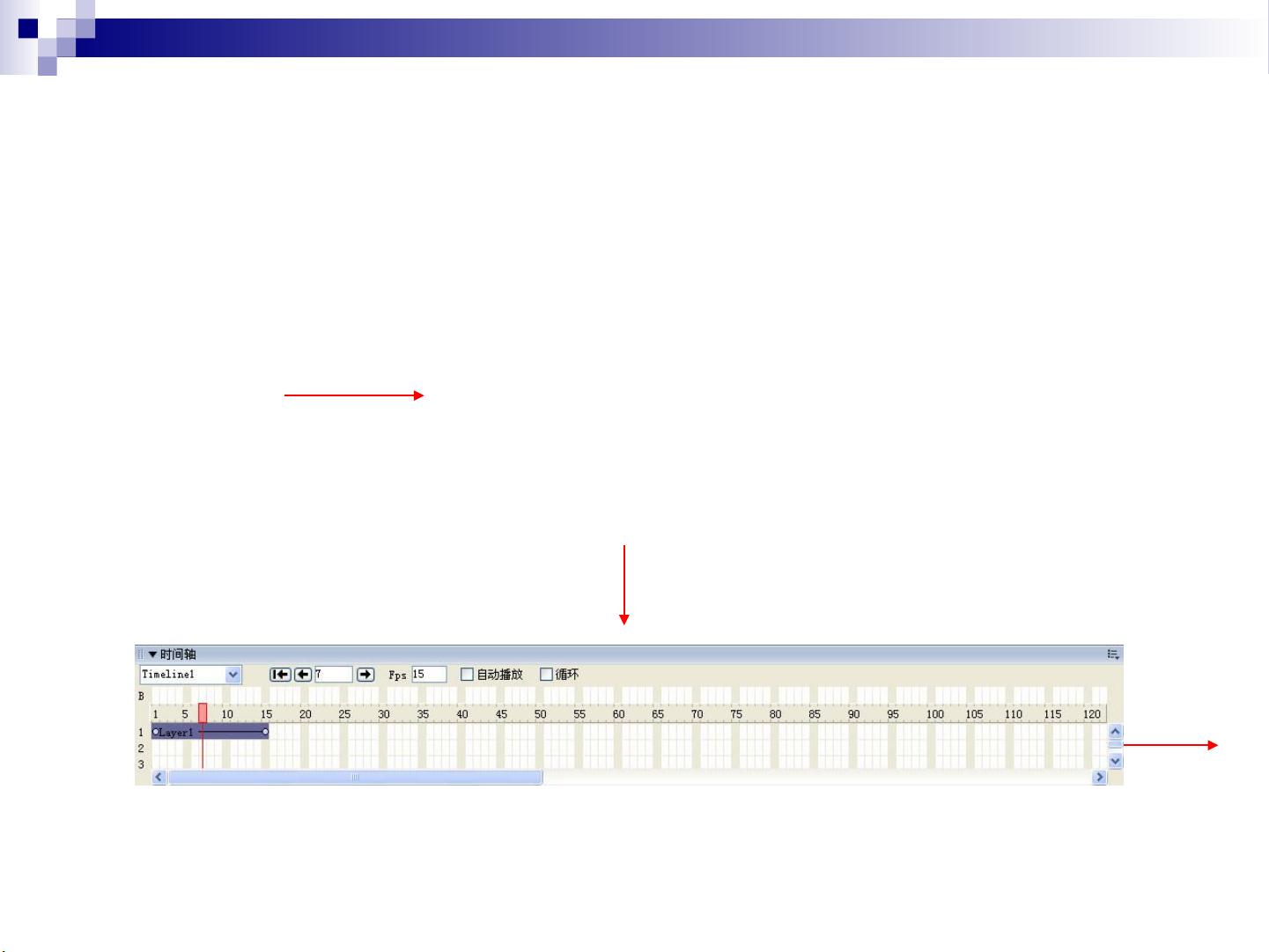
2. 时间轴面板:了解时间轴面板的各个元素至关重要。面板包括时间轴选择框,用于查看当前编辑的时间轴;回转和前进按钮可以快速跳转到初始帧或下一帧,同时播放速度(Fps)设置决定了动画播放的流畅度;自动播放和循环选项则决定动画在网页加载时的行为,比如是否自动启动和重复播放。
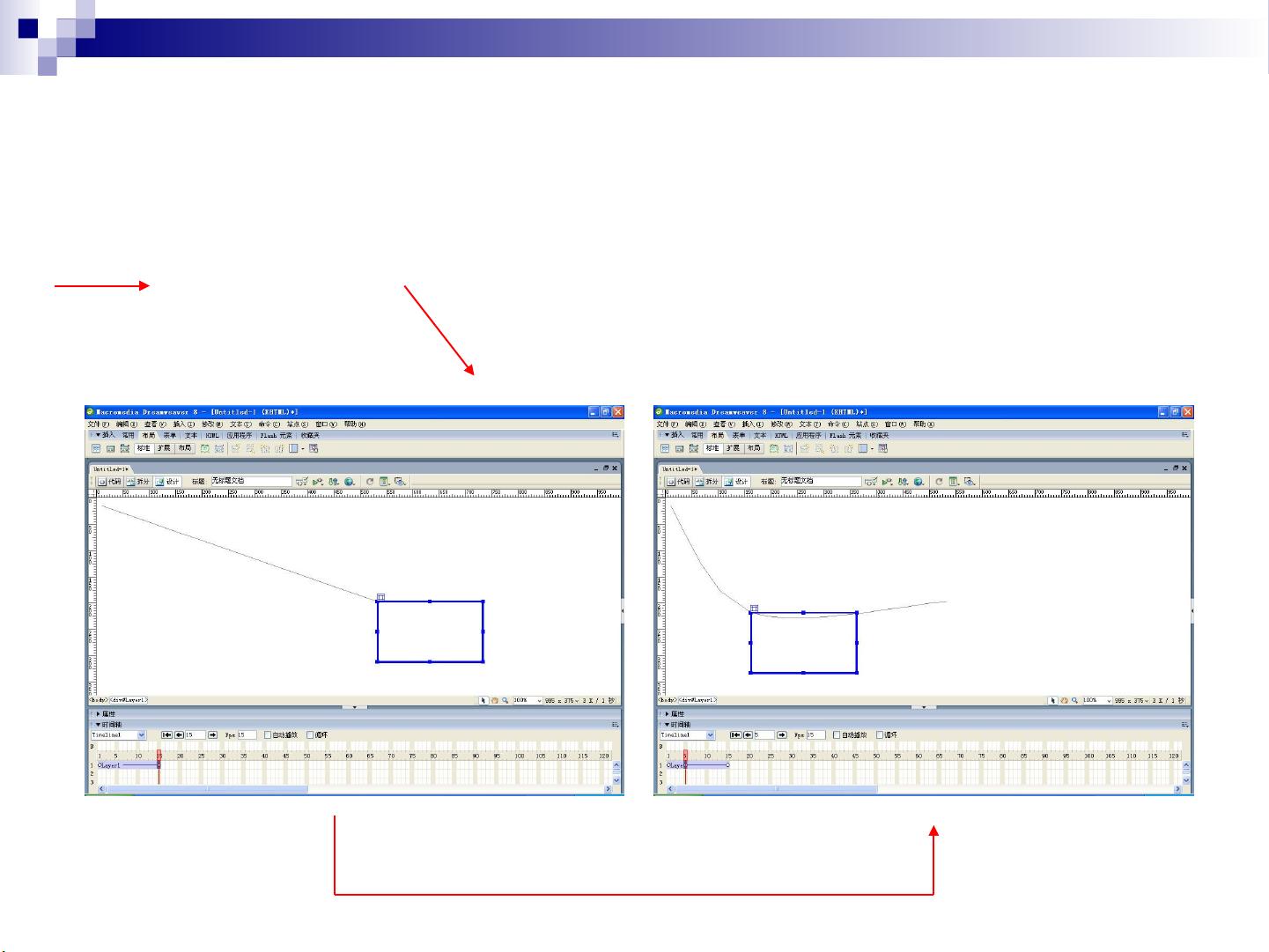
3. 层动画制作:本节的核心内容是制作层的时间轴动画,包括设置层的运动路径,即定义每一帧中层的位置、大小变化,以及如何通过时间轴控制层的显示顺序。
4. 行为与时间轴结合:行为是Dreamweaver中另一个强大的工具,它与时间轴相结合,可以实现更复杂的交互和动态效果。通过行为通道(B通道),开发者可以添加如“转到时间轴帧”这样的动作,控制动画的循环次数。
学习这个章节的目标是掌握时间轴的基本操作,能够创建出具有吸引力的动态网页内容,包括理解如何设计和编辑时间轴,以及如何通过组合使用时间轴和行为来实现更丰富的动画效果。通过实践操作,学生将能够熟练运用时间轴技术,提升网站用户体验和交互设计能力。"
2007-04-22 上传
2007-09-07 上传
2009-08-11 上传
2010-05-01 上传
2009-03-20 上传
2012-04-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
海岸的声音
- 粉丝: 17
- 资源: 10
最新资源
- Postman安装与功能详解:适用于API测试与HTTP请求
- Dart打造简易Web服务器教程:simple-server-dart
- FFmpeg 4.4 快速搭建与环境变量配置教程
- 牛顿井在围棋中的应用:利用牛顿多项式求根技术
- SpringBoot结合MySQL实现MQTT消息持久化教程
- C语言实现水仙花数输出方法详解
- Avatar_Utils库1.0.10版本发布,Python开发者必备工具
- Python爬虫实现漫画榜单数据处理与可视化分析
- 解压缩教材程序文件的正确方法
- 快速搭建Spring Boot Web项目实战指南
- Avatar Utils 1.8.1 工具包的安装与使用指南
- GatewayWorker扩展包压缩文件的下载与使用指南
- 实现饮食目标的开源Visual Basic编码程序
- 打造个性化O'RLY动物封面生成器
- Avatar_Utils库打包文件安装与使用指南
- Python端口扫描工具的设计与实现要点解析