五步打造高效线框图:设计项目基石与实践指南
66 浏览量
更新于2024-08-27
收藏 496KB PDF 举报
线框图作为设计项目的基础,对于任何数字产品或设计过程来说至关重要。它通过清晰地展示布局、导航、视觉层次、信息架构和内容优先级,帮助团队理解和规划项目结构,确保早期就明确了界面操作方式和交互逻辑。以下是五步线框图设计法的详细指南:
1. 理解线框图的重要性:
- 结构化设计:线框图在技术细节明确前提供一个框架,帮助设计师提前规划整体布局和交互流程,避免后期返工。
- 建立基础:导航和布局是设计的基石,早期发现问题并解决,避免高保真原型阶段的困扰。
- 内容导向:线框图强调以内容为中心,设计师通过考虑内容的重要性和优先级来决定布局,确保信息的清晰和有效性。
- 创意探索:线框图的简洁性允许设计师轻松试验不同的设计方案,激发创新思维。
2. 选择合适的工具:
- 纸张:适合快速草图和初步探索,适合自由发挥,但缺乏精确度和协作功能。
- 专业平台:如UXPin,提供线框图和原型制作功能,适合团队协作,但可能需要付费。
- 展示软件:Keynote和Powerpoint可用于演示,成本较低,但编辑和沟通过程复杂。
- 图片编辑器:如Photoshop或Sketch,虽然可以灵活创建,但线框图需单独处理,且不能直接用于后续高保真原型。
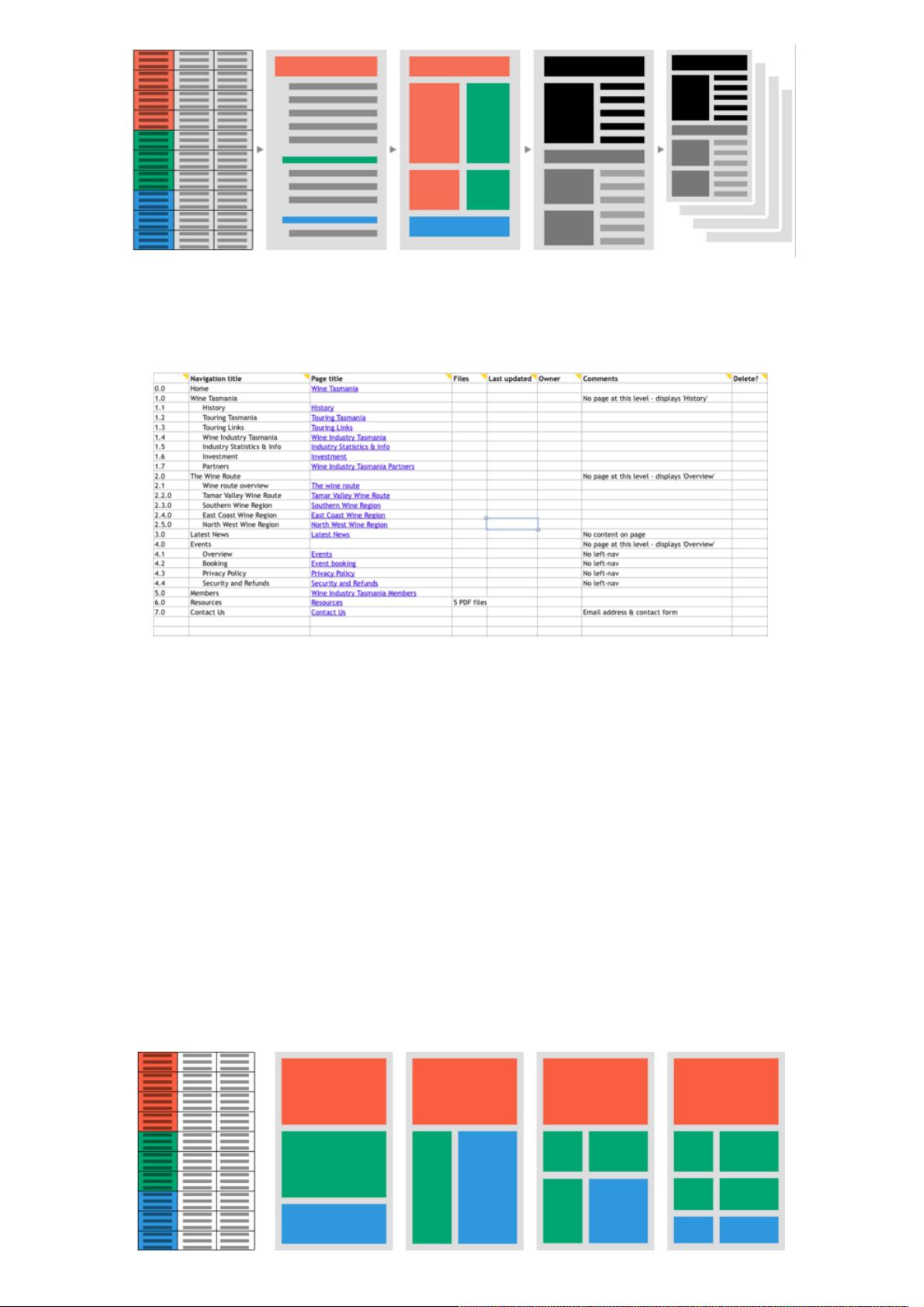
3. 设计步骤:
- 第一步:概念草图 – 使用简单的线条和形状描绘初步布局,确定主要组件和交互路径。
- 第二步:细化布局 – 添加更具体的元素,如框图、文字标注,明确各个部分的功能和关系。
- 第三步:交互设计 – 描述用户的交互行为,例如按钮、链接、滑动等,关注动态效果。
- 第四步:内容填充 – 用占位符填充实际内容,如文本、图像,保持视觉一致性。
- 第五步:审查与调整 – 与团队讨论并根据反馈进行修改,确保线框图准确反映设计意图。
4. 最佳实践:
- 保持简洁:线框图的重点是结构和逻辑,避免过多细节分散注意力。
- 易于理解:确保线框图对所有参与者清晰明了,包括非技术人员。
- 反馈循环:不断迭代和优化,线框图是一个持续改进的过程。
通过这五个步骤,设计师可以有效地创建出高质量的线框图,从而为整个设计项目奠定坚实的基础。记住,线框图不仅是设计的起点,也是推动创新和优化设计决策的关键工具。
266 浏览量
227 浏览量
2021-09-27 上传
168 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
108 浏览量
点击了解资源详情
weixin_38746387
- 粉丝: 332
最新资源
- Google Web Toolkit:Java实现AJAX编程指南
- Microsoft C编程秘籍:打造无bug的优质代码
- Visual C++深度解析:MFC、Windows消息机制与调试技术
- LM3886TF:高性能68W音频功率放大器
- RUP:软件开发团队的最佳实践指南
- POJOs in Action:实战轻量级Java企业应用设计指南 (2005)
- Professional LAMP Web开发:Linux, Apache, MySQL, PHP5详解
- Agilent37718SDH测试仪全面操作指南
- Unix环境高级编程:入门与服务简介
- 2002年Nixon与Aguado著作:深度探讨特征提取与图像处理
- Oracle数据库经典SQL查询技巧
- 南大操作系统教材:原理、设计与发展
- 诺基亚Series40开发指南:5th Edition新特性解析
- 网络管理员必备:TCP/IP命令详解
- MATLAB教程:从基础到高级应用
- Java线程详解:Thread与ThreadGroup