Spine2D骨骼动画快速入门:创建流畅的角色动画
需积分: 50 36 浏览量
更新于2024-09-08
收藏 1.02MB PDF 举报
"Spine是一款2D骨骼动画工具,用于创建流畅的角色动画。这份教程是Spine的快速入门指南,适合初学者了解如何使用Spine搭建骨骼、制作动画。"
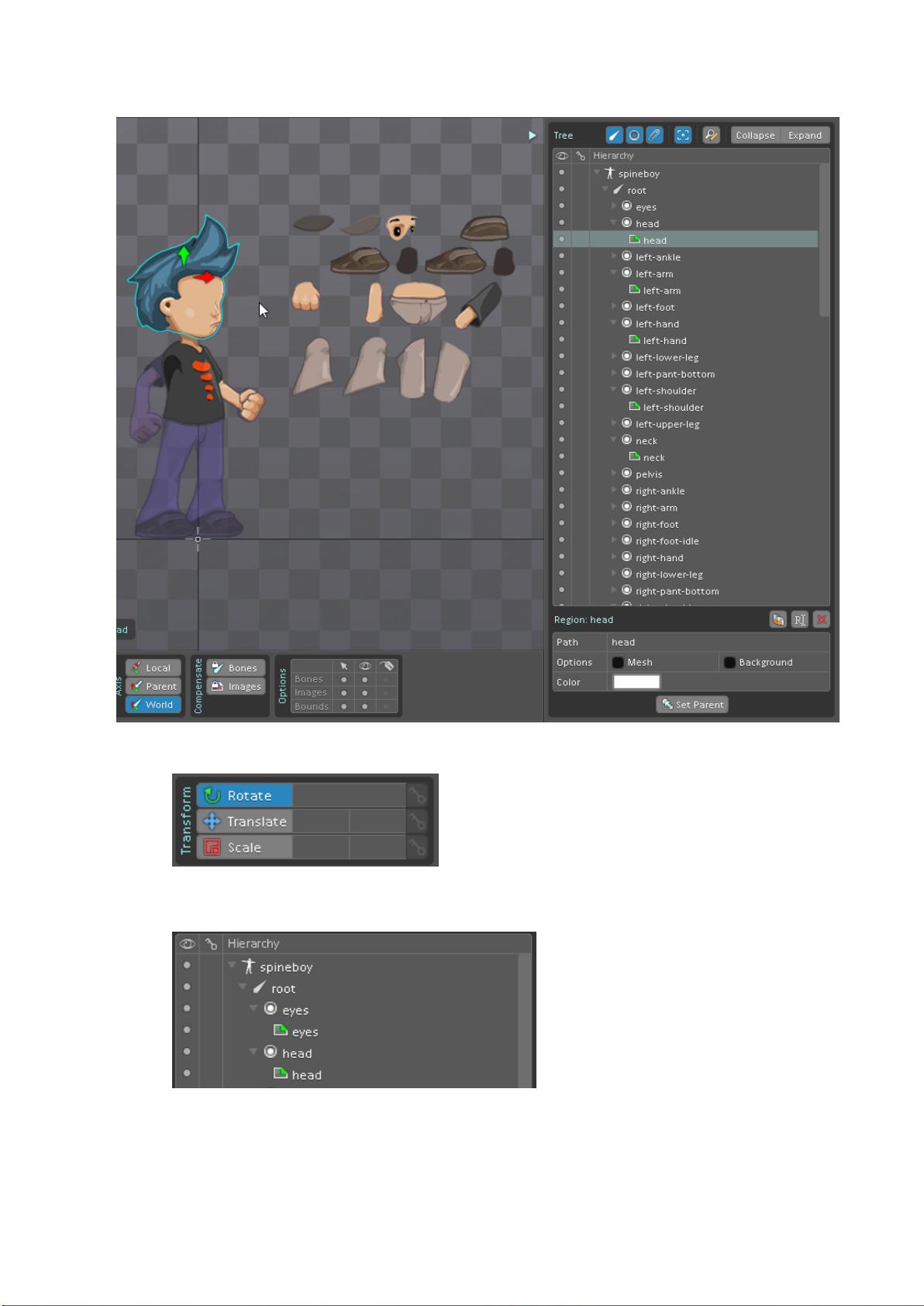
在Spine中,角色动画的制作不同于传统的单一图像,而是通过将各个身体部位如头、躯干、胳膊和腿等切割成多个小图,然后将这些图片附加到骨骼上,通过移动和旋转骨骼来实现自然流畅的动画效果。这种技术让动画师能够更加自由地设计角色的动作和表情。
首先,要开始使用Spine,你需要进入“装配模式”(Setup Mode)。在这个模式下,你可以创建骨骼结构,将切片图片附加到相应的骨骼上。编辑区左上角会显示当前模式,你可以切换到“动画模式”(Animate Mode)进行动画制作。在“装配模式”下,你可以在“Images”节点中设置图片路径,Spine会自动加载并监视这个路径下的图片,确保任何更改都能及时反映到项目中。
为了帮助准确地创建骨骼和定位图片,你可以使用“参考图片”(Template Image)功能。将完整的角色图片拖放到编辑区,并将其附加到根骨骼,然后设置为背景,使其不可选且不会被输出。你可以调整参考图片的颜色以帮助识别各个身体部位。
接着,你需要将角色的各个切片从“Images”节点拖放到编辑区,Spine会自动生成切片插槽。切片插槽允许你将多个切片放入同一个插槽,但每次只能显示一个。它们被附加到骨骼上,提供了对复杂骨骼绘制顺序的控制,这对于精细调整动画的层次感非常重要。
在“Draw Order”中,你可以排列切片的绘制顺序,这对于确保正确覆盖和透明度处理至关重要。一旦所有的切片和骨骼都设置好,你就可以进入“动画模式”,开始创建和编辑动画关键帧,从而制作出流畅的角色动态。
Spine通过其直观的界面和强大的骨骼动画系统,使得2D动画的制作变得更加高效和灵活。这份快速入门指南将引导你逐步掌握Spine的基本操作,开启你的2D动画创作之旅。
247 浏览量
点击了解资源详情
103 浏览量
182 浏览量
121 浏览量
1428 浏览量
150 浏览量

笑虾
- 粉丝: 3w+
最新资源
- Win7系统下的一键式笔记本显示器关闭解决方案
- 免费替代Visio的流程图软件:DiaPortable
- Polymer 2.0封装的LineUp.js交互式数据可视化库
- Kotlin编写的Linux Shell工具Kash:强大而优雅的命令行体验
- 开源海军贸易模拟《OpenPatrician》重现中世纪北海繁荣
- Oracle 11g 32位客户端安装与链接指南
- 创造js实现的色彩识别小游戏「看你有多色」
- 构建Mortal Kombat Toasty展示组件:Stencil技术揭秘
- 仿驱动之家触屏版手机wap硬件网站模板源码
- babel-plugin-inferno:JSX转InfernoJS vNode插件指南
- 软件开发中编码规范的重要性与命名原则
- 免费进销存软件的两个月试用体验
- 树莓派从A到Z的Linux开发完全指南
- 晚霞天空盒资源下载 - 美丽实用的360度全景贴图
- perfandpubtools:MATLAB性能分析与发布工具集
- WPF圆饼图控件源代码分享:轻量级实现