JS日期处理与月历组件实现:格式化、倒计时及函数解析
168 浏览量
更新于2024-08-30
收藏 97KB PDF 举报
本文主要介绍了JavaScript中处理日期的常见方法,包括自定义日期格式化、获取前后日期、处理时区的日期格式、倒计时功能、计算月份天数以及月历渲染的相关函数。作者强调了在不需要大型日期库的情况下,自定义这些功能的重要性,特别是在构建具有业务耦合的日历组件时。
### 1. `getFormatDateStr`
这个函数用于根据指定格式生成日期字符串。通常,它会接收一个日期对象和一个格式字符串,例如`'YYYY-MM-DD'`,然后返回如`'2022-11-22'`这样的格式化日期。函数内部可能涉及到字符串拼接和数字零填充,确保日期的每个部分都有两位数。
### 2. `getDayPrevAfter`
此函数用于获取给定日期之前或之后的n天。这可能是通过修改日期对象的天数并返回新日期对象来实现的,方便在日历组件中跳转到上个月或下个月。
### 3. `formatDateWithTimeZone`
此函数处理日期时区问题,按照ISO8601标准进行格式化。它可能接受一个日期对象和一个时区信息,返回一个带有时区标识的日期字符串,例如`'2022-11-22T12:00:00+08:00'`。
### 4. `countDownBySecond`
倒计时函数,通常用于创建定时器,显示从当前时间到指定时间点的剩余秒数。它可能需要一个结束时间点(日期对象或时间戳)作为参数,然后每隔一秒钟更新显示。
### 5. `monthSize`
这个函数用于计算指定日期所在月份的天数。它可以基于日期对象,通过检查下一个月的第一天来确定当前月份的天数。
### 6. `getCalendarMonth`
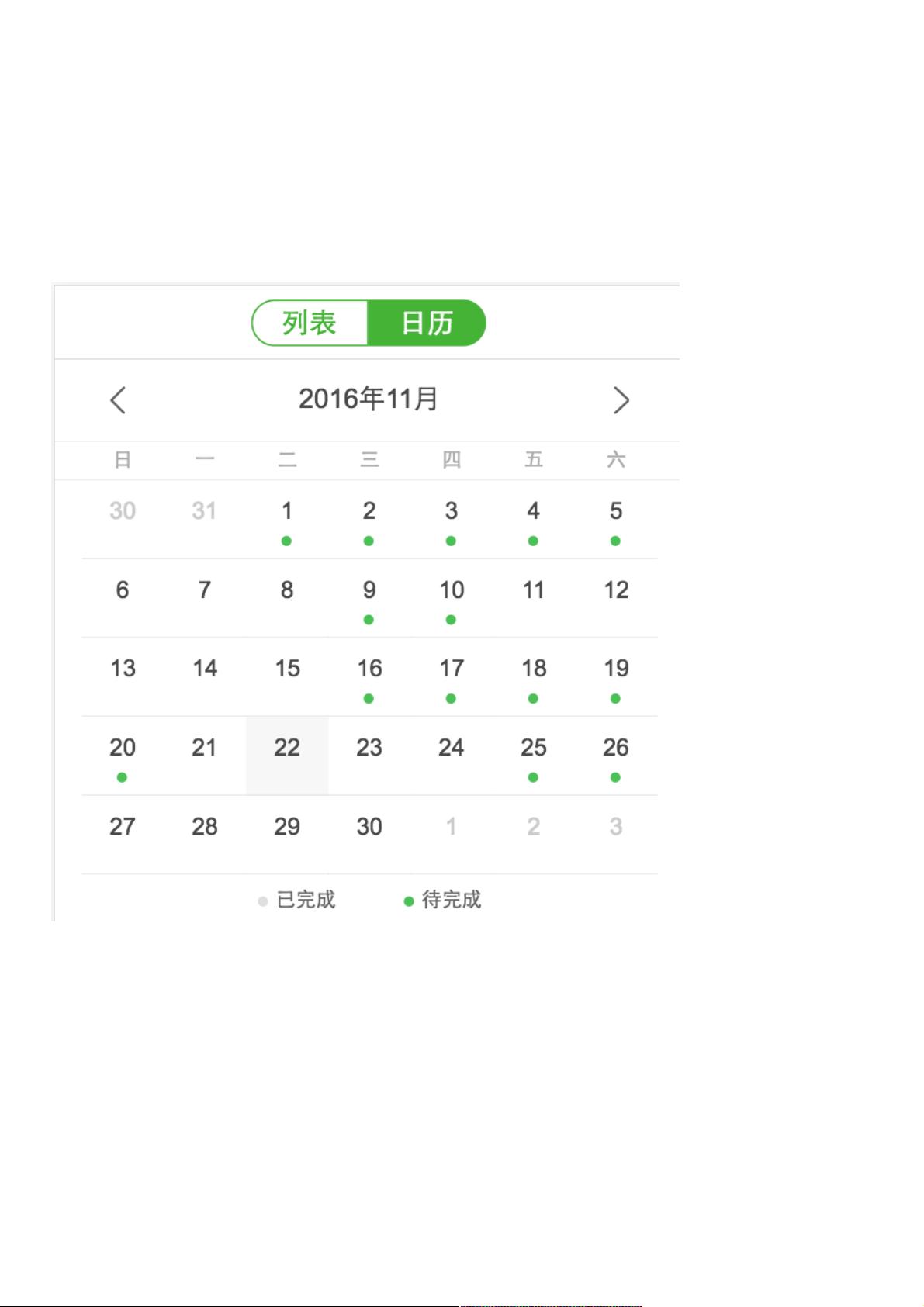
这个函数返回指定日期所在月份的完整日历数据,可能包括从第一周到第四或第五周的所有日期。对于日历组件的渲染来说,这非常有用,特别是当需要展示每周的日期布局时。
### 7. `getOneDateWeekIndex`
该函数用于确定给定日期在所在月份中的周数,返回值从0开始。这对于在日历上按周分组事件或标记非常重要。
在实现这些功能时,开发者可能会使用JavaScript的内置`Date`对象,结合字符串操作和数组处理来完成各种日期相关的计算和格式化。通过自定义这些函数,开发者可以创建高度定制化的日期处理逻辑,以适应特定项目的需求,同时避免引入不必要的库,提高代码性能和可维护性。
2022-01-22 上传
574 浏览量
341 浏览量
116 浏览量
706 浏览量
120 浏览量
2929 浏览量
1962 浏览量