Vue自定义数字键盘组件实现与体验分享
118 浏览量
更新于2024-09-01
收藏 83KB PDF 举报
"Vue自定义数字键盘组件的实现与优化"
在移动应用或者网页中,有时需要用户输入特定类型的数值,如金额、密码等。为了提高用户体验,开发者常常会使用自定义的数字键盘来替代系统默认的软键盘。这篇内容将详细介绍如何使用Vue.js框架来创建一个具有良好用户体验的自定义数字键盘组件。
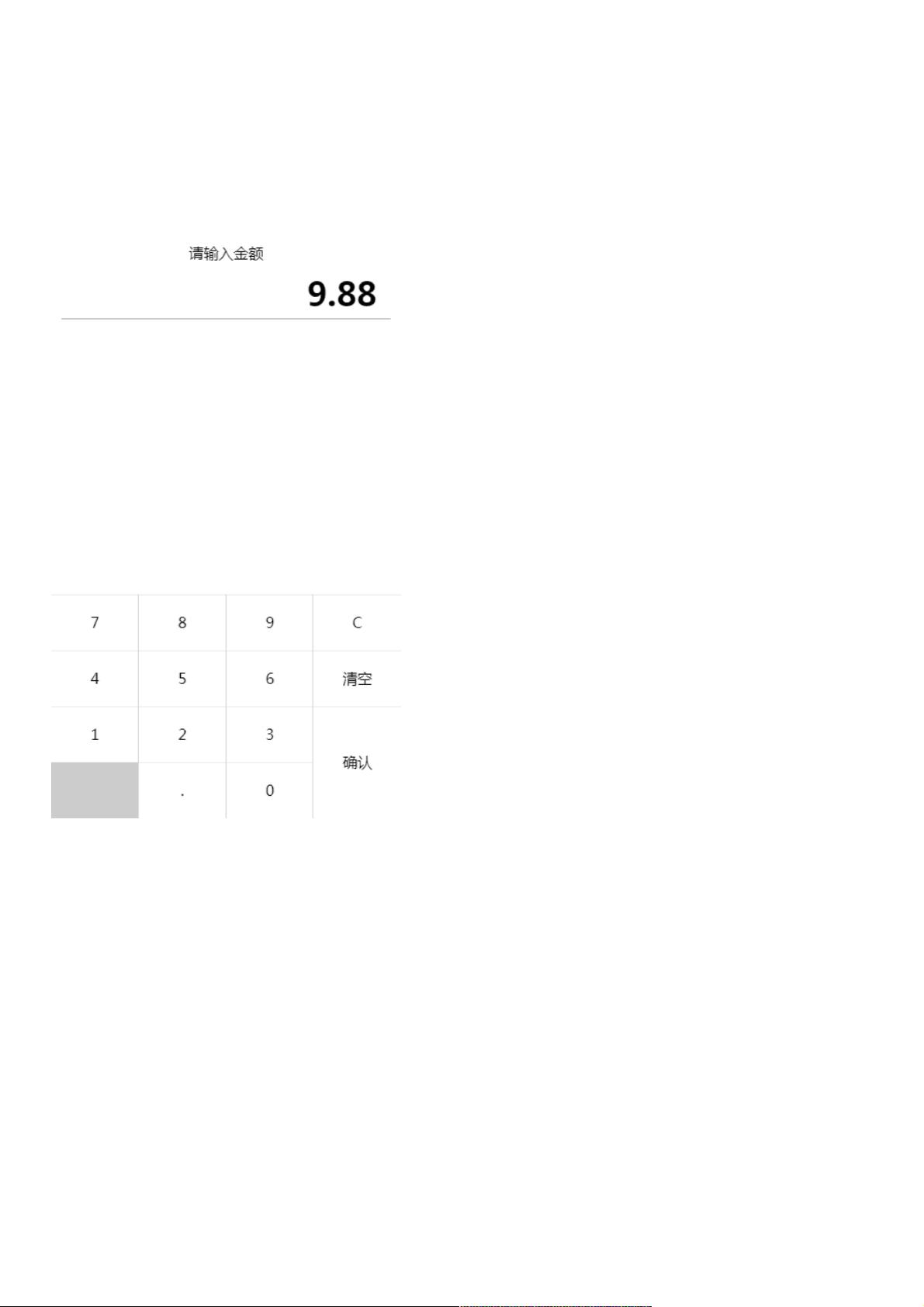
首先,让我们从布局开始。组件的HTML结构至关重要,因为它决定了键盘的视觉呈现。在提供的代码片段中,可以看到一个`<div>`元素作为整个键盘的容器,内部包含多个行(`<div class='key-row'>`),每行中包含四个键(`<div class='key-cell'>`)。每个键都有一个`data-num`属性,用来存储键值。例如,`<div class='key-cell' data-num='7'>7</div>`表示键7。同时,`click.stop='_handleKeyPress'`用于捕获点击事件,并调用`_handleKeyPress`方法处理按键事件。
`_handleKeyPress`方法是组件的核心部分,它需要接收点击事件并根据`data-num`属性的值来执行相应的操作。例如,当用户点击数字键时,应将对应的数字添加到输入框;点击清除键(`C`或`清空`)时,应清空输入值;点击小数点(`.`)时,确保只允许输入一个小数点。这个方法可以这样实现:
```javascript
methods: {
_handleKeyPress(e) {
const num = e.target.dataset.num;
if (num === 'C' || num === '清空') {
this.money = '';
} else if (num === '.') {
// 检查小数点是否存在
if (!this.money.includes('.')) {
this.money += num;
}
} else if (num !== '-1') { // -1 表示不可用的键
this.money += num;
}
// 对输入值进行格式化,例如限制小数位数等
this._formatInput();
},
_formatInput() {
// 这里可以添加输入值的验证和格式化逻辑
},
}
```
在`_formatInput`方法中,可以添加对输入值的进一步处理,如限制小数位数、禁止输入非数字字符等。同时,考虑到用户体验,可以添加一些额外的功能,如自动聚焦输入框、输入时的实时校验提示等。
此外,样式(`CSS`)也是不可忽视的一部分,可以使用CSS来定制键盘的外观,包括字体、颜色、背景、边框、动画效果等,以提升组件的美观性和易用性。
最后,为了使组件可复用,可以将其封装为一个Vue组件,通过props接收外部传入的参数,如初始值、最大值、小数位数限制等,并通过事件(如`input`或`blur`)向父组件传递输入值的变化。
总结起来,创建一个Vue自定义数字键盘组件需要关注以下几个关键点:
1. HTML布局:定义键盘的结构和样式。
2. 事件处理:监听按键点击,执行相应操作。
3. 方法实现:处理输入值的变更,包括添加、删除、格式化等。
4. 样式设计:提升组件的视觉效果和交互体验。
5. 组件封装:使其具备可复用性,方便在不同项目中使用。
通过以上步骤,我们可以构建一个功能完备、用户体验良好的自定义数字键盘组件,满足各种数字输入场景的需求。
187 浏览量
195 浏览量
2516 浏览量
525 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38747946
- 粉丝: 9
- 资源: 942
最新资源
- npm-snl-domjs
- Ajax-RestClient.zip
- CSS实现的鼠标移动到图片上显示文字说明内容
- csv-obsidian:在Obsidian中编辑CSV文件
- 企业易站EES v2.11 beta 3.zip
- 撰写样本:Jetpack官方撰写样本
- Stonks:Stonks-Discord的开源生活游戏bot
- MyResource:iOS动手练习小项目
- 简洁多边形商业融资计划书PPT模板
- Ajax-log-listener.zip
- jdk api 1.8_资源合集.zip
- SIM7000-LTE-Shield:具有GNSS和温度传感器的LTE CAT-MNB-IoT Arduino兼容保护罩。 库支持SIMCom 2G3G4G LTECAT-MNB-IoT
- 水星蒙特哥:水星蒙特哥计划
- ghetto-skype:Web Skype +托盘图标+通知
- m3u8 视频在线提取下载工具 支持转MP4格式 HTML源码
- java.util源码-java-util:javautil源代码