微信小程序购物页面左右联动代码示例与实现
在微信小程序开发中,实现购物页面的左右联动功能可以增强用户体验,尤其是在商品展示和导航之间进行无缝切换时。本文提供了一个具体的实例,展示了如何通过WXML和WXSS代码来构建这种交互效果。
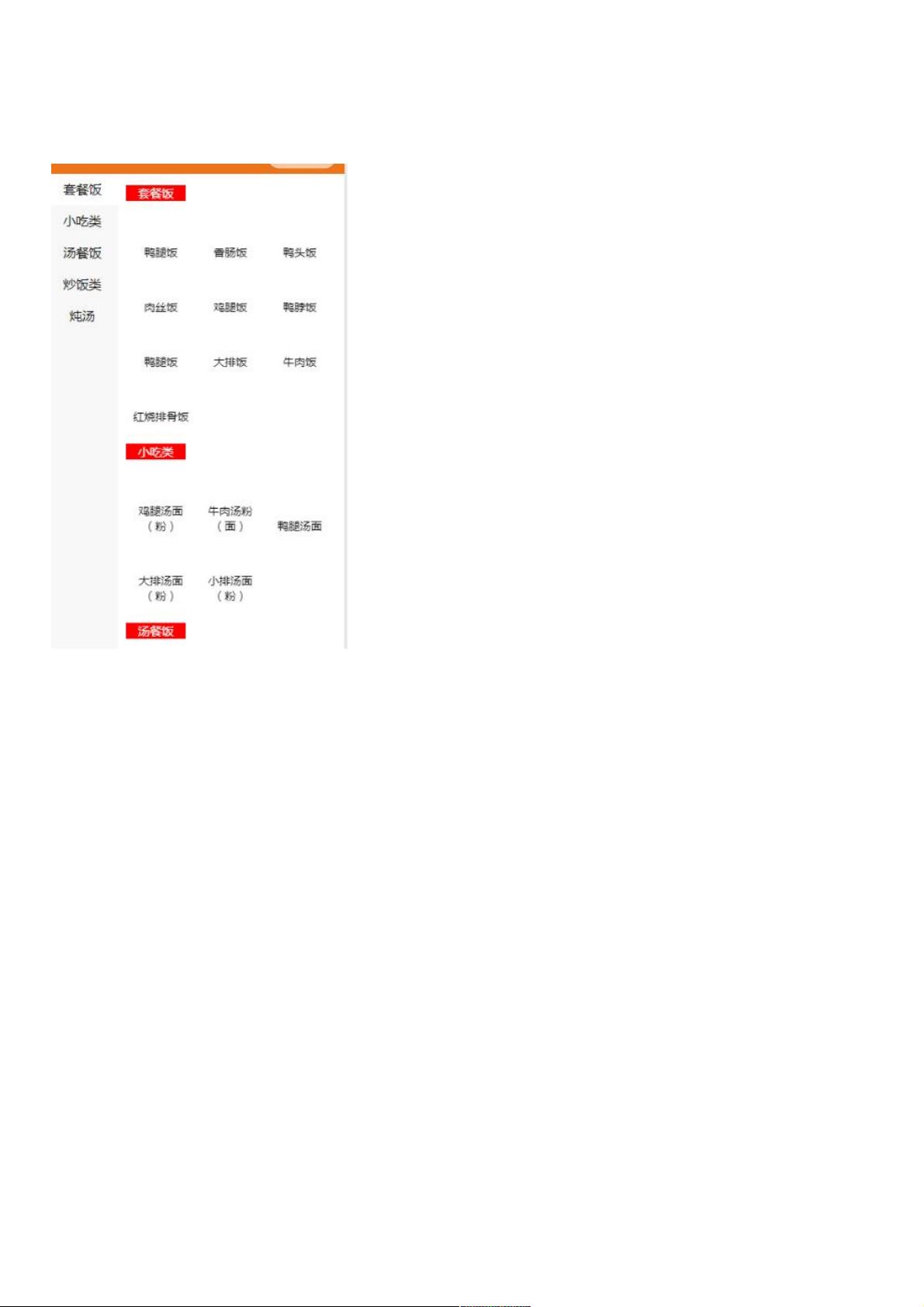
首先,我们来看一下WXML部分的代码结构。在这个购物页面中,有两个主要的滚动视图,一个是左侧的菜单(left-menu),用于显示商品类型,另一个是右侧的商品列表(right-pro),根据用户在左侧菜单的选择动态加载相应商品。`<scroll-view>`标签被用来创建这两个滚动区域,并设置了`scroll-with-animation`属性,使得滚动过程更加平滑。
左侧菜单(left-menu)通过`<view class="menu-item">`元素展示商品类型,每个`menu-item`都有一个`catchtap`事件处理器`changeMenu`,当用户点击时,会触发右侧商品列表的更新。`index===currentActiveIndex`的条件判断用于标记当前选中的菜单项。
右侧的滚动视图(right-pro)使用了`v-if`指令来显示或隐藏,只有当左侧菜单有对应的商品类型时才会显示。内部的循环遍历`item`数组,每个商品项包括商品名称(goodname)、商品图片和商品类型名称(typename)。`<lazy-load>`标签确保图片的懒加载,提高了页面的性能。
在WXSS部分,`.left-menu`样式定义了左侧菜单的基本样式,如定位、尺寸、颜色和字体大小。`::-webkit-scrollbar`伪元素则用于隐藏滚动条,保持界面整洁。
实现微信小程序购物页面的左右联动涉及到了组件的嵌套使用、数据绑定、事件处理以及CSS样式设计。通过这种方式,用户可以方便地在不同类型的商品之间切换浏览,提升了整体的交互体验。开发者需要掌握WXML和WXSS语法,理解事件处理机制,以及如何利用组件和数据驱动来动态渲染内容。
相关推荐









weixin_38621082
- 粉丝: 9
- 资源: 948