JavaScript入门指南:从基础到高级
需积分: 10 90 浏览量
更新于2024-07-27
收藏 5.89MB PDF 举报
"这是一份全面的JavaScript学习资料,涵盖了从基本语法到DOM编程,再到AJAX和其他框架的深入知识,适合初级到高级的JS学习者。内容详尽且易于理解,旨在帮助读者轻松掌握JavaScript编程技能。"
JavaScript是Web开发中的核心语言,它的广泛应用在于创建交互式的网页和构建分布式应用程序。JavaScript结合HTML、XML以及各种Web对象,如Javaapplet和Flash,极大地提升了Web应用的功能和用户体验。尤其是在Windows系统中,JavaScript作为脚本语言的地位显著,因为Windows提供了丰富的二次开发接口,使得JavaScript能够访问操作系统组件并执行管理任务。
在深入了解JavaScript之前,我们需要知道它是什么以及能做什么。JavaScript起源于1995年,由Netscape公司和Sun公司共同开发,最初是为了解决HTML表单验证等客户端问题,减少服务器与客户端的交互延迟。JavaScript1.0版本随着Netscape Navigator2的发布而推出,并迅速受到欢迎。微软的Internet Explorer随后推出了类似的JScript,以保持市场竞争力。
1997年,为了避免混乱的市场竞争,ECMA国际组织制定了ECMAScript标准,JavaScript和JScript开始有了统一的基础。自此,JavaScript的发展遵循了ECMAScript规范,至今已发展到多个版本,最新的ECMAScript 2022带来了更多现代特性,如模块化、异步编程和类等。
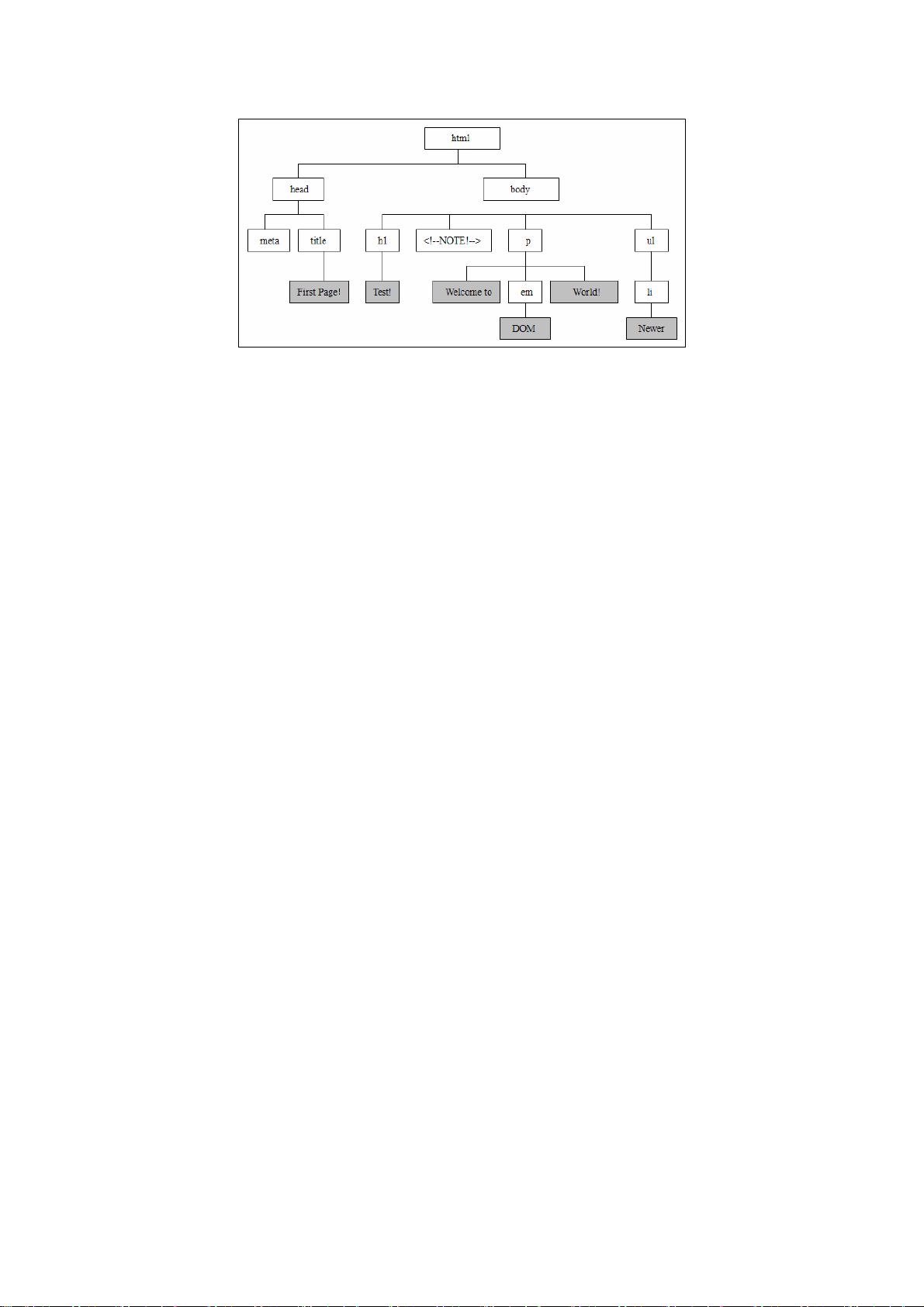
JavaScript的基本语法包括变量声明、数据类型、控制结构(如条件语句和循环)、函数定义和调用等。DOM(Document Object Model)编程则是JavaScript与HTML文档交互的关键,通过它可以动态修改网页内容。AJAX(Asynchronous JavaScript and XML)技术使得网页可以在不刷新整个页面的情况下与服务器交换数据和更新部分页面内容,极大地提高了用户体验。
学习JavaScript,你需要掌握以下几个关键领域:
1. **基础语法**:理解变量、常量、运算符、流程控制(条件语句和循环)和异常处理。
2. **函数和对象**:掌握函数的定义和调用,以及面向对象编程的概念,如构造函数和原型链。
3. **DOM操作**:学会查找、添加、删除和修改HTML元素,以及事件处理。
4. **AJAX**:理解异步通信的工作原理,以及XMLHttpRequest对象的使用。
5. **jQuery和框架**:了解jQuery简化DOM操作和AJAX请求的优势,以及React、Vue、Angular等现代前端框架的应用。
6. **ES6及更高版本**:学习新的语法特性,如箭头函数、解构赋值、模板字符串、Promise和async/await等。
通过这本书的学习,你将能够从零开始逐步精通JavaScript,无论你是Web开发的新手还是希望提升技能的专业开发者,都能找到合适的内容。记得实践是检验真理的唯一标准,理论知识与实际项目相结合,才能真正掌握JavaScript的魅力。
2008-07-22 上传
2019-05-04 上传
2010-06-20 上传
2007-12-28 上传
2018-07-04 上传
2012-07-22 上传
2011-03-11 上传
152 浏览量
2011-10-20 上传
shyzeshyze
- 粉丝: 0
- 资源: 2
最新资源
- 常用SQL语句+实例
- Flex与Yacc入门
- 08年下 软件设计试卷
- 28套空白个人简历模板.doc
- S3C2410完全开发流程
- sql server 2000中的语句
- S7-300 400的系统软件和标准功能参考手册
- GNU make中文手册
- BGA是PCB 上常用的组件,通常CPU、NORTH BRIDGE、SOUTH BRIDGE、
- Oracle9i数据库管理实务讲座
- 电热锅炉温度控制器 AD590 MCS-51单片机
- 明明白白C指针(很不错哦)
- JavaScript Step By Step
- UML入门与精通(pdf高清晰版)
- Installshield入门指南
- OpenDoc-IntroduceToSpringFramework.pdf