jquery实现适用于门户站的导航下拉菜单效果代码实现适用于门户站的导航下拉菜单效果代码
本文实例讲述了jquery实现适用于门户站的导航下拉菜单效果代码。分享给大家供大家参考。具体如下:
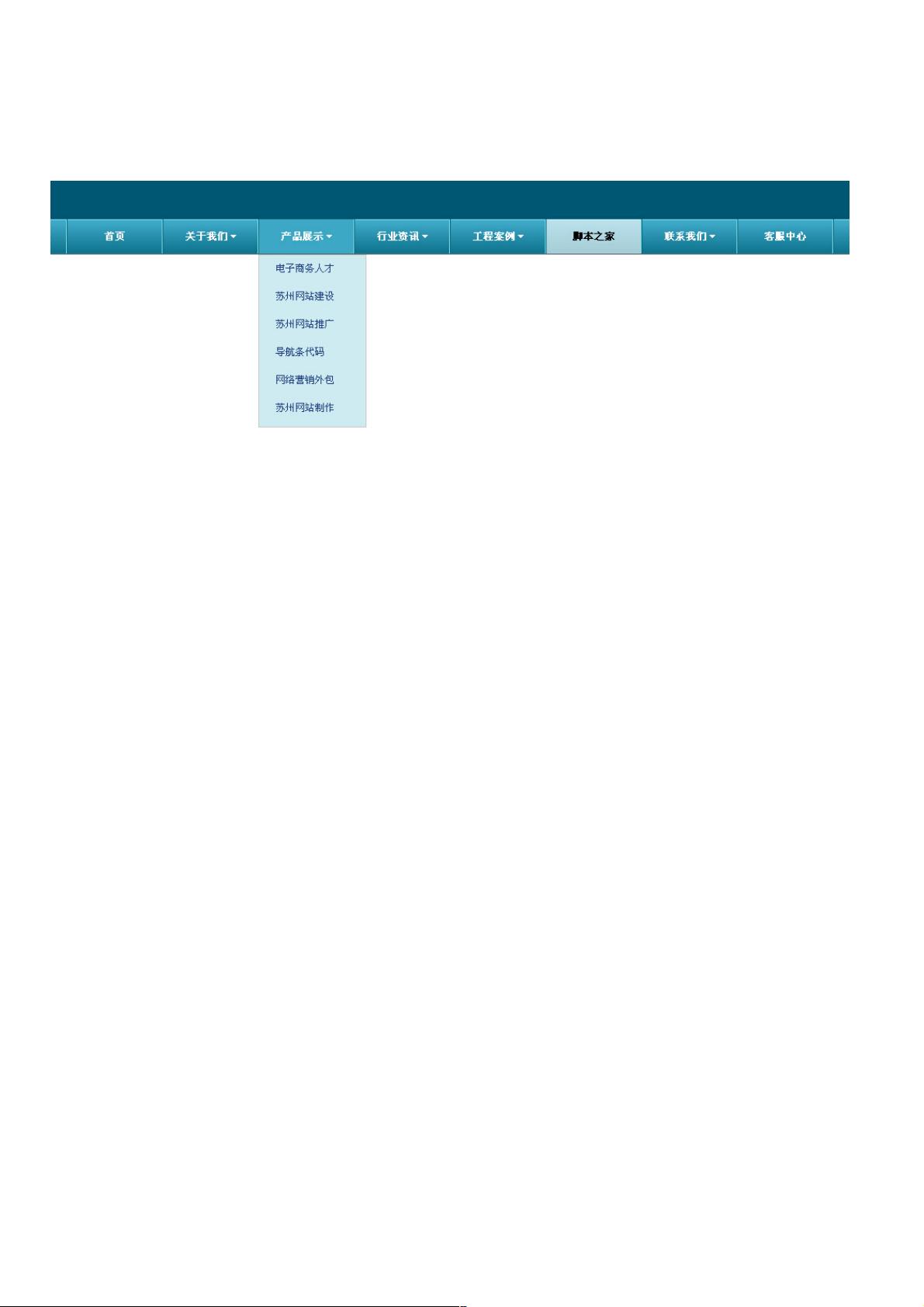
这是一款应用了jQuery+CSS共同编写实现的网页导航菜单,采用浅蓝色的布局方式,整体格调淡雅清新,简洁大方,不失为一款好菜单。本特
点的特点是兼容好,在火狐/IE下都有良好表现,而且在有二级子菜单的地方,主菜单上都会有一个小三角标识,很好的提升了用户体验,相信
你也会喜欢的。
运行效果截图如下:
在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-web-index-nav-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>经典蓝色横向二级导航栏代码</title>
<style>
body {margin: 0;padding: 0;background: #FFF;font-family: arial,helvetica,sans;}
a {color: #006E97;text-decoration: none;cursor: pointer;cursor: hand;}
a:hover{text-decoration: underline;}
ul {margin:0;padding:0;list-style:none;}
/* Header头部部分 */
#header {float: left;display: inline;width: 100%;min-width: 980px;background: #005774;padding: 0;margin: 0 0 10px 0;height: auto;overflow: visible;}
#masthead {width: 100%;margin: 0 auto 0 auto;clear: both;overflow: visible;height:76px;z-index: 16777267;position:relative;}
#masthead .mast-strip { margin: 0 auto 0 auto;clear: both;overflow: hidden;width: 940px;height:76px;margin-bottom:0;overflow:visible;position:relative;}
#masthead #logo {float: left;width: 221px;height: 45px;padding-right: 15px;background:none;}
#masthead #logo img {margin: 15px 0 0 0;}
/* Nav主菜单部分 */
#dd-navigation {background: url('images/nav-bg.png') repeat-x;clear:both; border-bottom:1px solid #556164;}
#nav-strip ul li.nav-item,#nav-strip ul li.nav-item.active ,#nav-strip ul li.nav-item:hover{border-right: solid 1px #79dbe1; border-left: solid 1px #0d6b86;}
#nav-strip {clear: both; margin: 0 auto;width: 936px;height: 42px;line-height: 22px;position:relative;z-index: 16777265;border-right: solid 1px #0d6b86;border-left: solid 1px
#79dbe1;}
#nav-strip a:hover {text-decoration:none;}
#nav-strip ul li.nav-item { display: inline;float: left;position:relative;width:115px;height: 42px;text-align:center;}
#nav-strip ul li.nav-item.active{background-color: #91dce1;background: url('images/nav-hover.png') repeat-x;}
#nav-strip ul li.nav-item:hover, #nav-strip ul li.nav-item.hover{background: #3DA7C6;}
#nav-strip ul li.nav-item:hover a, #nav-strip ul li.nav-item.hover a{color: #fff;}
#nav-strip ul li.nav-item.active a{color: #000;}
#nav-strip ul li a{font-weight: bold;color: #FFFFFF;display:block;padding:10px;font-size: 12px;outline:none;}
#nav-strip ul li a .primary-link, #nav-strip ul li.active a .primary-link, #nav-strip ul li.hover a .primary-link{background: url('images/sprite-nav.gif') 100% -10px no-repeat
transparent;padding-right: 10px;}
#nav-strip ul li.no-subnav a .primary-link{background: none;padding-right: 0;}
#nav-strip ul li .subnav {display: none;position:absolute;top:43px;left: -1px;padding-bottom: 2px; background:#ceebf2;border:1px #ccc solid;z-index: 16777263;*min-width:
130px;}
#nav-strip .subnav-inner {float: left;*min-width: 130px;}
#nav-strip ul li .subnav ul{float: left;min-width: 130px;margin:0;}
#nav-strip ul li .subnav ul li{display:block;border-left:none;border-right:none;float: none;height: auto;margin: 0 10px;padding: 0; }
#nav-strip ul li .subnav ul.one{width: 130px;margin-bottom: 3px;}
#nav-strip ul li .subnav ul.one li{margin:0;}
#nav-strip ul li .subnav ul.one li a{font-weight: normal;}
#nav-strip ul li .subnav ul li a,#nav-strip ul li.nav-item:hover .subnav ul li a{font-size: 12px;color: #214181;white-space: nowrap;*white-space: normal;_white-space:
nowrap;padding: 5px 20px; text-align:left;height:24px;}
#nav-strip ul li .subnav ul li a,#nav-strip ul li.nav-item:hover .subnav ul li a {white-space: normal;}
#nav-strip ul li .subnav ul li.active a,#nav-strip ul li .subnav ul li a:hover {color: #214181 !important; text-decoration:underline;}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="header">
<div id="masthead">
<div class="mast-strip">