Flutter实战:使用Canvas与CustomPaint实现桌上弹球游戏
PDF格式 | 100KB |
更新于2024-08-30
| 72 浏览量 | 举报
"这篇教程介绍了如何使用Flutter的Canvas和CustomPaint API来创建一个桌上弹球游戏。游戏包含小球的随机样式变化、运动规律、用户交互功能,如单击变色、双击暂停/恢复、长按切换自动变色。文章通过详细的功能拆解和实现步骤,展示了如何构建这个游戏的核心组件。
在Flutter中,Canvas是一个2D绘图接口,允许开发者进行低级的图形绘制,例如画线、圆和其他形状。CustomPaint是一个Widget,它允许我们自定义绘画过程,通过提供一个Painter类的实例来绘制内容。在这个项目中,CustomPaint将用于绘制小球并处理其运动逻辑。
首先,我们需要实现随机颜色生成器。在Flutter中,Color类用于表示颜色,我们可以使用Color.fromARGB方法创建颜色,参数分别为alpha(透明度)、red、green和blue。通过Random类生成0-255之间的随机整数来实现颜色的变化。
接下来是随机位置生成器,用于在游戏开始时确定小球的初始位置。这里需要获取屏幕的宽度和高度,然后生成介于0和屏幕尺寸之间的随机坐标,确保小球始终在屏幕上。
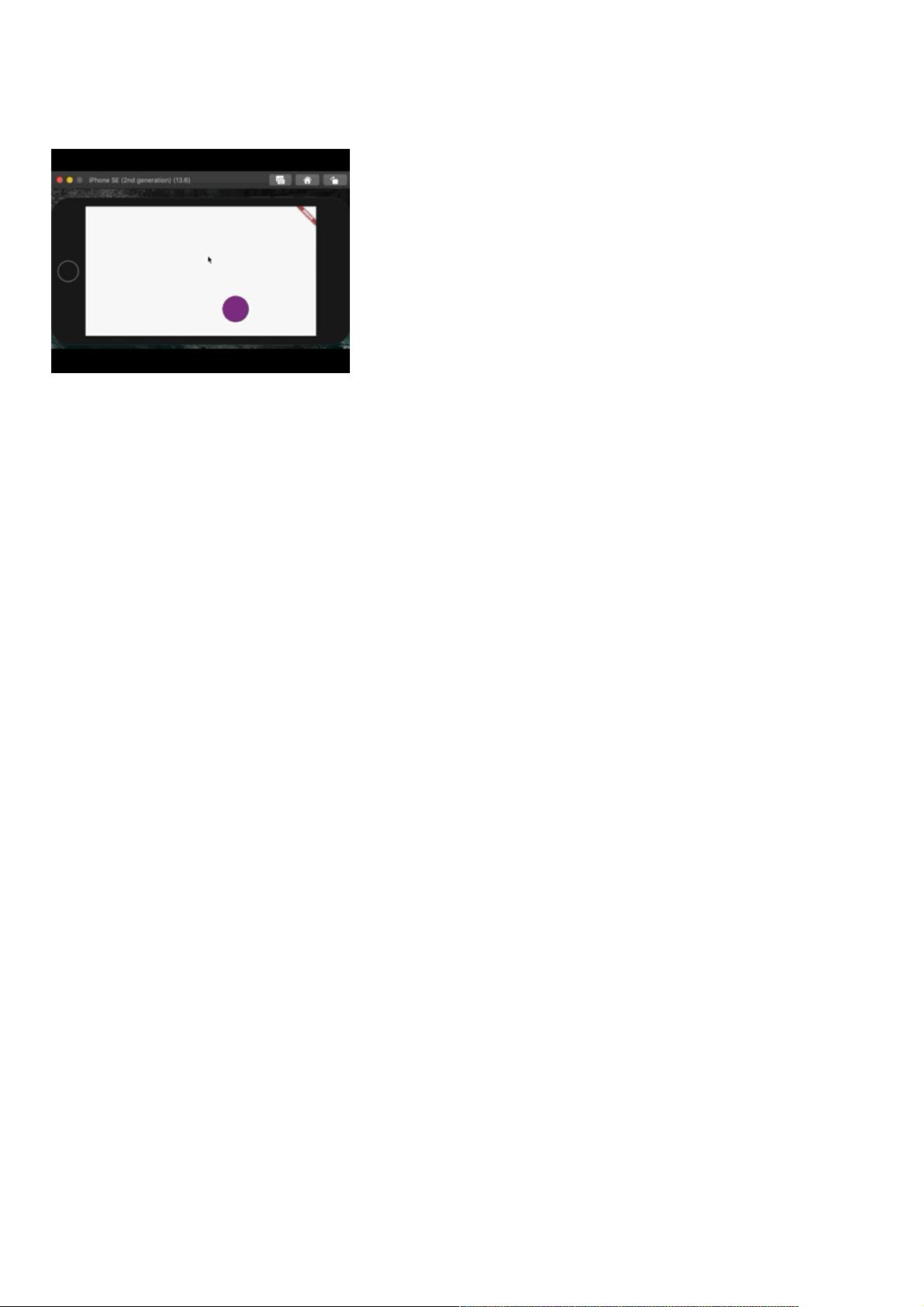
小球的绘制逻辑涉及使用Canvas绘制圆形,可以使用Canvas的drawCircle方法,传入中心点坐标、半径和颜色。为了实现小球的运动,我们需要编写运动逻辑,包括边界判断(防止小球出界)和定向移动(根据碰撞角度改变运动方向)。这些可以通过物理定律模拟,或者简单地通过预设边界条件来实现。
用户手势监听器是关键部分,Flutter提供了GestureDetector Widget来处理触摸事件。单击屏幕事件可以通过 onTap 方法处理,双击事件可以使用 onDoubleTap,长按事件则通过 onLongPress 实现。通过这些事件,我们可以控制小球的颜色变化、运动状态等。
这个项目涵盖了Flutter的基础绘图API使用、用户交互处理以及简单的动画效果实现。通过这个实例,开发者可以深入理解Canvas和CustomPaint在游戏开发中的应用,同时提升对Flutter手势识别系统和自定义渲染的理解。"
相关推荐








weixin_38617846
- 粉丝: 3
最新资源
- C++实现AES加密算法源代码封装技术
- AuthCode项目存储库的Python实现及代码解析
- Java实现简易版Total Commander风格文件管理器
- 1秒连拍10张,相机速度新体验
- PHP高功能分页类库-数据库与数组分页支持
- STC单片机开发工具:串口自动识别与多命令支持
- 在线图片查看器:支持触控缩放与图片切换功能
- Android网络图片加载方法演示与实践
- 深入解析module5solution的JavaScript实现
- Visual C++课程设计案例精编源代码合集
- Craiglist汽车比较助手插件功能介绍
- 实现A站视频弹幕效果的jQuery代码教程
- 深入解析Android 5.0音乐源码与应用效果
- PHP脚本实现Slack与Asterisk的集成解决方案
- CButtonST在VS2010下的使用和按钮美化技巧
- 构建垂直原型测试大型Hogwarts学生名单数据