CSS行高line-height属性深度解析
版权申诉
"本文详细介绍了CSS中的line-height属性,包括其定义、作用以及多种设置方法,并提到了行间距的概念和在实际应用中的运用。"
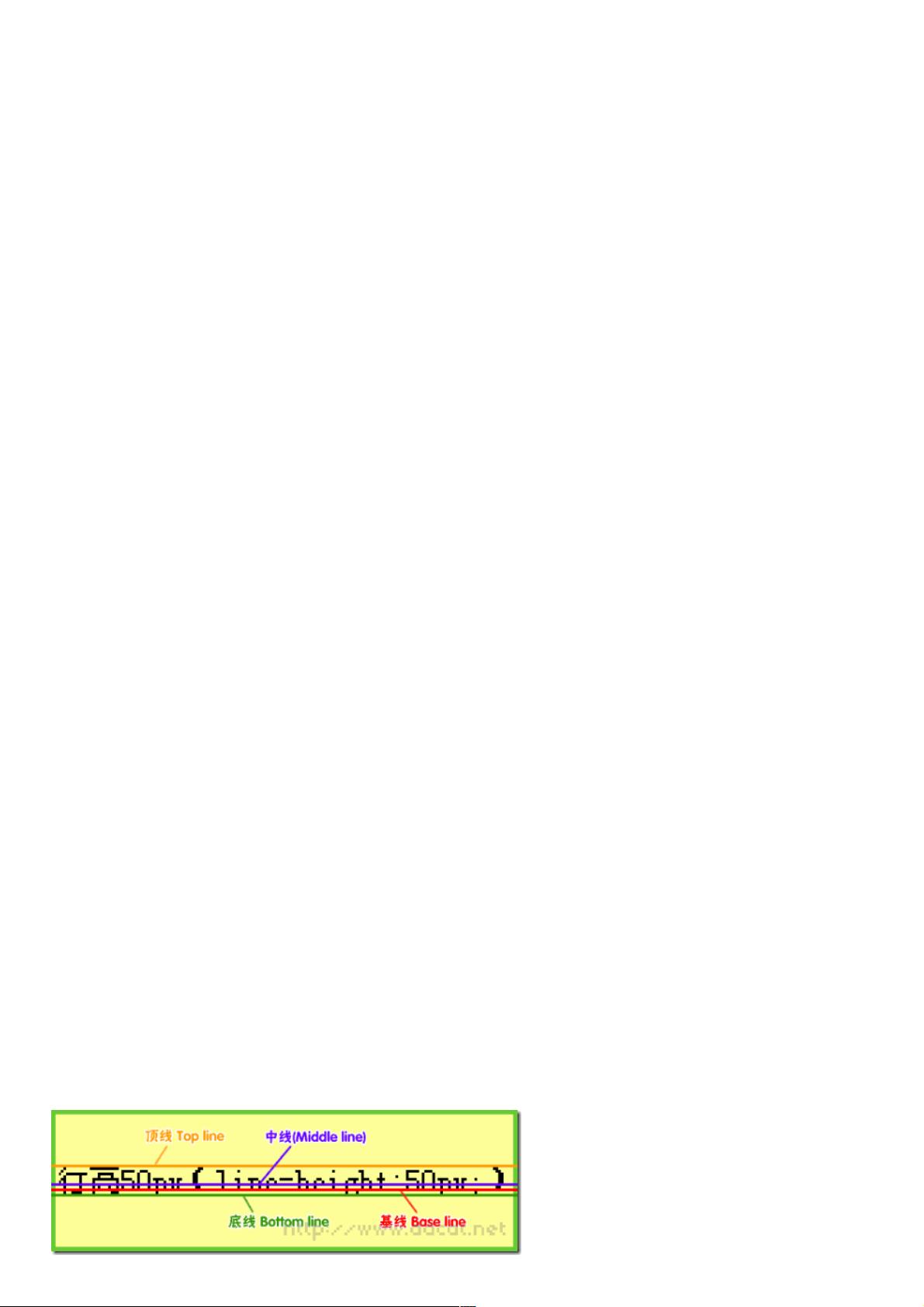
在Web页面设计中,CSS(层叠样式表)允许我们对文本样式进行精细控制,其中line-height属性就是用于调整元素内文本行之间的垂直间距。行间距在视觉上影响着文本的可读性和美观性,特别是在多行文本展示时显得尤为重要。在古代印刷技术中,行间距被用来控制文字块的垂直布局。在现代Web设计中,line-height扮演了相同的角色,它决定了行与行之间的距离。
默认情况下,浏览器会为元素设置一个1.0到1.2的line-height值,这个初始值可以根据需求通过CSS进行覆盖。我们可以用五种不同的方式定义line-height:
1. 设置为`normal`:body{line-height:normal;},这是默认值,具体数值由浏览器决定。
2. 继承父元素的line-height:body{line-height:inherit;},子元素将沿用父元素的行间距设置。
3. 百分比值:body{line-height:120%;},相对于当前元素的font-size设置行间距。
4. 长度值:body{line-height:25px;},以像素、em等长度单位定义具体的行间距。
5. 数字比例值:body{line-height:1.2;},以倍数形式设置行间距,1.2表示行高为字体大小的120%。
此外,line-height属性可以与font-size一起缩写在`font`属性中,例如:body{font:100%/1.2 Arial;}。
行间距的继承性质并不简单,一些CSS属性是可以被后代元素继承的,但line-height的继承情况比较特殊,尤其是当与块级元素的高度配合使用时。例如,要实现单行文本内容的居中,可以结合line-height和height属性:`.jb51{height:25px;line-height:25px}`。而对于多行内容的居中,可以只设置line-height,如:`.content{line-height:25px}`。
理解并灵活运用line-height属性,能够帮助开发者创建更符合阅读习惯、视觉效果更佳的网页布局。无论是单行文本的对齐,还是多行文本的间距调整,line-height都是一个不可或缺的工具。在实际项目中,根据内容和设计需求,合理设置line-height,可以提高文本的可读性,增强用户体验。
2020-12-08 上传
2020-11-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-26 上传
2020-11-19 上传
点击了解资源详情
2024-12-28 上传
weixin_38683193
- 粉丝: 2
- 资源: 939
最新资源
- Beginning ASP.NET 2.0 AJAX.(AJAX入门经典 英文版)
- 数据库_SQL语法大全中文版
- Java JDK6学习笔记.pdf
- 嵌入式MP3播放器的设计.pdf
- 软件设计师考试09版大纲与04版大纲比较分析
- SQL语句学习手册实例版
- ns2下make file中文教程
- java中对日期的操作
- ns2学习笔记!!!!!!!
- 提高RS485总线主从通信效率的软件设计
- 多功能电子表 数字频率计 交通灯控制器 源程序集
- Managed DirectX9.0 SDK Summer2004 中文文档
- 计算机控制系统 - pdf课件 - 第七章
- 一个科学新领域_开放的复杂巨系统及其方法论
- 计算机控制系统 - pdf课件 - 第六章
- 计算机控制系统 - pdf课件 - 第五章