提升VS Code开发效率:必装的15款插件推荐
需积分: 5 170 浏览量
更新于2024-06-15
收藏 2.11MB PDF 举报
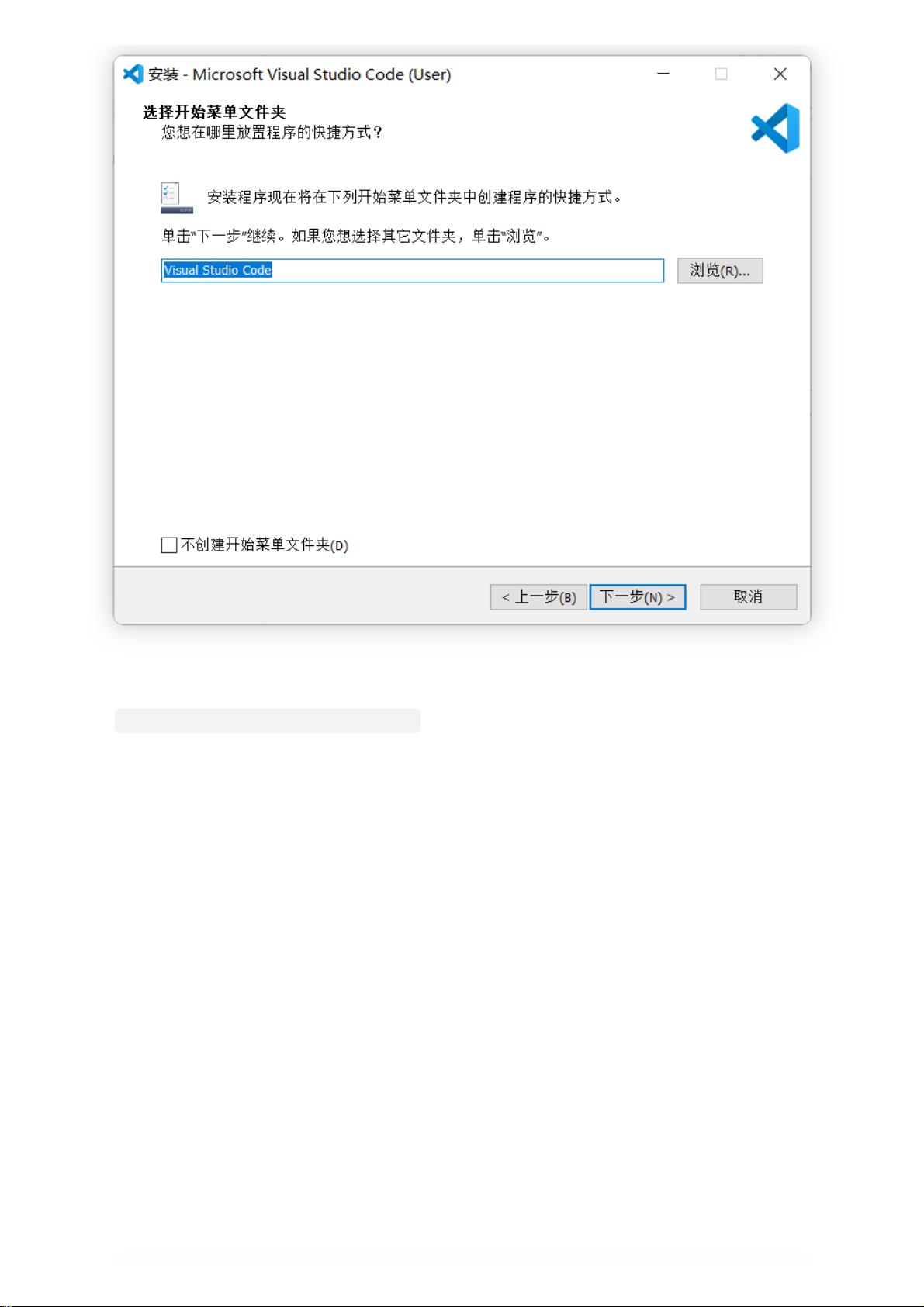
本文主要介绍了如何下载并安装Visual Studio Code (VSCode),以及推荐了一些实用的VSCode插件,以提升前端开发者的工作效率。首先,作者引导读者通过官方网址https://code.visualstudio.com 下载适合Windows或MacOS的稳定版或内测版安装程序。安装过程中,用户可以选择安装路径,并可自定义设置如创建桌面快捷方式。
接下来,文章重点介绍了15款对前端开发极其有用的VSCode插件:
1. **Chinese(Simplified)LanguagePack** - 适用于VSCode的中文简体语言包,帮助非中文用户更好地理解和使用。
2. **CodeSpellChecker** - 拼写检查器,能够检测并提示可能的拼写错误,用户可以自行添加词汇到检查器字典中。
3. **HTMLCSSSupport** - 提供自动补全功能,显著减少编写样式表时的时间消耗。
4. **JavaScript(ES6)codesnippets** - 支持ES6语法的代码提示,提升代码书写速度。
5. **MithrilEmmet** - 一个强大的前端代码补全工具,能够极大地提高开发效率。
6. **PathIntellisense** - 路径提示插件,有助于更准确地管理项目中的文件和路径。
7. **Vue3Snippets** - 专为Vue 2或Vue 3开发设计,提供代码片段、语法高亮和格式化功能。
8. **VueHelper vscode** - 优秀的Vue代码提示插件,包含Vue2、Vue Router 2和Vuex 2的API,全面且实用。
9. **AutoCloseTag** - 自动闭合HTML或XML标签,简化代码结构。
10. **AutoRenameTag** - 实现代码输入时自动匹配并修改另一侧标签,确保代码对齐。
11. **Beautify** - 格式化HTML、JS和CSS代码,保持代码整洁。
12. **BracketPairColorizer** - 通过为不同类型的括号赋予不同的颜色,帮助开发者区分代码块。
13. **open-in-browser vscode** - 快速在浏览器中预览代码的功能,方便测试和调试。
这些插件涵盖了代码编辑、语法检查、格式化、代码补全等多个方面,旨在让VSCode成为一个功能全面且高效的开发环境。通过合理运用这些插件,前端开发者可以大大提高编程的精准度和效率。
19058 浏览量
2025-01-15 上传
1544 浏览量
2024-04-02 上传
520 浏览量
131 浏览量
Python老炮儿
- 粉丝: 224
最新资源
- 掌握C语言学习策略:关键步骤与资源指南
- Oracle 10g数据库管理实战指南
- Java内存管理:栈、堆与变量赋值解析
- SCJP:面向对象核心概念解析
- Java编程:SCJP关键概念解析
- J2EE OA项目开发心得:基于JBoss的编码历程
- Ant入门教程:Java项目构建必备
- C++, Java, C#与B#类设计基础:实用指南
- C# 3.0语言规范详解
- Princeton教授详解嵌入式系统基础知识与设计要点
- MATLAB一元函数图形作图实验
- MATLAB绘图实验:一元函数、参数方程和极坐标方程
- Java编程规范:命名与编码指南
- Python编程语言入门手册
- Java for ABAP程序员:从入门到实践
- 《高质量C++/C编程指南》——林锐博士