网站开发:鼠标悬停特效实战教程(含实例)
下载需积分: 0 | PDF格式 | 1.6MB |
更新于2024-08-05
| 154 浏览量 | 举报
在网站开发中,鼠标悬停特效是一种常见的交互设计元素,它能提升用户体验并增加页面的动态感。本文档“网站开发之鼠标悬停简单特效实现(四)”由作者Eastmount撰写,发表于2016年11月6日,吸引了8095次原创阅读和收藏,说明其在当时对于学习者具有较高的参考价值。
该文章主要讲解了HTML和JavaScript在实现鼠标悬停特效方面的基础知识,重点涵盖了两种常见效果:
1. 鼠标悬停图片放大效果:
通过HTML中的`<a>`标签配合CSS的`:hover`伪类来实现。当用户将鼠标指针放在链接的图片上时,图片会根据样式定义的大小(如宽度设为200px和高度设为200px)进行放大。示例代码展示了如何设置绝对定位和图像尺寸变化。
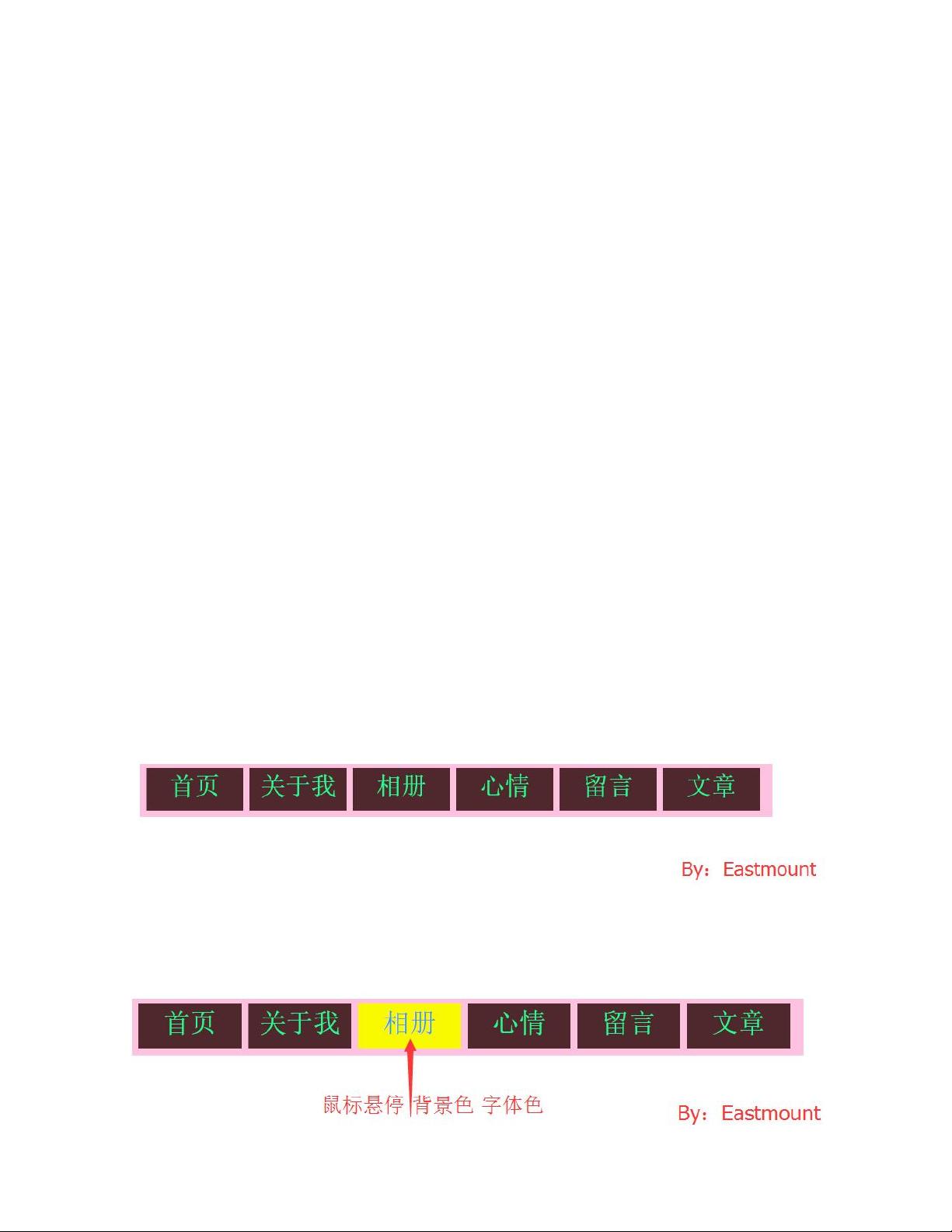
2. 鼠标悬停背景颜色变换:
这个特效是通过CSS中的`:hover`选择器改变超链接的背景颜色,当鼠标悬停时,背景色会从初始的#FFC1E0变为另一种颜色,以增强导航菜单的视觉反馈。这部分代码展示了如何使用CSS样式控制导航栏的样式变化。
文章的目标是为初学者提供实用的基础教程,帮助他们理解并掌握如何利用HTML和JavaScript创建这些基本的交互效果。然而,读者在阅读过程中需要注意,可能需要结合实际项目练习以深化理解和熟练运用。
这篇文章对于想要学习网站交互设计和前端开发的人来说是一份宝贵的资源,它不仅介绍了技术原理,也强调了在实践中应用的重要性。如果你对这些特效感兴趣,并希望提升网站设计的吸引力,那么这篇教程将是一个很好的起点。
相关推荐









嗨了伐得了
- 粉丝: 26
- 资源: 290
最新资源
- python-3.4.4
- elemental-lowcode:元素低码开发平台
- Logger:记录工具
- SheCodes-WeatherApp:挑战3
- 阿宾贝夫前端测试
- 银灿IS917U盘PCB电路(原理图+PCB图)-其它其他资源
- registry-url:获取设置的npm注册表URL
- ST-link驱动.rar
- keen-gem-example:一个 Sinatra 应用程序,使用敏锐的 gem 异步发布事件
- 行业分类-设备装置-一种抗菌纸.zip
- Pearl-Hacks-2021:线框的htmlcss骨架
- a2s-rs:源代码查询的Rust实现
- DotFiles:我的Dotfiles <3
- Magisk Manager-20.1.zip
- ScheduleReboot:此实用程序用于在特定时间重新引导计算机,解决了在目标时间内处于睡眠模式的计算机在唤醒后实施重新引导的问题。
- Online-Face-Recognition-and-Authentication:Hsin-Rung Chou、Jia-Hong Lee、Yi-Ming Chan 和 Chu-Song Chen,“用于人脸识别和认证的数据特定自适应阈值”,IEEE 多媒体信息处理和检索国际会议,MIPR 2019